作者:奚金鑫

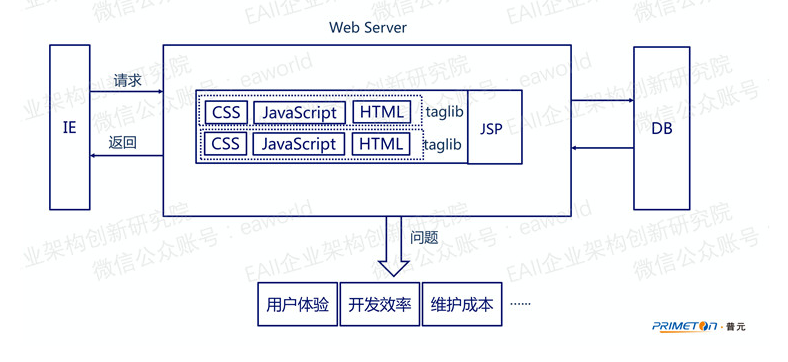
早期还是以JSP、PHP、ASP等为主的页面开发年代,那个时候的主要场景是
1. 用户在页面上进行一个操作,比如Button的点击或者Form表单的提交
2. 浏览器发送请求到后端
3. 后端经过DB查询拿到数据,再将数据绑定到JSP、PHP、ASP
4. 最后生产HTMl,返回给浏览器
5. 浏览器进行全屏渲染
注意,这里讲到了全屏渲染,全屏这个词注定了用户体验的不佳,开发人员可以做的优化的事情是非常少的。
另外,前端逻辑放在后端JSP里,这种前后端混淆的开发方式首先降低了开发效率,尤其当页面变复杂后,以及带来了后期的一系列维护性、扩展性等问题。

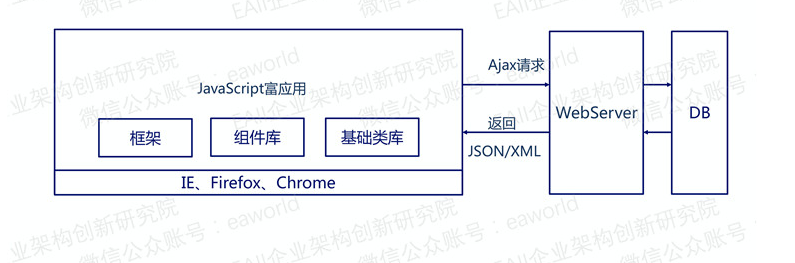
带着前期的这些问题,我们来到了中期AJAX的时代。
这个时候场景从第三步开始变成了
3. 后端经过DB查询拿到数据
4. 根据数据,生成对应的JSON/XML这种前后端达成一致的数据格式,返回给浏览器
5. 浏览器对JSON/XML进行解析,绑定到对应的组件上,再进行组件渲染
大家可以看到,这个阶段全屏渲染换成了组件渲染,用户体验可以说是提升了。
而业务逻辑也慢慢得从后端移向了前端,这种前后端代码分离的方式提升了一定的维护性、可扩展性。
但与此同时,我们的应用也慢慢地变成了JavaScript的富应用,而打造一个富应用其实是不简单的,我们需要
1. 基础类库来对请求、DOM、事件、特效等的封装
2. 组件库来达到组件复用
3. 框架来进行数据的解析及绑定
4. 解决不同浏览器的兼容性问题,以及相同浏览器不同版本的兼容性问题
这个阶段的早期都是各家公司自己造轮子的时代,可以说当时打造一个富应用是非常痛苦的。直到后来出现了一批优秀的类库,比如jQuery、Prototype,以及好的一些开发理念,比如jQuery UI的组件化、YUI的模块化、EXT JS的MVC框架,借助这些优秀类库及开发理念,大大减轻了我们打造富应用的痛苦。

