HTML介绍

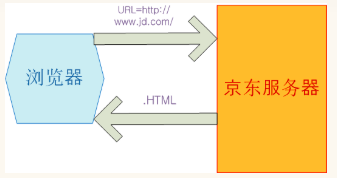
web服务本质
import socket sk = socket.socket() sk.bind(("127.0.0.1", 8080)) sk.listen(5) while True: conn, addr = sk.accept() data = conn.recv(8096) conn.send(b"HTTP/1.1 200 OK ") conn.send(b"<h1>Hello world!</h1>") conn.close()
浏览器发送请求-->HTTP协议-->服务端接受请求-->服务端返回响应-->服务端把HTML文件内容发送给浏览器-->浏览器渲染页面
HTML是什么?
- 超文本标记语言(Hypertext Markup Language, HTML)还一种创建网页的标记语言.
- 本质上是浏览器可识别的规则,我们按照规则写网页,浏览器根据规则渲染我们的网页,对于不同的浏览器,对同一个标签可能会有不同的解释(兼容性问题)
- 网页文件扩展名: .html/.htm(后一个不常用)
- 超文本:是指页面内可以包含图片,链接,甚至音乐,程序等非文字
- 标记语言:标记(标签)构成的语言
- 网页==HTML文档,由浏览器解析,用来展示
HTML不是什么?
- HTML是一种标记语言,不是一种编程语言
- HTML使用标签来描述网页
什么是标签?
- 是一对有尖括号包裹的单词组成,如<html>,所有标签内的单词不能以数字开头
- 标签不区分大小写<html>和<HTML>都可以,推荐用小写
- 标签有两部分,开始标签<a>和结束标签</a>,两个标签之间的部分我们叫做标签体
- 有些标签功能比较简单,使用一个标签就可以了,这种叫做自闭和标签,例如:<br/> <hr/> <input/> <img/>
- 标签可以嵌套,但不可以交叉嵌套,例如:<a> <b> </a> </b>,这种就不可以的
标签的属性
- 通常以键值对出现,例如 name = 'alex'
- 属性只能出现在开始标签或自闭和标签中
- 属性名必须全部小写,属性值必须使用双引号或者单引号包裹,例如: name = 'alex'
- 如果属性名和属性值相同的话就可以直接写属性名
<!DOCTYPE html>标签
head标签:
<meta>meta标签的组成,meta标签共有两个属性,分别是http-equiv属性和name属性,不同的属性有不同的参数,不同的参数就实现了不同的网页功能.
1. name属性主要用于描述网页,与之对应的属性值为content,content中的内容 主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords"content="meta总结,html meta,meta属性,meta跳转">
<meta name="description"content="老男孩培训机构是由一个老的男孩创建的">
2. http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有 用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
<meta http-equiv="Refresh"content="2;URL=https://www.baidu.com"> //(注意后面的引号,分别在秒数的前面和网址的后面)
<meta http-equiv="content-Type"content="text/html;charset=UTF8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>百度一下,你就知道</title> 定义了网页标题,在浏览器标题栏显示。

body标签:
一.基本标签:
<hn>:n的取值范围是1~6,从大到小,用来表示标题
<p>:段落标签,包裹的内容被换行,且上下内容之间有一行空白
<b>:加粗标签
<s>:删除,为文字加上一条中线
<em>:斜体
<i>:斜体
<sup>和<sub>:上角标和下角标
<br>:换行
<hr>:水平线
块级标签和内联标签
块级标签:<p> <hn> <table> <ol> <ul> <form> <div>
内联标签:<a> <input> <img> <sub> <sup> <textarea> <span>
block(块)元素的特点:
① 总是在新行上开始;
② 高度,行高以及外边距和内边距都可控制;
③ 宽度缺省是它的容器的100%,除非设定一个宽度。
④ 它可以容纳内联元素和其他块元素
inline元素的特点:
① 和其他元素都在一行上;
② 高,行高及外边距和内边距不可改变;
③ 宽度就是它的文字或图片的宽度,不可改变
④ 内联元素只能容纳文本或者其他内联元素
对行内元素,需要注意如下
设置宽度width 无效。
设置高度height 无效,可以通过line-height来设置。
设置margin 只有左右margin有效,上下无效。
设置padding 只有左右padding有效,上下则无效。注意元素范围是增大了,但是对元素周围的内容是没影响的。
特殊字符:

二.图形标签<img>:
src:要显示图片的地址
alt:图片没有加载成功时的提示
title:鼠标经过时的提示信息
图片的宽
height:图片的高(宽高只用一个就可以自动等比例放大缩小)
三.超链接标签<a>:
herf:要连接的资源路径,例如:href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.(不写的话会默认为self,在本页面直接转到另一个页面)
name:定义一个页面的书签
四.列表标签:
<ol>:有序列表
<ul>:无序列表
<li>:列表中的每一项
<dl>:定义列表
<dt>:列表标题
<dd>:列表项
五.表格标签:
border:表格边框
cellpadding:内边距
cellspacing:外边距
像素 百分百(最好用css设置)
<tr>: table row(表格行)
<th>: table head cell(表头)
<td>: table data cell(表格内容)
rowspan:单元格横跨多少行
colspan:单元格横跨多少列;即合并单元格
六.表单标签:
表单用于向数据库传数据
表单能够包含input元素,比如文本字段,复选框,单选框,提交按钮等
表单还可以包括textarea,select,fieldset和label元素
1.表单属性
HTML表单用于接收不同类型的用户数输入,用户提交表单时向服务器传输数据,从而实现用户与web服务器的交互.表单标签,要提交的所有内容都应该在该标签中.
action:表单提交到哪儿一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理
method:表单的提交方式,post/get,默认取值就是get
get:1.提交的键值放在地址栏中的url后面.2.安全性相对较差.3.对提交内容的长度有限制
post:1.提交的键值对不在地址栏中.2.安全性相对较高.3.对提交的内容的长度无限制.
get/post是最常见的两种请求方式
2.表单元素
<input>
type: text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框
submit 提交按钮
button 按钮(需要配合js使用)
file 提交文件 form表单上需要加上属性enctype = "multipart/form-data"
name:表单提交项的键.注意和id属性的区别:name属性是和服务器通信时使用的名称;而id是浏览器端使用的名称,主要是为了方便客户端编程
value:表单提交项的值:
对于不同的输入类型,value属性的用法也不同.
type = "button","reset","submit" - 定义按钮上的现实的文本
type = "text","password","hidden" - 定义输入字段的初始值
type = "checkbox","radio","image" - 定义与输入相关联的值
checked:radio和checkbox默认被选中
readonly:只读.txt和password
disabled:对所有的input都好使
<select> 下拉选标签属性:
name:表单提交项的键
size:选项个数
multiple:multiple
<option>:下拉选中的每一项 属性:value:表单提交项的值. selected:下拉选项默认备选中
<optgroup>:为每一项加上分组
<textarea> 文本域 name:表单提交项的键. cols:文本域默认有多少列.rows:文本域默认为有多少行
<label>
<label for= "123">姓名</label>
<input id = "123" type = "text">
效果: