Activity 切换效果
设置Activity 的 启动/退出时动画效果。
1.设置动画
通过方法 overridePendingTransition(enterAnim:Int,exitAnim:Int) 来实现
该方法包括两个参数:
- enterAnim: 从Activity A 跳转到 Activity B,进入B 时的动画效果资源ID
- exitAnim:从Activity A 跳转到 Activity B,离开A时的动画效果资源ID
启动动画:
var intent = Intent(this@ActivityInterpolator, TestActivity::class.java)
startActivity(intent)
//淡入淡出效果
//overridePendingTransition( android.R.anim.fade_in,android.R.anim.fade_out)
//从左向右滑动效果
overridePendingTransition( android.R.anim.slide_in_left,android.R.anim.slide_out_right)
//不设置动画
//overridePendingTransition( 0,0)
退出动画:
override fun finish() {
super.finish()
overridePendingTransition( android.R.anim.fade_in,android.R.anim.fade_out)
}
注意:overridePendingTransition() 方法需要写在
startActivity() 和finish()之后才能生效
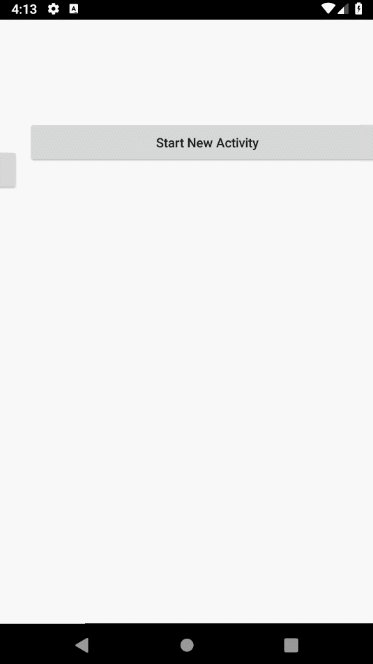
效果图:

2. 自定义切换效果
上边采用的效果为系统所提供的,借来我们自己设计一个左进右出的效果。
进入:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromXDelta="-100%p"
android:toXDelta="0%p" />
退出:
<?xml version="1.0" encoding="utf-8"?>
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="2000"
android:fromXDelta="0%p"
android:toXDelta="100%p" />
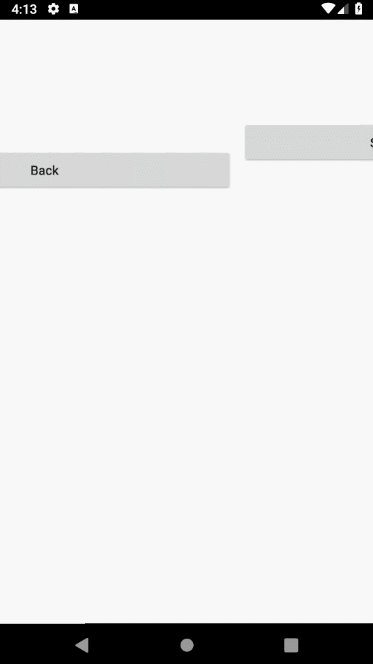
效果图: