011、012结对作业
coding地址:https://coding.net/u/nikochan/p/2nd_SE/git
一、作业描述
由于上次作业我没有按时完成,而且庞伊凡同学编程能力超棒,所以我们这次基于她上次用的python,再添加HTML来完成此次作业。
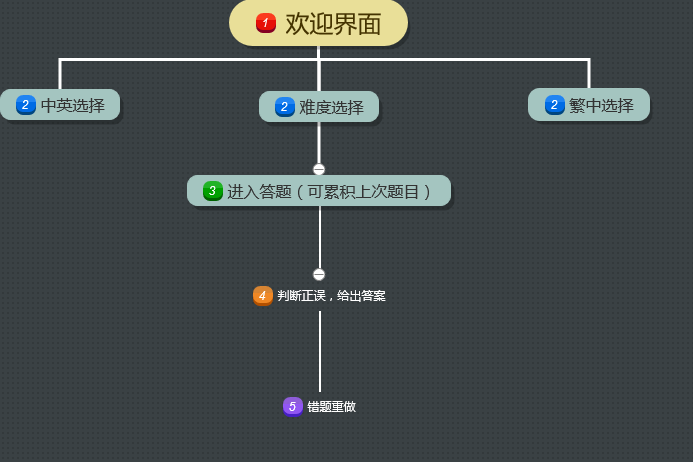
思维导图:

二、功能实现
- 错题重做功能。
- 自动计时功能。能显示用户开始答题后的消耗时间。
- 多语言支持。
- 控制输入。通过正则表达式对 输入题目数和答案的操作进行控制。只有数字才能被成功输入
- 难度分级。
三、程序设计
(一)程序结构
├── README.md ├── app.py ├── function.py ├── static ├── templates │ ├── answer.html │ ├── fault.html │ ├── index-ct.html │ ├── index-en.html │ ├── index.html │ └── test.html
(二)代码分析
1、计时器
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>显示停留时间</title> </head> <body> <form name="form1" method="post" action=""> <input name="textarea" type="text" value=""> <script language="javascript"> var second=0; var minute=0; var hour=0; window.setTimeout("interval();",1000); function interval() { second++; if(second==60) { second=0;minute+=1; } if(minute==60) { minute=0;hour+=1; } document.form1.textarea.value = hour+"时"+minute+"分"+second+"秒"; window.setTimeout("interval();",1000); } </script> </form> </body> </html>
2、选择语言和难度
<html> <title>欢迎来到小天才的世界|开启你的数学之门</title> <body> <p style="text-align:center">欢迎来到小天才的世界|开启你的数学之门</p> <<<<<<< HEAD <form action="test/" method="POST" > <div align='right'> <select onchange="s_click(this)"> <option value="CNS" selected="">简体中文</option> <option value="/index-CT/" >繁體中文</option> <option value="/index-EN/">English</option> </select> </div> <div align="center"> <p>请输入难度:</p> <input type="checkbox" name="If_int" value=1>初级</input> <input type="checkbox" name="If_Fraction" value=1>中级</input> <input type="checkbox" name="If_complex_Fraction" value=1>高级</input><br><br> <p>键入题数:</p> <input type="text" name=quiz_num onkeyup="(this.v=function(){this.value=this.value.replace(/[^0-9-]+/,'');}).call(this)" onblur="this.v();" /></input> <input type="submit" name="submit" ></input></div> <script type="text/JavaScript"> function s_click(obj) { var num = 0; for (var i = 0; i < obj.options.length; i++) { if (obj.options[i].selected == true) { num++; } } if (num == 1) { var url = obj.options[obj.selectedIndex].value; window.open(url); //这里修改打开连接方式 } } </script> ======= <form action="test/" method="POST"> <p>Please the level you want to challenge:</p> <input type="checkbox" name="If_int" value=1>初级</input> <input type="checkbox" name="If_Fraction" value=1>中级</input> <input type="checkbox" name="If_complex_Fraction" value="=1">高级</input><br><br> <p>键入题数:</p> <input type="text" name=quiz_num></input> <input type="submit" name="submit"></input> >>>>>>> 3fec2e9752b08724c10502481ae79a33d01085ad </form> </body> </html>
3、进入出题界面
<html> <head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>欢迎来到小天才的世界|开启你的数学之门 </title> </head> <body> <<<<<<< HEAD <form name="form1" action="/index/answer/" method="POST"> <table> {% for allist in allists %} <tr> <td><label>{{ allist['show'] }}=</label></td> <td><input name= answer type="text" placeholder="answer" onkeyup="(this.v=function(){this.value=this.value.replace(/[^0-9-]+/,'');}).call(this)" onblur="this.v();" /></td></tr> {% endfor %} </table> <input name="time_spend" type="text" value=""> <script language="javascript"> var second=0; var minute=0; var hour=0; window.setTimeout("interval();",1000); function interval() { second++; if(second==60) { second=0;minute+=1; } if(minute==60) { minute=0;hour+=1; } document.form1.time_spend.value = hour+":"+minute+":"+second; window.setTimeout("interval();",1000); } </script> </input> <input type="submit" name="submit"></input> </form> ======= <form action="/hello-world/answer" method="POST"> <table> {% for allist in allists %} <tr> <td><label>{{ allist['show'] }}</label></td> <td><input name= answer type="text" placeholder="answer" /></td></tr> {% endfor %} </table> <input type="submit" name="submit"></input> </form> >>>>>>> 3fec2e9752b08724c10502481ae79a33d01085ad </body> </html>
4、判断正误界面
<html> <head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>欢迎来到小天才的世界|开启你的数学之门 </title> </head> <body> <<<<<<< HEAD <form action='/index/fault/' method="POST"> ======= <form > >>>>>>> 3fec2e9752b08724c10502481ae79a33d01085ad <table> <tr> <td>Tasks </td> <td>Your Answer </td> <td>Correcrtly Result </td> <td>Status</td> <<<<<<< HEAD <div align="right" style="border:0px " >times:{{times}}</div> </tr> {% for allist in allists %} <tr> <td><label>{{ allist['show'] }}= </label></td> ======= </tr> {% for allist in allists %} <tr> <td><label>{{ allist['show'] }} </label></td> >>>>>>> 3fec2e9752b08724c10502481ae79a33d01085ad <td style="align-content: center;"><label>{{ allist['ans'] }} </label></td> <td><label>{{ allist['result'] }} </label></td> {% if allist['correct']=='1' %} <td><label> Congratuation!You are right!</label></td> {% else %} <td><label>Sorry, You are wrong!</label> {% endif %} </tr> {% endfor %} </table> <<<<<<< HEAD <input type="submit" name="submit" value="返回首页"></input> <input type="submit" name="submit" value="错题重做"></input> ======= <input type="submit" name="submit" value="return"></input> >>>>>>> 3fec2e9752b08724c10502481ae79a33d01085ad </form> </body> </html>
5、错题重做
<html> <head><meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>欢迎来到小天才的世界|开启你的数学之门 </title> </head> <body> <form name="form1" action="/index/answer/" method="POST"> <table> {% for faulist in faulists %} <tr> <td><label>{{ faulist['show'] }}=</label></td> <td><input name= answer type="text" placeholder="answer" onkeyup="(this.v=function(){this.value=this.value.replace(/[^0-9-]+/,'');}).call(this)" onblur="this.v();" /></td></tr> {% endfor %} </table> <input name="time_spend" type="text" value=""> <script language="javascript"> var second=0; var minute=0; var hour=0; window.setTimeout("interval();",1000); function interval() { second++; if(second==60) { second=0;minute+=1; } if(minute==60) { minute=0;hour+=1; } document.form1.time_spend.value = hour+":"+minute+":"+second; window.setTimeout("interval();",1000); } </script> </input> <input type="submit" name="submit"></input> </form> </body> </html>
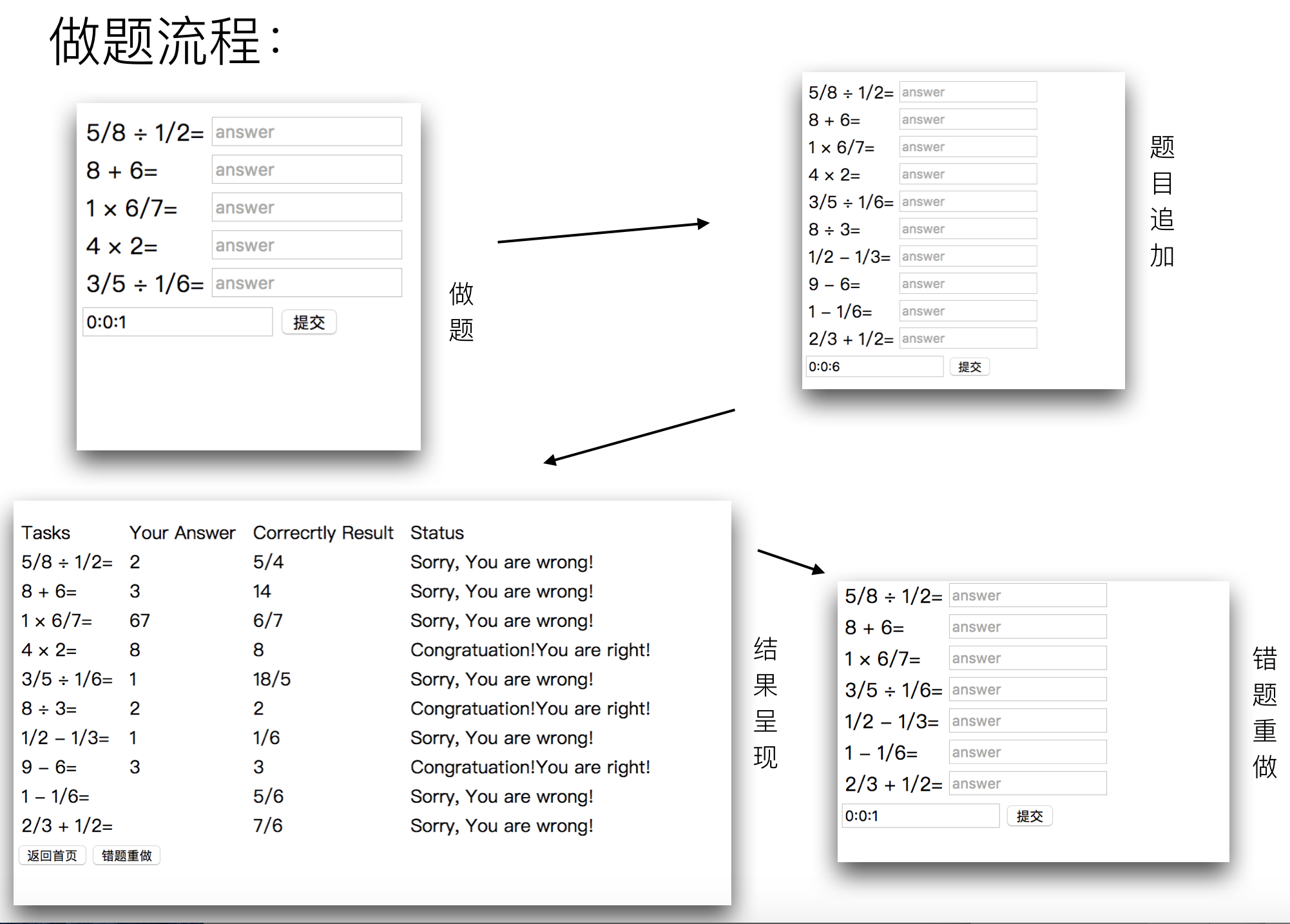
四、结果展示


五、照片


六、小结
- 结对编程的方式很好,因为两个人的相互讨论从而使解决问题实现了最快的方式。比如在一些函数的实现上,卡壳了。和小伙伴讨论一番便能得出结论。
- html语言对我来说是一门全新的语言,我从网上零基础开始看,进度慢学的也慢,虽然这是结对编程的作业,但是庞伊凡同学付出比我多的多,因为她不仅要完成自己的部分,还要教我,十分感谢!我还拿了她的Python的书来看,虽然也没看懂~
- 人要勇于挑战自己,通过写作业的方式去学习新的框架新的语言不失是一种很好的方式,虽然可能会花费一定的时间,不过还是很值得的!