这个阶段的优点,刚刚也说了,就是在用户体验以及开发效率等方面的提升。
而缺点就是,随着业务逻辑慢慢变复杂,应用变为复杂的富应用,当前的类库或开发理念显得力不从心,像jQuery UI Widget Factory将一个页面分成几块开发,这种组件化开发的理念虽然是好的,但是块与快之间的数据传递、同步还是没有解决,导致开发人员还是需要通过reference传递、callback、listener绑定等繁琐方式来进行数据传递或同步。而ExtJS虽然MVC理念也非常好,但是初期被人诟病的就是它的性能、稳定性问题,以及3.0之后的license问题。
总之这个阶段虽然理念有了,但还是处于萌芽阶段,还尚不成熟。

主要分为四大块
1. Angular、React、Ember为首的优秀前端框架
2. Bootstrap、Semantic UI为首的优秀组件库
3. npm、webpack模块化开发
4. Gulp、Grunt等构建工具来进行项目构建

Google使用了AngularJS在Google Trends、Google Analytics上,Facebook、Airbnb等使用了React相关的技术,而Apple、Amazon等也使用了Ember相关的技术。
可以说,这些前端框架已经在生产线上经过反复验证过了,所以大家完全可以放心大胆的使用。
另一方面,现在优秀的前端框架选择也非常多,各自有各自的优点。

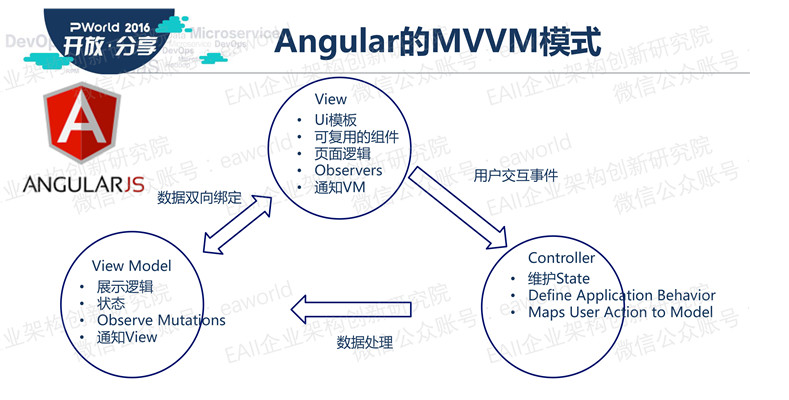
像Angular通过双向绑定的方式,使开发人员不用关心View和Model之间的数据同步,简化了代码。

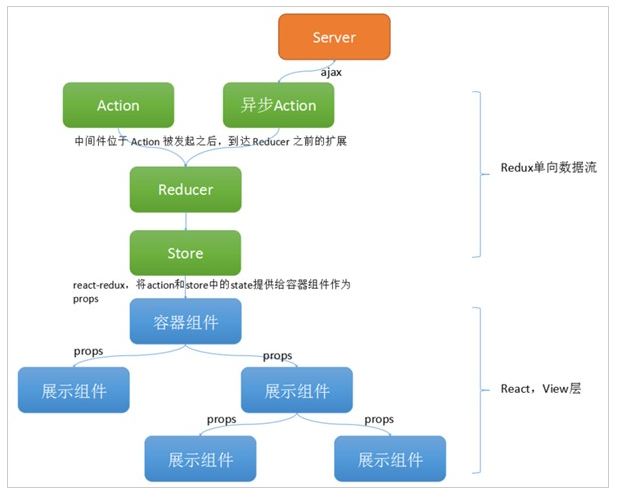
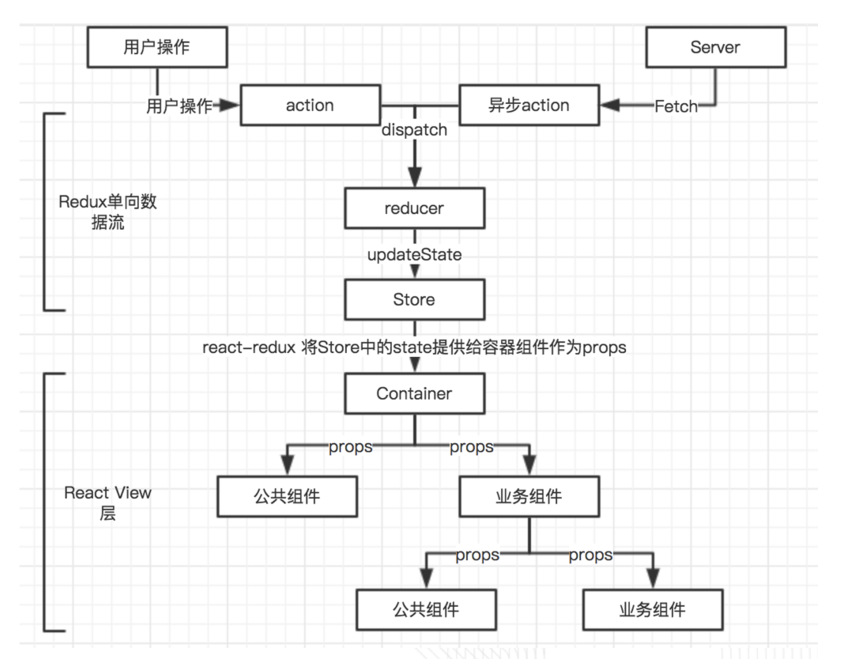
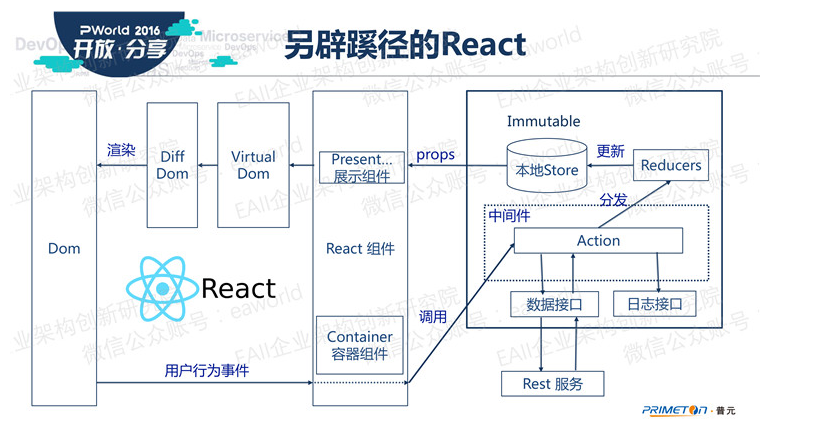
而React可以说是另辟蹊径,通过组件化的开发方式,虚拟Dom的理念,以及结合Redux单向数据流,更高效的开发我们的前端应用
这么多优秀的、成熟的前端框架到底怎么选择呢?

首先从框架本身来说 (上图评分仅供参考)
1. 学习难度
如官网的文档、示例是否多
2. 框架特性
浏览器兼容性、前后端同构、移动端的支持等等
3. 社区
github的Star数、github上解决issue数以及解决速度、官方的维护者是谁等等
其次从项目团队来说,也需要从人力、项目大小、时间、期望等来考虑。比如前端团队里如果很多是从后端转为前端的,可能Augular更加合适,如果大多都是专业的JS开发人员,那么React可能更加合适。
前端框架有了,还得配合成熟的测试框架才能保证产品质量。

说到单元测试、集成测试,后端已经历史悠久,TDD、BDD等测试理念都是从后端发扬光大的。而现在前端也可以很方便地来编写测试。
如上图,可以选择Karma作为Test Runner,Mocha/Chai作为测试类库(类似后端Junit),Sinon作为Mock类库(类似后端Mockito),结合不同的Karma Launchers来测浏览器的兼容性问题,并且配合CI Job,实时地监控代码问题,从而降低Regresssion,提升编码信心、代码质量。

