一、bootstrap 容器
- container-fluid 流体
- container
- 1170
- 970
- 750
- 100%
<div class="container-fluid">流体容器</div> <div class="container">响应式固定容器</div>
bootstrap响应式查询区间:
1、大于等于768
2、大于等于992
3、大于等于1200
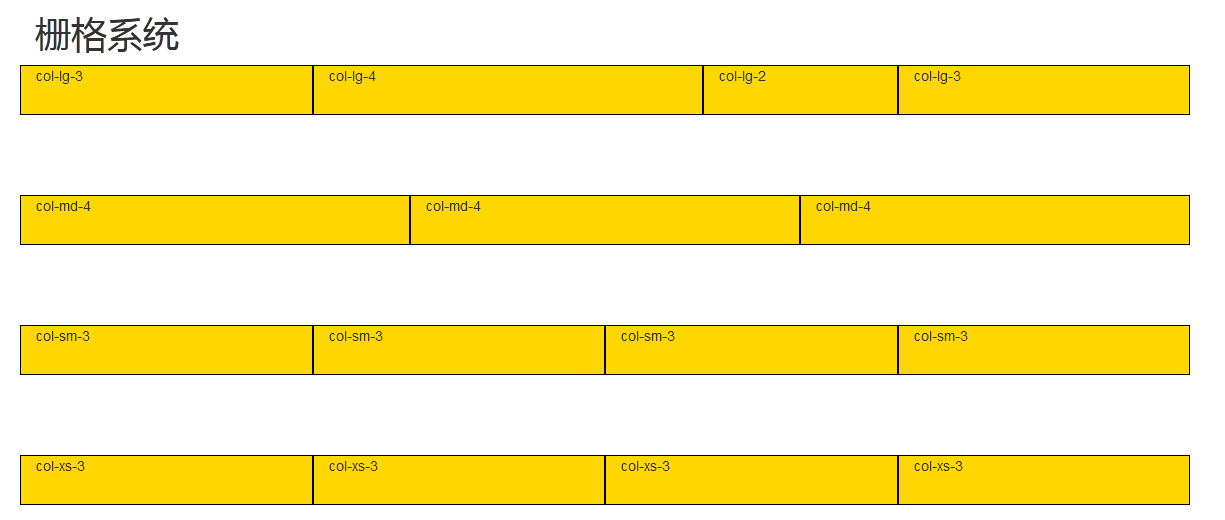
二、bootstrap 栅格系统
bootstrap将页面横向分为12等分,按照12等分定义了适应不同宽度等分的样式类,这些样式类组成了一套响应式、移动设备优先的流式栅格系统:
1、col-lg- 大于1200排成一行,小于1200分别占一行
2、col-md- 大于992排成一行,小于1200分别占一行
3、col-sm- 大于768排成一行,小于992分别占一行
4、col-xs- 始终排列成一行

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,user-scalable=no, 6 initial-scale=1.0,maximum-scale=1.0,minmum-scale=1.0"> 7 <title>Bootstarp栅格系统</title> 8 <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> 9 <script type="text/javascript" src="js/bootstrap.min.js"></script> 10 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> 11 <style type="text/css"> 12 div[class*='col-']{ 13 height: 50px; 14 border: 1px solid #000000; 15 background-color: gold; 16 } 17 18 </style> 19 </head> 20 <body> 21 <div class="container"> 22 <h1>栅格系统</h1> 23 </div> 24 <div class="container"> 25 <!-- lg小于1200变成各站一排--> 26 <div class="row"> 27 <div class="col-lg-3">col-lg-3</div> 28 <div class="col-lg-4">col-lg-4</div> 29 <div class="col-lg-2">col-lg-2</div> 30 <div class="col-lg-3">col-lg-3</div> 31 </div> 32 <br> 33 <br> 34 <br> 35 <br> 36 <!-- md小于992变成各站一排--> 37 <div class="row"> 38 <div class="col-md-4">col-md-4</div> 39 <div class="col-md-4">col-md-4</div> 40 <div class="col-md-4">col-md-4</div> 41 </div> 42 <br> 43 <br> 44 <br> 45 <br> 46 <!-- sm小于768变成一排--> 47 <div class="row"> 48 <div class="col-sm-3">col-sm-3</div> 49 <div class="col-sm-3">col-sm-3</div> 50 <div class="col-sm-3">col-sm-3</div> 51 <div class="col-sm-3">col-sm-3</div> 52 </div> 53 <br> 54 <br> 55 <br> 56 <br> 57 <!-- xs无论变成多少都不会变成一排--> 58 <div class="row"> 59 <div class="col-xs-3">col-xs-3</div> 60 <div class="col-xs-3">col-xs-3</div> 61 <div class="col-xs-3">col-xs-3</div> 62 <div class="col-xs-3">col-xs-3</div> 63 </div> 64 </div> 65 </body> 66 </html>

