vue 的轮播图swiper vue-awesome-swiper
第一步:安装node node -v查看node版本 npm -v 查看npm版本(顺便安装淘宝镜像) cls清空命令行
第二步(注意第二步可以被第三步代替安装webpack.意思是只装vue-cli会自带webpack):安装webpack 最好问下用哪个版本 npm(或cnpm) install webpack@3.8 -g 全局安装webpack webpack -v 查看版本 要让安装webpack-cli 命令: npm(或cnpm) install webpack-cli -g
第三步:安装vue-cli脚手架 npm(或cnpm) install vue-cli -g 全局安装webpack vue -V 查看版本(注意是 大写V)
-----------以上三步是事先必须先完成的事情------------------------------
--------------------第四步创建项目 首先新建一个项目文件夹 在文件夹里 按 shift+右键打开命令窗口
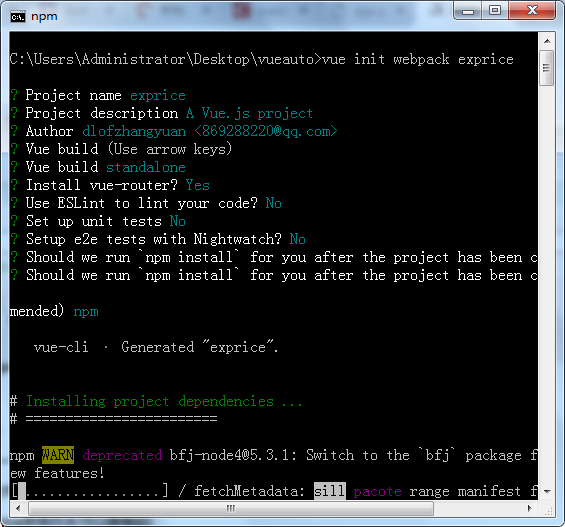
第四步:创建项目名: vue init webpack exprice (exprice是项目名可以随便起)
如果出现错误尽量给npm降级指定降级的版本单独全局安装npm 如: npm i -g npm@4 安装4版本npm
在创建项目过程中.................

For Vue 1.x use: vue init webpack#1.0 exprice
? Project name (exprice) ---------------------项目名称 按enter
? Project name exprice
? Project description (A Vue.js project) ---------------------项目描述 按enter
? Project description A Vue.js project
? Author Datura --------------------- 项目创建者 按enter
? Author Datura
? Vue build (Use arrow keys)
? Vue build standalone
? Install vue-router? (Y/n) --------------------- 是否安装Vue路由,必须创建 写 y
? Use ESLint to lint your code? (Y/n) n ---------------------是否启用eslint检测规则,这里个人建议选no
? Use ESLint to lint your code? No
? Setup unit tests with Karma + Mocha? (Y/n) ---------用于测试一般写 no
? Setup unit tests with Karma + Mocha?
? Setup e2e tests with Nightwatch? (Y/n) ---------用于测试一般写 no
? Setup e2e tests with Nightwatch?
vue-cli · Generated "exprice".
To get started: --------------------- 这里说明如何启动这个服务
cd exprice (exprice是项目名 cd exprice进入项目)
npm install (或者cnpm install 安装项目所需要的包)
npm run dev (运行项目)
DONE Compiled successfully in 288ms 21:16:06
I Your application is running here: http://localhost:8080
然后打开浏览器 输入 http://localhost:8080 就可以了。