Android-Drawable
学习自: KEEGAN小钢 原文链接:https://keeganlee.me/post/android/20150916
官方文档: https://developer.android.google.cn/guide/topics/resources/drawable-resource#top_of_page
Drawable 指的是一种可绘制图像,但又不只是图片。可以是一种颜色或者各种形状所组成的图形。Drawable 一般做背景显示。一般通过XML来编写,也可以通过代码来写。
优点:占用空间小,减小APK 体积,能够更好的适配各种机型显示。
1.Bitmap (位图)
通过Bitmap 可以对图片进行一些设置,
| 属性 | 描述 |
|---|---|
| src | 指定图片资源(必须指定) |
| tint | 给图片着色(更换颜色) |
| gravity | 对齐方式 |
| antialias | 是否开启抗锯齿 |
| filter | 当对图片进行收缩或者延展后可以获得更平滑的效果 |
| tileMode | 平铺方式 |
-
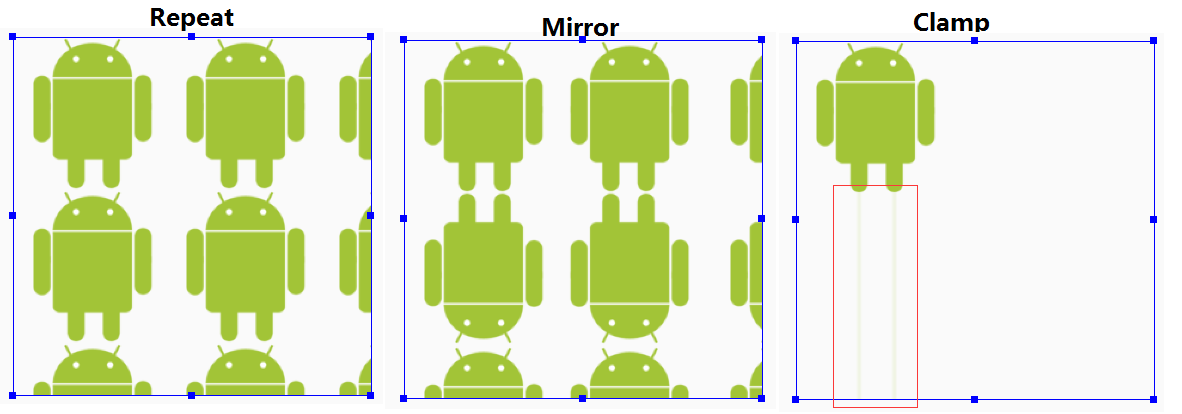
android:tileMode 平铺方式,
四个可选值: repeat,mirror,clamp(复制图片边缘颜色来填充剩余部分),disable(默认,没效果)
效果图:

2.九宫格
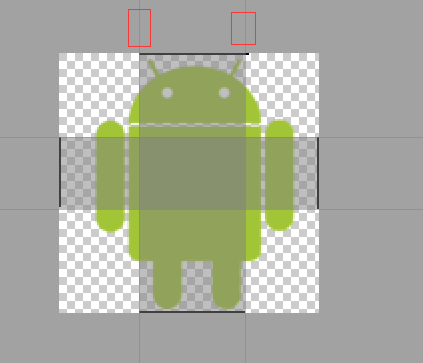
能够对png图片进行局部拉伸,创建方式右键一张png图片,选择 Create 9-Patch file...
操作方式:通过拖动黑线区域来指定可拉伸区域,交叉位置即为可拉伸区域(也是文本显示位置)。

效果图:

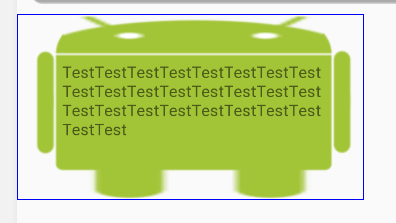
3.Inset (插入可绘制对象)
对Drawable 设置内边距,也可以对单个方向进行设置。
<?xml version="1.0" encoding="utf-8"?>
<inset xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/img1"
android:inset="10dp"
android:insetBottom="5dp"
android:insetLeft="5dp"
android:insetRight="5dp"
android:insetTop="5dp" />
效果图:
4.Clip (裁剪可绘制对象)
对Drawable 进行裁剪,通过设置level值控制裁剪多少,level 取值范围 0~10000,默认0,也就是图片完全不显示。
实用场景:进度条
android:gravity
设置裁剪的位置,可取值如下,多个取值用 | 分隔:
- top 图片放于容器顶部,不改变图片大小。当裁剪方向为vertical时,会裁掉图片底部
- bottom 图片放于容器底部,不改变图片大小。当裁剪方向为vertical时,会裁掉图片顶部
- left 图片放于容器左边,不改变图片大小,默认值。当裁剪方向为horizontal,会裁掉图片右边部分
- right 图片放于容器右边,不改变图片大小。当裁剪方向为horizontal,会裁掉图片左边部分
- center 图片放于容器中心位置,包括水平和垂直方向,不改变图片大小。当裁剪方向为horizontal时,会裁掉图片左右部分;当裁剪方向为vertical时,会裁掉图片上下部分
- fill 拉伸整张图片以填满容器的整个高度和宽度。这时候图片不会被裁剪,除非level设为了0,此时图片不可见
- center_vertical 图片放于容器垂直方向的中心位置,不改变图片大小。裁剪和center时一样
- center_horizontal 图片放于容器水平方向的中心位置,不改变图片大小。裁剪和center时一样
- fill_vertical 在垂直方向上拉伸图片以填满容器的整个高度。当裁剪方向为vertical时,图片不会被裁剪,除非level设为了0,此时图片不可见
- fill_horizontal 在水平方向上拉伸图片以填满容器的整个宽度。当裁剪方向为horizontal时,图片不会被裁剪,除非level设为了0,此时图片不可见
- clip_vertical 附加选项,裁剪基于垂直方向的gravity设置,设置top时会裁剪底部,设置bottom时会裁剪顶部,其他情况会同时裁剪顶部和底部
- clip_horizontal 附加选项,裁剪基于水平方向的gravity设置,设置left时会裁剪右侧,设置right时会裁剪左侧,其他情况会同时裁剪左右两侧
Style1:
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:clipOrientation="horizontal"
android:drawable="@drawable/img1"
android:gravity="left"/>

Style2: 也可以在其中定义 drawable类型的子标签
<?xml version="1.0" encoding="utf-8"?>
<clip xmlns:android="http://schemas.android.com/apk/res/android"
android:clipOrientation="horizontal"
android:gravity="left">
<color android:color="@color/colorPrimary" />
</clip>
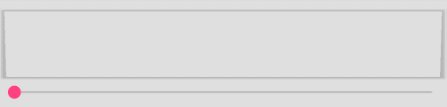
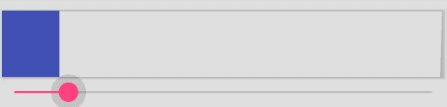
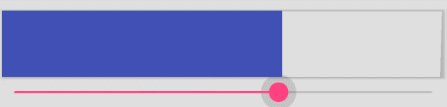
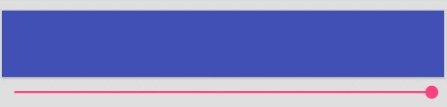
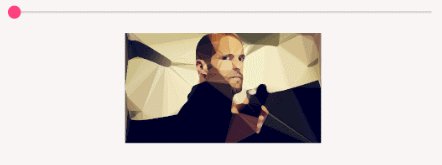
从0~10000效果图:

代码设置 level:
Scaleiv.drawable.level = progress
5.Scale (缩放可绘制对象)
对Drawable 进行缩放操作,通过设置 level 来控制缩放比例,level 越高越接近原图。范围0~10000
| 属性 | 描述 |
|---|---|
| drawable | 指定drawable 资源 |
| scaleHeight | 设置可缩放高度的最大百分比,也就是说最小能够缩小到原图的百分之多少 |
| scaleWidth | 设置可缩放宽度的最大百分比,也就是说最小能够缩小到原图的百分之多少 |
| scaleGravity | 缩放后图片位置 |
<?xml version="1.0" encoding="utf-8"?>
<scale xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/img2"
android:scaleGravity="center"
android:scaleHeight="50%"
android:scaleWidth="50%" />
需要通过代码设置level
从0到10000的变化,最小图是原图的50%

