前段时间做项目,在调用接口的时候,遇到了异步问题。开始是使用定时器,发现效果并不理想,于是又用了回调,效果还好但是,很明显的影响了代码的整洁性。
于是我想起了在面试的那段时间,背过的面试题里,出现过一个专为解决异步问题的新语法,ES6中的 Promise。接下来谈谈我对Promise的理解。
首先我们要搞清楚Promise的定义,Promise对象用于异步操作,它表示一个尚未完成且预计在未来完成的异步操作。
也就是说,Promise相当于一个承诺,我们许下承诺,当然就是用来完成的。
然后我们应该知道,它的三种执行状态
即 pending 初始状态,就是未开始操作的状态
fulfilled 代表操作成功的状态
rejected 代表操作失败的状态
接下来我们构建一个Promise,如图

如果操作成功,就会通过resolve跳到.then()函数中
失败,则通过reject()跳到,catch函数中
这只是常规操作
我觉得它比较优秀的地方在于这个

这是当有多个.then语法的时候,那么它的输出结果是什么呢

所以得出一个结论,就是当有多个.then语法的时候,它是按照顺序执行的
除此之外
它还有一些别的语法
Promise.all()
Promise.all()方法接受一个数组作参数,数组中的对象均为promise实例(如果不是一个promise,该项会被用Promise.resolve转换为一个promise)。
语法如下
Promise.all([a1,a2,a3])
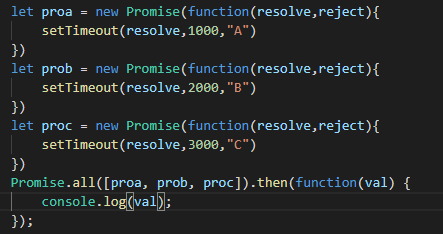
它的状态由这三个promise实例决定,举个例子:

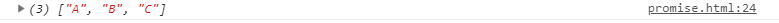
如图所示,打印一下。
...3s后

也就是说,当,proa,prob,proc Promise.all的状态才会变成 fulfilled,也就是说,都返回成功的时候,并且将三个promise的返回结果,按照参数的顺序(并非resolved)的顺序,存入数组
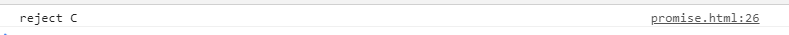
然后我们改动一下代码

...3s后

所以呢,当其中之一状态变为rejected, Promise.all的状态也会变成rejected,并把第一个呗reject的promise的值返回
然后就是 Promise.race()
该方法同样是将多个Promise实例,包装成一个新的Promise实例。
Promise.race([a1,a2,a3])
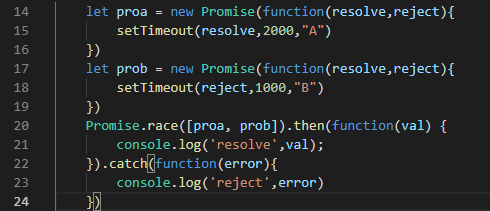
接着上代码

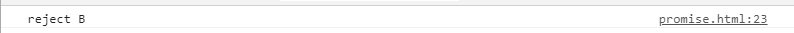
..2s后

结论:
Promise.race方法同样接受一个数组 作参数。当a1,a2,a3中有一个实例的状态发生改变(变为fulfilled或rejected),Promise的状态就跟着改变。并把第一个改变状态的promise的返回值,传给p的回调函数
好了,以上是我对promise的一些理解,可能不全面,然后有不对的地方,欢迎私信指正.