栅格响应式布局

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,user-scalable=no, 6 initial-scale=1.0,maximum-scale=1.0,minmum-scale=1.0"> 7 <title>Bootstarp栅格系统</title> 8 <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> 9 <script type="text/javascript" src="js/bootstrap.min.js"></script> 10 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> 11 <style type="text/css"> 12 /*div[class*='col-']{*/ 13 /* border: 1px solid #000000;*/ 14 /* background-color: gold;*/ 15 /*}*/ 16 .box{ 17 height: 200px; 18 max-width: 240px; 19 background-color: cyan; 20 border: 1px solid #000000; 21 margin: 20px auto; 22 } 23 24 </style> 25 </head> 26 <body> 27 <div class="container"> 28 <h1>栅格系统响应式</h1> 29 </div> 30 <div class="container"> 31 32 <div class="row"> 33 <div class="col-lg-3 clo-md-3 col-sm-6"><div class="box"></div></div> 34 <div class="col-lg-3 clo-md-3 col-sm-6"><div class="box"></div></div> 35 <div class="col-lg-3 clo-md-3 col-sm-6"><div class="box"></div></div> 36 <div class="col-lg-3 clo-md-3 col-sm-6"><div class="box"></div></div> 37 </div> 38 39 </div> 40 </body> 41 </html>

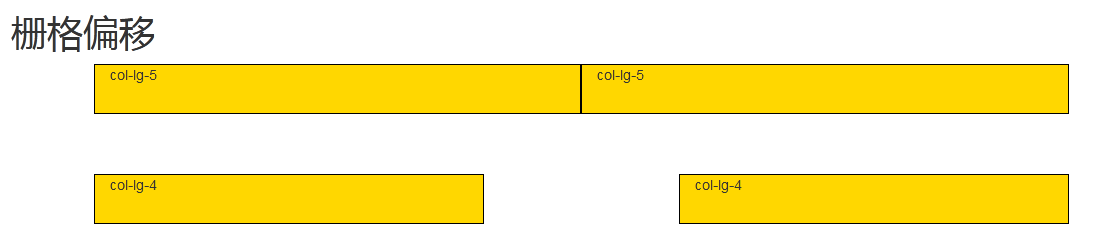
列偏移
1、col-lg-offset-
2、col-md-offset-
3、col-sm-offset-
4、col-xs-offset-

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,user-scalable=no, 6 initial-scale=1.0,maximum-scale=1.0,minmum-scale=1.0"> 7 <title>Bootstarp栅格系统</title> 8 <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> 9 <script type="text/javascript" src="js/bootstrap.min.js"></script> 10 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> 11 <style type="text/css"> 12 div[class*='col-']{ 13 height: 50px; 14 border: 1px solid #000000; 15 background-color: gold; 16 } 17 18 </style> 19 </head> 20 <body> 21 <div class="container"> 22 <h1>栅格偏移</h1> 23 </div> 24 <div class="container"> 25 26 <div class="row"> 27 <div class="col-lg-5 col-lg-offset-1">col-lg-5</div> 28 <div class="col-lg-5">col-lg-5</div> 29 </div> 30 <br> 31 <br> 32 <br> 33 <div class="row"> 34 <div class="col-lg-4 col-lg-offset-1">col-lg-4</div> 35 <div class="col-lg-4 col-lg-offset-2">col-lg-4</div> 36 </div> 37 38 </div> 39 </body> 40 </html>

栅格隐藏
- hidden-md
- hidden-sm
- hidden-xs

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,user-scalable=no, 6 initial-scale=1.0,maximum-scale=1.0,minmum-scale=1.0"> 7 <title>Bootstarp栅格系统</title> 8 <script type="text/javascript" src="js/jquery-1.12.4.min.js"></script> 9 <script type="text/javascript" src="js/bootstrap.min.js"></script> 10 <link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"> 11 <style type="text/css"> 12 div[class*='col-']{ 13 height: 50px; 14 border: 1px solid #000000; 15 background-color: gold; 16 } 17 18 </style> 19 </head> 20 <body> 21 <div class="container"> 22 <h1>栅格隐藏</h1> 23 </div> 24 <div class="container"> 25 26 <div class="row"> 27 <div class="col-lg-3 col-md-4 col-sm-6">col-lg-3</div> 28 <div class="col-lg-3 col-md-4 col-sm-6">col-lg-3</div> 29 <div class="col-lg-3 col-md-4 col-sm-6">col-lg-3</div> 30 <div class="col-lg-3 hidden-md col-sm-6">col-lg-3</div> 31 </div> 32 33 34 </div> 35 </body> 36 </html>

当宽小于1200时,隐藏第四个栅格

