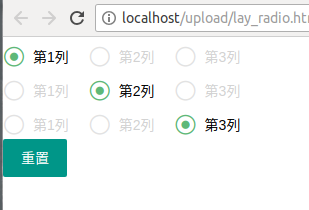
三组单选框联动,指的是三组单选框的选中位置不能重复,如下图

代码
<!doctype html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" type="text/css" href="./layui/css/layui.css"> <script src="./js/jquery-3.3.1.min.js"></script> </head> <body> <div class="layui-form"> <div> <div style="float: left;" onclick="danXuanLianDong()"> <input type="radio" name="lie_1" value="0" title="第1列"> </div> <div style="float: left;" onclick="danXuanLianDong()"> <input type="radio" name="lie_1" value="1" title="第2列"> </div> <div style="float: left;" onclick="danXuanLianDong()"> <input type="radio" name="lie_1" value="2" title="第3列"> </div> </div> <div style="clear: both;"></div> <div> <div style="float: left;" onclick="danXuanLianDong()"> <input type="radio" name="lie_2" value="0" title="第1列"> </div> <div style="float: left;" onclick="danXuanLianDong()"> <input type="radio" name="lie_2" value="1" title="第2列"> </div> <div style="float: left;" onclick="danXuanLianDong()"> <input type="radio" name="lie_2" value="2" title="第3列"> </div> </div> <div style="clear: both;"></div> <div> <div style="float: left;" onclick="danXuanLianDong()"> <input type="radio" name="lie_3" value="0" title="第1列"> </div> <div style="float: left;" onclick="danXuanLianDong()"> <input type="radio" name="lie_3" value="1" title="第2列"> </div> <div style="float: left;" onclick="danXuanLianDong()"> <input type="radio" name="lie_3" value="2" title="第3列"> </div> </div> <div style="clear: both;"></div> <input type="button" id="chongzhi" value="重置" class="layui-btn"> </div> </body> </html> <script src="./layui/layui.all.js"></script> <script type="text/javascript">
function danXuanLianDong(){ //给单选框的容器绑定的方法 layui.use('form',function(){ var form = layui.form; var lie_1 = $("input[name=lie_1]:checked").val(); var lie_2 = $("input[name=lie_2]:checked").val(); var lie_3 = $("input[name=lie_3]:checked").val(); $("input[name=lie_1]").removeAttr("disabled"); $("input[name=lie_2]").removeAttr("disabled"); $("input[name=lie_3]").removeAttr("disabled"); form.render("radio"); $("[name=lie_1]").each(function(i,item){ if($(item).val()==lie_2 || $(item).val()==lie_3){ $(item).attr("disabled","disabled"); } }); $("[name=lie_2]").each(function(i,item){ if($(item).val()==lie_1 || $(item).val()==lie_3){ $(item).attr("disabled","disabled"); } }); $("[name=lie_3]").each(function(i,item){ if($(item).val()==lie_2 || $(item).val()==lie_1){ $(item).attr("disabled","disabled"); } }); form.render("radio"); //重新渲染 }); } $("#chongzhi").click(function(){ //点击重置按钮会重置所有单选框的选择状态 layui.use('form',function(){ var form = layui.form; $("input[name=lie_1]").removeAttr("disabled"); $("input[name=lie_2]").removeAttr("disabled"); $("input[name=lie_3]").removeAttr("disabled"); $("input[name=lie_1]").prop("checked",false); $("input[name=lie_2]").prop("checked",false); $("input[name=lie_3]").prop("checked",false); form.render("radio"); //重新渲染 }); });
</script>