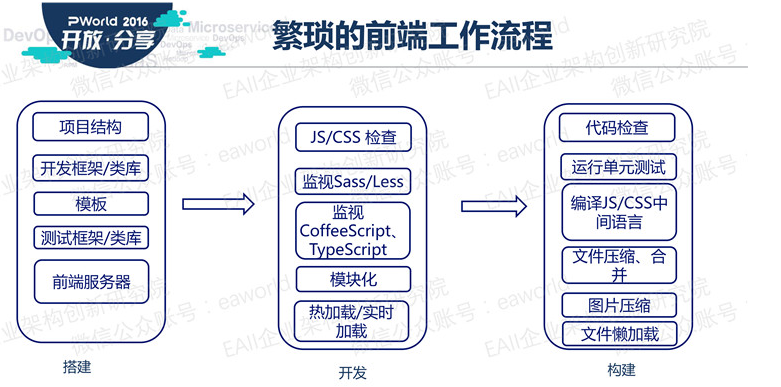
我们可以看到现在的前端流程其实是复杂的。
在搭建的时候,我们可能需要
1. 根据不同前端框架搭建不同的项目结构,比如MVC的得model/view/actions的结构,react+redux的得components/actions/reducers结构
2. 根据不同的前端、测试框架配置不同的配置文件
3. 如果是前后端同构的,还需要搭建前端服务器
而在开发的时候,我们需要
1. 各种预处理器来处理中间语言,比如CoffeeScript、TypeScript或者Sass、Less
2. JS、CSS代码实时检查
3. 模块化开发
4. 热加载、实时加载
最后在构建的时候,我们需要
1. 编译JS/CSS等中间语言
2. 运行单元测试
3. 资源压缩、合并
4. 资源懒加载
大家可以看到,从搭建到开发再到构建,还是做了很多事情的,一个流畅的工作流程必不可少。

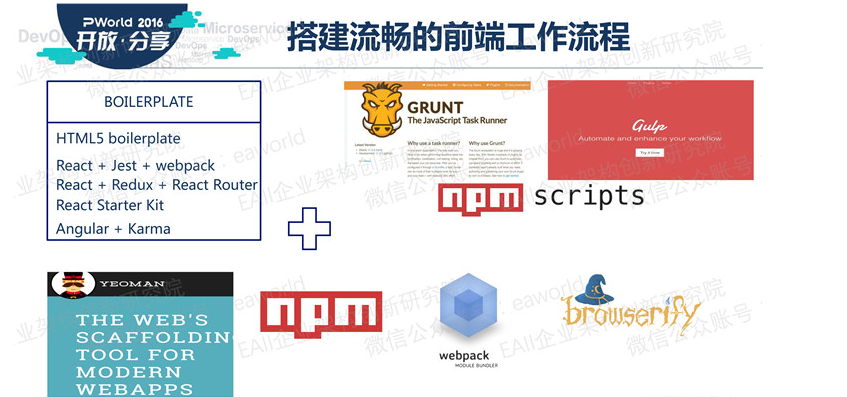
主要分为四大块
1. BoilerPlate或者Yeoman命令行的方式快速搭建项目结构
2. Npm、webpack进行模块化开发
3. 以Sublime插件/Atom插件/webSotrm,进行中间语言的预处理、以及代码Lint
4. Gurnt/Gulp/npm Scripts进行项目构建


