总体上echart.js 要比chartjs 样式上好很多,从缩放,多数据显示上,显得更为优雅一些.为了省得多次学习,还是建议初学者直接echart ,省的来回学不同的chart,
1:项目中报错Cannot read property 'getAttribute' of undefined echarts.min.js:22
多半是页面内网页元素与echart加载顺序或者echart数据污染出现了问题, 不同js内同事有ehart的操作等.
2:点击不同按钮选择不同日期展示原数据出现叠加不刷新的问题
就定义一个option .
ajax 请求成功数据来之后开始绑id ,做数据填充,就是每次请求数据成功之后绑定dom id
function getDataShow1(_num) { $.ajax({ url: '/ccc/vvv/xx', type: 'get', dataType: "json", async: false, data: { num: _num }, success: function (data1) { console.log(data1);
//清空原数据
if (myChart != undefined) {
myChart.dispose();// 移除容器上的 _echarts_instance
}
var myChart2 = echarts.init(document.getElementById('H_idstQr')); myChart2.setOption(option, true); //刷新数据 var option2 = myChart2.getOption(); var xlist = data1.x; for (var i = 0; i < xlist.length; i++) { option2.xAxis[0].data.push(xlist[i]); //x轴日期 } var datalist = data1.datalist; for (var i = 0; i < datalist.length; i++) { var _data = datalist[i].data; if (datalist[i].name === 'xx') { newColor = window.chartColors['ForestGreen']; } if (datalist[i].name === 'yyy') { newColor = window.chartColors['ForestGreen']; } var newserie = { name: datalist[i].name, type: 'line', data: _data, smooth: true, itemStyle: { normal: { color: newColor } } } option2.series.push(newserie); } myChart2.setOption(option2); } , error: function (err) { // console.log(err.statusText); console.log(err + '异常'); } }); };
3: 数据在展示下放离x轴 留有较大空间问题 下边的
min 和max 就是上下保留的距离 option 下yAxis设置
yAxis: [ { type: 'value', name: '温度', min: function (value) { return value.min - 3; }, max: function (value) { return value.max + 3; }, } ],
yAxis.min | number, string, function [ default: null ] 坐标轴刻度最小值。 可以设置成特殊值 'dataMin',此时取数据在该轴上的最小值作为最小刻度。 不设置时会自动计算最小值保证坐标轴刻度的均匀分布。
4:去掉分部区域虚线 在option中series 内设置
@* markArea: { silent: true, itemStyle: { color: "transparent", borderWidth: 1, borderType: 'dashed' }, data: [[{ name: sername+'分布区间', xAxis: 'min', yAxis: 'min' }, { xAxis: 'max', yAxis: 'max' }]] },*@
5:去掉平均值箭头线 在option中series 内设置
@* markLine: { lineStyle: { type: 'solid' }, data: [ { type: 'average', name: '平均值' }, { xAxis: 160 } ] }*@
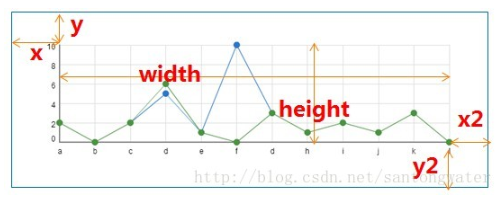
6:grid

grid 为直角坐标系内绘图网格,可以设置 x y x2 y2 等值。这在控制图表摆放位置上,起了重要的作用。
如图所示,
x 为直角坐标系内绘图网格左上角横坐标,数值单位px,支持百分比(字符串),如'50%'(显示区域横向中心)
y 为左上纵坐标,x2为右下横坐标,y2为右下纵坐标。
需要设置的话,就按照tooltip 或 legend 的格式设置就行。
接下来就是 formatter 了。为了弥补 echarts 在时间或计量单位上格式的不足,echarts 暂时利用 formatter 来加上需要个格式,对数据呈现方式进行修改。
在设置 formatter 的时候可以用在 tooltip 和 y 轴上。
{Function},传递参数列表如下:
-
- <Array> params : 数组内容同模板变量,[[a, b, c, d, e, data], [a1, b1, c1, d1, e1, data1], ...],不同的是当trigger为item时最后一项返回option中的完整data
- <String> ticket : 异步回调标识
- <Function> callback : 异步回调,回调时需要两个参数,第一个为前面提到的ticket,第二个为填充内容html
- *函数回调时this指针指向当前图表实例(myChart)
https://blog.csdn.net/qq_30264689/article/details/80911974
grid: { left: '3%', right: '7%', bottom: '3%', containLabel: true },
上边设置

上下左右不靠边
下边设置 在option中 内设置
grid: { x: 46, y: 30, x2: 32, y2: 40, borderWidth: 0 },

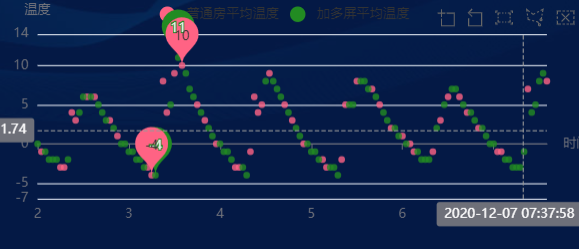
ok了 点没显示
7:点不显示问题..后来发现是echart 版本问题

8:散点图点的大小 symbolSize 在option中series 内设置
var newserie = { name: sername, type: 'scatter', data: dataarr, color: newColor, symbolSize: 6,