6.level-list (级别列表)
将多个drawable 放到一个集合中,更具设置level 来显示不同drawable
item 匹配规则是从上到下,只要匹配就会返回,不会继续往下走。
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/img1"
android:maxLevel="50"
android:minLevel="0" />
<item
android:drawable="@drawable/img2"
android:maxLevel="100"
android:minLevel="51" />
</level-list>
一般情况下,每个item按照maxLevel从小到大添加,如下:
<?xml version="1.0" encoding="utf-8"?>
<level-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:drawable="@drawable/battery_low"
android:maxLevel="10" />
<item
android:drawable="@drawable/battery_below_half"
android:maxLevel="50" />
<item
android:drawable="@drawable/battery_over_half"
android:maxLevel="99" />
<item
android:drawable="@drawable/battery_full"
android:maxLevel="100" />
</level-list>
7.Transition (转换可绘制对象)
Transition 继承自 layer-list, 但是transition 只能添加两个drawable,提供了两个drawable切换的方法,切换时会有淡入淡出效果。
应用场景:开关背景图
<?xml version="1.0" encoding="utf-8"?>
<transition xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/img1" />
<item android:drawable="@drawable/img2" />
</transition>
切换代码:
var td = iv_temp.drawable as TransitionDrawable
//动画时长
td.startTransition(1000) //正向切换,第一张到第二张 (只能实现第一张到第二张)
td.reverseTransition(1000) //逆向切换,第二张到第一张 (可以实现两张来回切换)
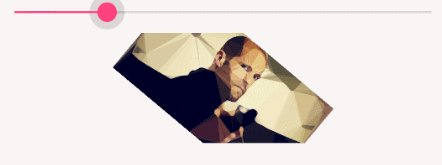
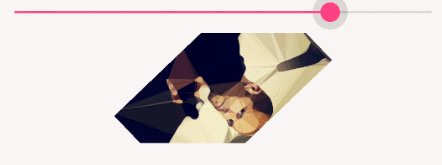
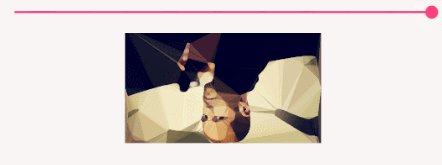
8.Rotate
对drawable 进行旋转
应用场景:上箭头图片显示为下箭头图片
| 属性 | 描述 |
|---|---|
| fromDegrees | 起始角度度数 |
| toDegrees | 结束角度度数(正数表示顺时针,负数表示逆时针) |
| pivoX | 旋转中心X坐标,百分比表示,相对于左边缘距离 |
| pivoY | 旋转中心X坐标,百分比表示,相对于上边缘距离 |
<?xml version="1.0" encoding="utf-8"?>
<rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/img2"
android:fromDegrees="0"
android:pivotX="5%"
android:pivotY="50%"
android:toDegrees="180" />
效果图:

9.Animation-list
创建帧动画,将多张drawable按照一定的播放顺序和一定的播放时间间隔来播放。
oneshot: 是否是播放一次 duration:播放时间间隔
<?xml version="1.0" encoding="utf-8"?>
<animation-list xmlns:android="http://schemas.android.com/apk/res/android"
android:oneshot="false">
<item
android:drawable="@drawable/img_miao1"
android:duration="80" />
<item
android:drawable="@drawable/img_miao2"
android:duration="80" />
<item
android:drawable="@drawable/img_miao3"
android:duration="80" />
</animation-list>
开始及停止动画:
var animDrawable = activity_frame_animation_iv.drawable as AnimationDrawable
animDrawable.start() //播放动画
animDrawable.stop() //停止播放
10. Animated-rotate
配合着Rotate使用,达到自动播放效果
<?xml version="1.0" encoding="utf-8"?>
<animated-rotate xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/test_rotate"
android:pivotY="50%"
android:pivotX="50%">
</animated-rotate>
11. Layer List (图层列表)
使用layer-list 可以将多个 drawable 按照顺序层叠在一起显示。列表最后一个drawable 绘于顶部。
11.1 我们可以通过 layer-list 和 selector 来实现下图效果

该图通过使用一个红色背景层和一个白色背景层实现,白色背景层在通过设置 android:bottom 向上偏移,显示图底部红色背景层。 偏移属性其实和 Margin 一个作用。
代码:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true">
<layer-list>
<item android:drawable="@android:color/holo_red_dark" />
<item android:bottom="4dp" android:drawable="@android:color/white" />
</layer-list>
</item>
<item android:state_checked="false">
<layer-list>
<item android:drawable="@android:color/holo_red_dark" />
<item android:bottom="2dp" android:drawable="@android:color/white" />
</layer-list>
</item>
</selector>
11.2 实现阴影效果

偏移指的是移动整个图层
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 灰色阴影 -->
<item
android:left="2dp"
android:top="4dp">
<shape>
<solid android:color="@android:color/darker_gray" />
<corners android:radius="10dp" />
</shape>
</item>
<!-- 白色前景 -->
<item
android:bottom="4dp"
android:right="2dp">
<shape>
<solid android:color="#FFFFFF" />
<corners android:radius="10dp" />
</shape>
</item>
</layer-list>