coding地址:https://git.oschina.net/zzq201421123087/disizhou.git
结对伙伴:201421123087周志强,201421123090周峰
一、题目描述
上一周大家为四则运算程序设计了2-3个新功能,本次在隔了一周之后,我们循序渐进地进阶。本次目标:
1、把计算模块提取出来,单独创建一个类;
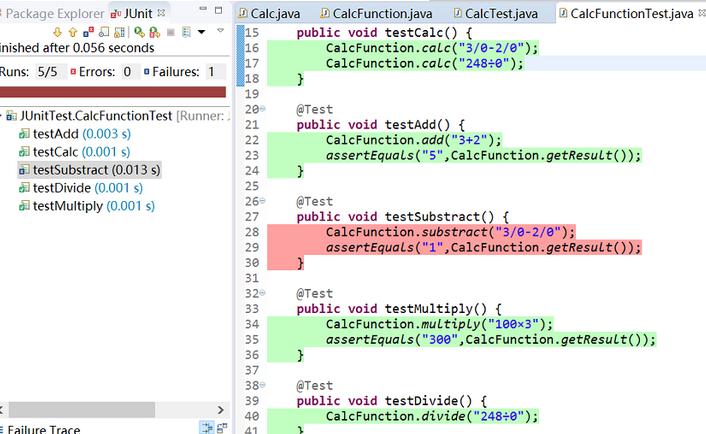
2、针对提取出来的计算类的接口函数做单元测试。
二、题目要求
1、结对编程实现上述功能,同样的,在程序正式开发之前,请先预估下PSP每个环节的消耗时间(分钟),并在过程中统计实际耗时(分钟),最后提交PSP表格。依然注意,这个主要是给你们自己看的,不必造假数据;
2、继续两人结对协作,把编码规范、领航员和驾驶员角色互换做到位;
3、单元测试: 有单元测试保证,有代码覆盖率。
三、需求分析
a.需求分析:
- 把计算模块提取出来,单独创建一个类。
- 针对提取出来的计算类的接口函数做单元测试。
a. 加减乘除功能测试
b.输入非法字符测试
c.数值超出范围测试
d.结果除0测试
b.设计测试框架, 模拟测试数据

2、数值溢出

3、算式错误

4、整数分数四则运算


c.小结与感受:
通过这次对单元测试的使用,发现随着软件项目的逐渐增大,单元测试的地位显得越来越重要。如果软件项目没有良好的测试流程,随着系统的增大这将会给开发人员带来极大的困扰,最后造成的结果是“剪不断,理还乱”。 此次通过单元测试还给之前的程序添加了一些新的判断错误的方法,然后通过改进让的程序又完善了些。还有就是两周后再去看自己的代码,确实发现有的地方没注释然后就一下子记不起来到底是什么需要再前后一起看一看,特别当不是规范的变量名更让你绝望。(1)良好的设计;(2)规范的代码;(3)必要的注释;是非常重要的。对于测试这一块感觉了解的还不是很透彻,需要继续花时间去研究。在一个软件工程项目中,前期的开发重要,后期的测试也很重要,可以帮助我们发现一些bug。这次的实验也是不仅仅是个人掌握知识情况缺乏限制着我们,更要命的是一些工具安装方面总是遇到问题,好在我的朋友告诉我,对于这些问题“重启重装重买”一般就能解决。团队合作方面,在这一次的结对中比上次情况好一些,问题解决花的效率也比前一次要高。对于我队友的话,还是很适合合作的一个搭档,会主动着手去解决问题。
四、PSP
|
PSP2.1 |
personal sofware process stages | time(%)senior student | time(%) |
| planning | 计划 | 10 | 15 |
| estimeate | 估计这个任务需要多少时间 | 225 | 340 |
| development | 开发 | 15 | 20 |
| analysis | 需求分析 | 20 | 10 |
| design spec | 生成设计文档 | 20 | 15 |
| design review | 设计复审 | 10 | 5 |
| coding standard | 代码规范 | 10 | 20 |
| design | 具体设计 | 30 | 60 |
| coding | 具体编码 | 110 | 200 |
| code review | 代码复审 | 20 | 10 |
| test | 测试 | 50 | 100 |
| reporting | 报告 | 40 | 50 |
| 测试报告 | 15 | 10 | |
| 计算工作量 | 5 | 10 | |
| 并提出过程改正计划 | 10 | 5 |
五、结对照片
