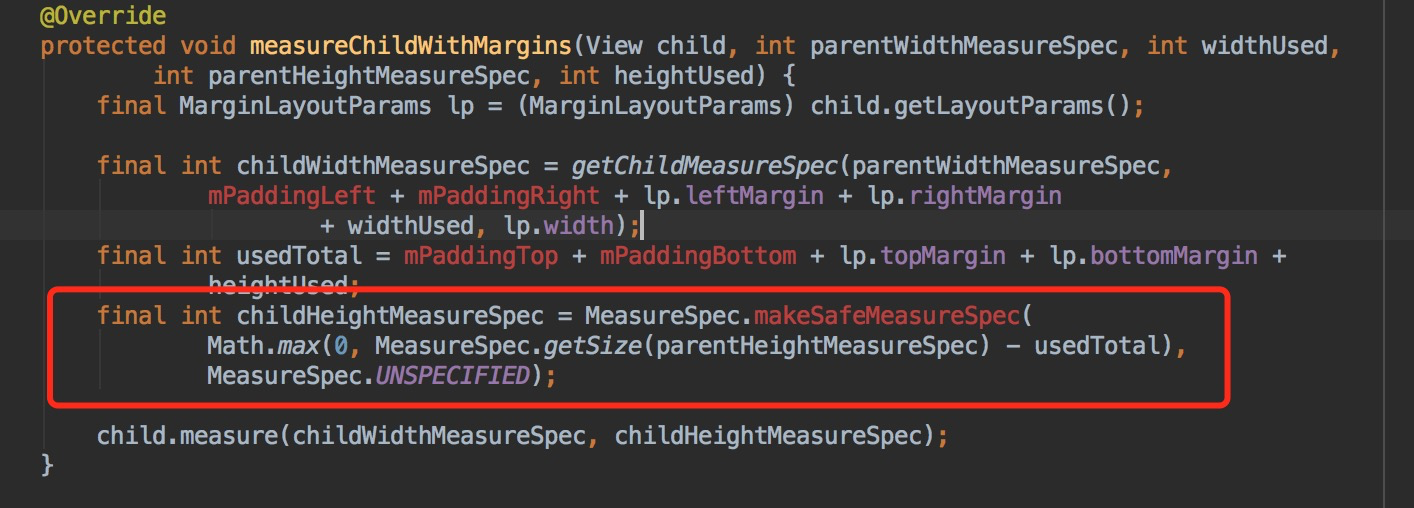
当ScrollView镶嵌listview会显示不全,通过查看ScrollView测量高度的源码,会发现ScrollView重写了父类viewGroup的measureChildWithMargins方法:

测量child的高度,传递的是UNSPECIFIED(尽可能大的)
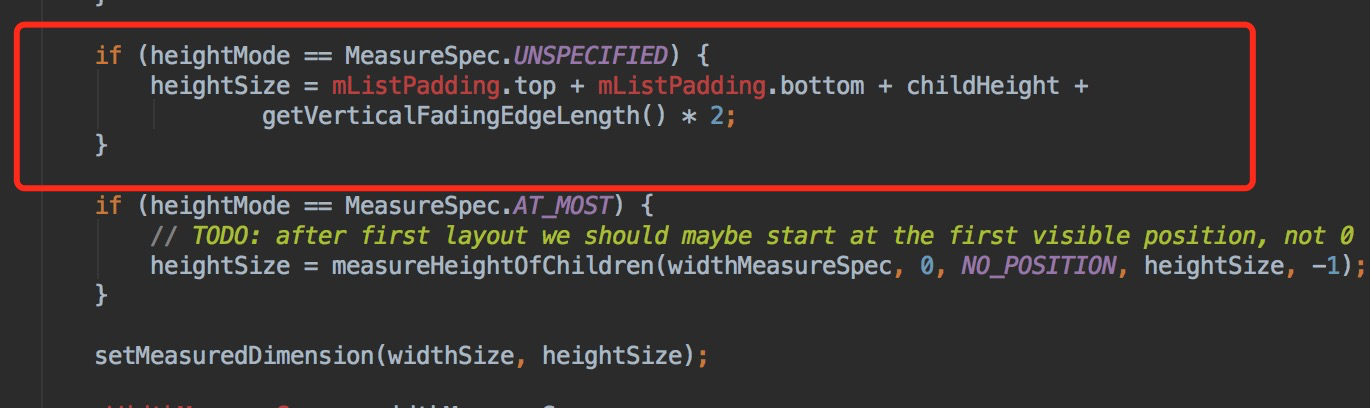
再来看看listview自身onMeasure的测量高度方法:

final int heightMode = MeasureSpec.getMode(heightMeasureSpec),heightMeasureSpec是父容器传过来的;
当测量方式为UNSPECIFIED时,高度=top+bottom+一个childHeight+两个边框长度。
就会出现listview显示不全。
解决方法:
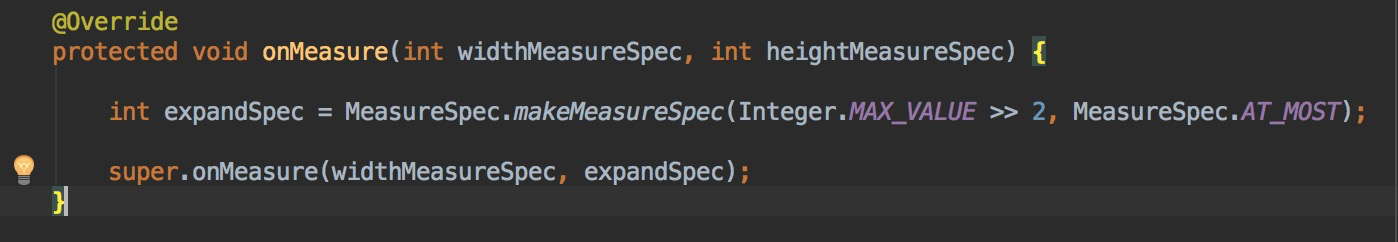
自定义一个listview,重写listview的onMeasure方法:

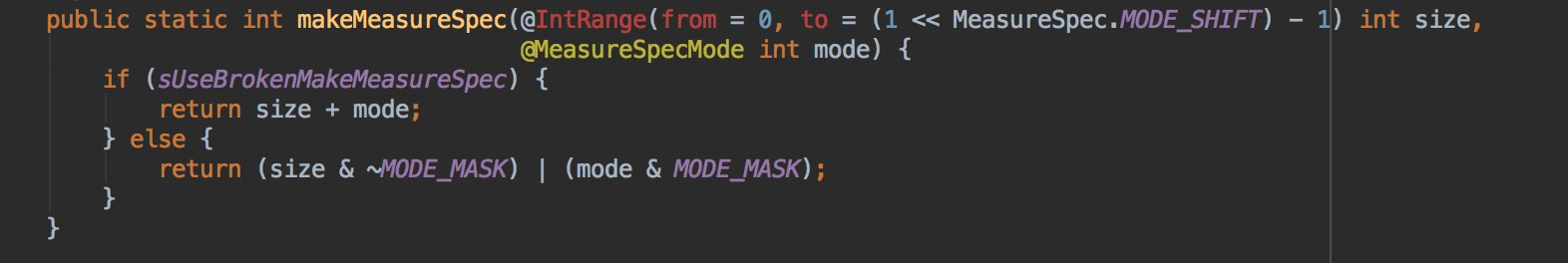
看看makeMeasureSpec方法

将测量方式改为AT_MOST,那为什么我们又要给个最大值呢,跟着方法走:

会发现listview在测量child时有个这个方法,设最大值是为了跳过这个方法,我们只需要测量child高度累加就行了。
那为啥又要位移两位呢?下面代表个人看法:
listview获取高度是这样算的:
int heightSize = MeasureSpec.getSize(heightMeasureSpec);
heightMeasureSpec是
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2, MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
传过来的。makeMeasureSpec方法 return (size & ~MODE_MASK) | (mode & MODE_MASK)拼接的,我们再看看AT_MOST:
public static final int AT_MOST = 2 << MODE_SHIFT;
所有个人认为右移两位使heightSize刚好为Integer.MAX_VALUE。