同时借助好的开发工具可以帮助我们进行性能优化。Chrome的开发者工具就是款很好的开发工具,我们可以使用Source可以进行代码调试,通过Network分析页面上的资源请求情况,甚至可以跑一个Profile来定位长耗时方法、内存泄露等问题。
至此,三大要素已经全部讲完了。
下面再来谈谈React风格在我们普元产品The Platform里的实践。
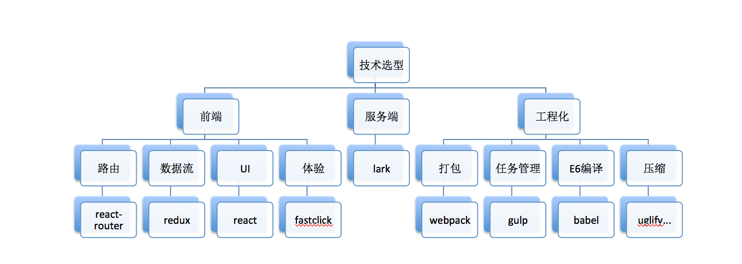
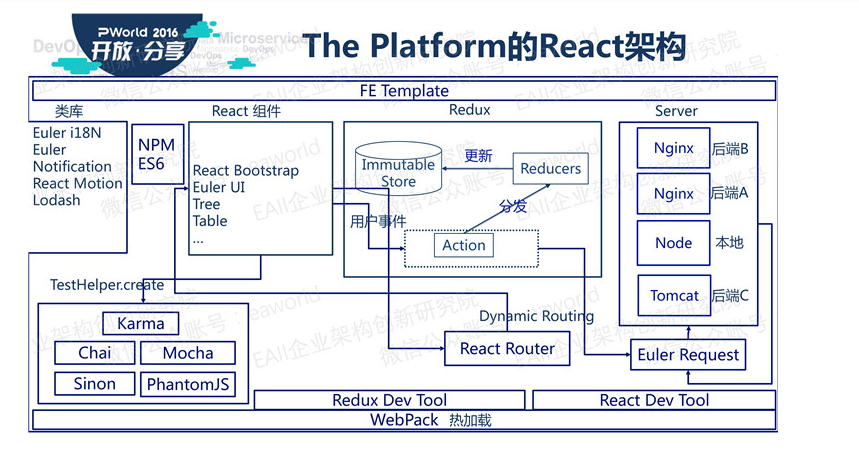
首先是我们The Platform里前端的总体架构图

1. 框架这边
我们使用了React + Redux + React Router作为前端框架。通过React组件化的开发方式,一个页面可以同时拆成几块给不同的团队甚至是异地团队,从而加快开发效率。而Redux单向数据流的方式也降低了复杂页面的开发难度。
使用Karma+Mocha+Chai+Sinon作为测试框架,保证代码质量。
2. 工作流程
FE Template作为我们的BoilerPlate来快速搭建前端项目
NPM webpack进行模块化开发
React/Redux开发工具以及Webpack的热加载来提升我们的开发体验
Webpack进行项目构建,进行资源文件压缩、合并、懒加载等
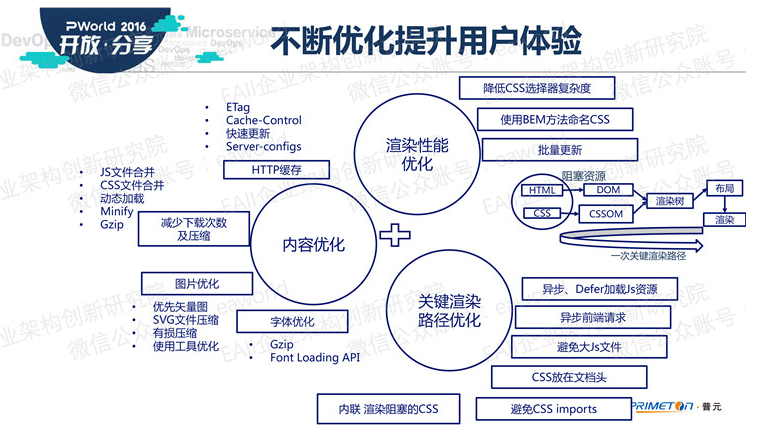
3. 用户体验
优化设计,减少不必要的菜单。
利用React本身的Virtual DOM提升页面性能,Webpack的懒加载减少资源文件下载,加快加载速度。
以及近期对字体做的异步加载。