一、nginx的安装
1.准备三份tomcat
tomcat1 设置端口 8080
tomcat2 设置端口 8081
tomcat3 设置端口 8082
2.
3.
解压到/home目录下 并重命名为nginx
4.
cd /home/nginx 进入nginx目录
5.
./configure --with-http_stub_status_module
进行初始化配置。
如提示PCRE错误,需要手动安装PCRE,见 http://www.linuxidc.com/Linux/2015-03/114986.htm
安装完PCRE后,再次运行
./configure --with-http_stub_status_module
进行初始化即可
6.
make 编译
make install 编译安装。
7.
完成第六步 会出现如以下提示
......
nginx path prefix: "/usr/local/nginx"
nginx binary file: "/usr/local/nginx/sbin/nginx"
nginx modules path: "/usr/local/nginx/modules"
nginx configuration prefix: "/usr/local/nginx/conf"
nginx configuration file: "/usr/local/nginx/conf/nginx.conf"
nginx pid file: "/usr/local/nginx/logs/nginx.pid"
nginx error log file: "/usr/local/nginx/logs/error.log"
nginx http access log file: "/usr/local/nginx/logs/access.log"
nginx http client request body temporary files: "client_body_temp"
nginx http proxy temporary files: "proxy_temp"
nginx http fastcgi temporary files: "fastcgi_temp"
nginx http uwsgi temporary files: "uwsgi_temp"
nginx http scgi temporary files: "scgi_temp"
......
8.
./usr/local/nginx/sbin/nginx 启动nginx
如出现下面所述的错误,在已安装PCRE库的情况下,需要配置PCRE共享库。具体操作看这里 http://www.linuxidc.com/Linux/2015-03/114985.htm 。
./usr/local/nginx/sbin/nginx: error while loading shared libraries: libpcre.so.1: cannot open shared object file: No such file or directory
9.
在浏览器中输入IP:80,出现如下图所示,说明安装成功。

10.
nginx操作:
启动
./usr/local/nginx/sbin/nginx
重启
./usr/local/nginx/sbin/nginx -s reload
关闭nginx
./usr/local/nginx/sbin/nginx -s stop
11.
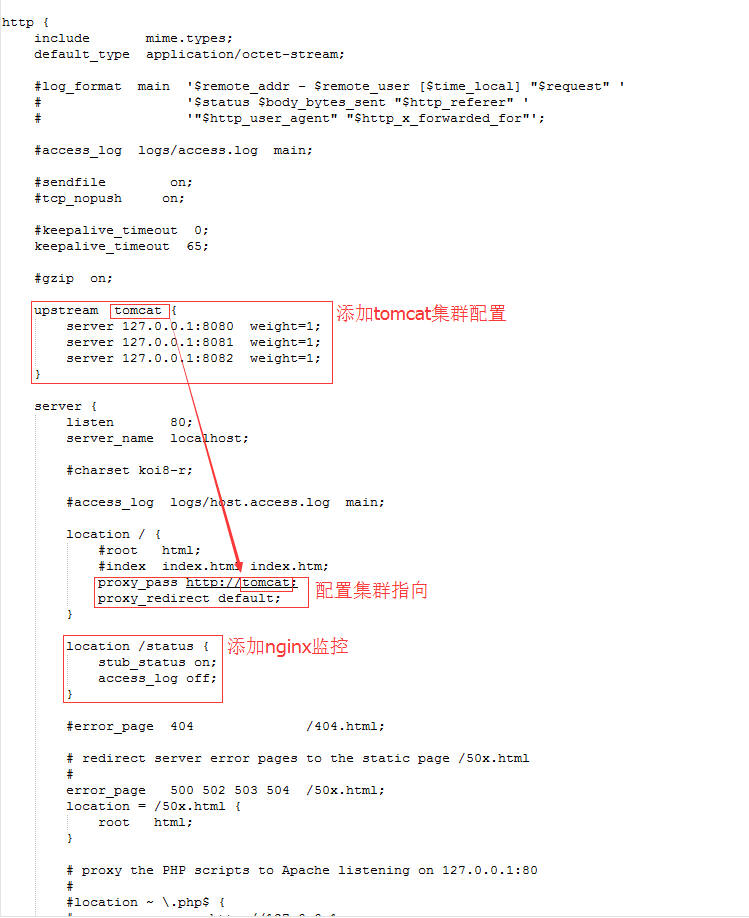
vi /usr/local/nginx/conf/nginx.conf 修改nginx配置
如下:

监控访问路径 ip:80/status
配置好以后的nginx.conf文件内容:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
client_max_body_size 100M;
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
#sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
upstream tomcat {
server 127.0.0.1:8080 weight=1;
server 127.0.0.1:8081 weight=1;
server 127.0.0.1:8082 weight=1;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#root html;
#index index.html index.htm;
proxy_pass http://tomcat;
proxy_redirect default;
#设置主机头和客户端真实地址,以便服务器获取客户端真实IP
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /status {
stub_status on;
access_log off;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
二、设置tomcat集群session共享
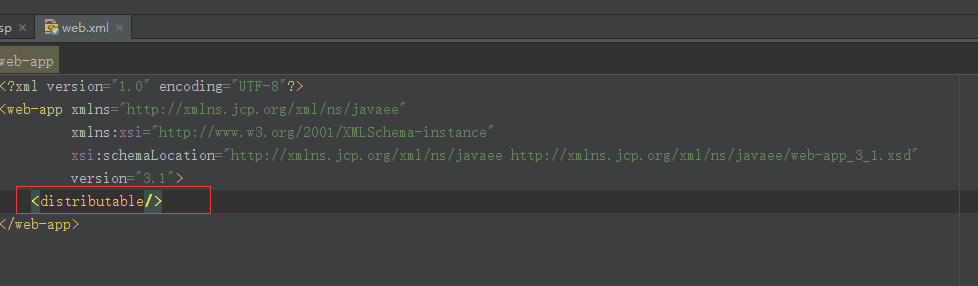
0.如果是服务端集群,首先在项目目录下WEB-INF目录中的web.xml中配置:
<distributable/>
如图:

1.
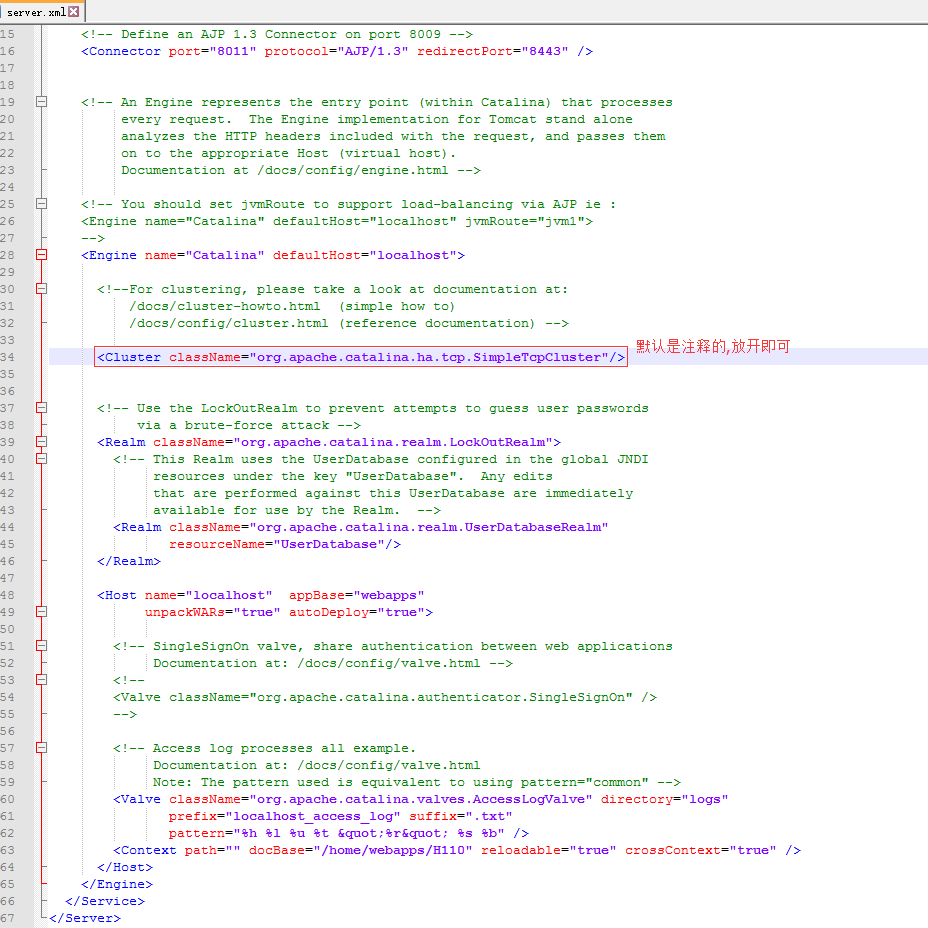
修改三个tomcat目录下conf/server.xml 端口
以及如图:tomcat 1、2、3

2.
分别启动tomcat 123 以及nginx,访问ip:80进入项目则成功
session是否共享成功测试jsp页面代码为:刷新session不变说明成功。(测试时要在jsp平行目录新建WEB-INF/web.xml)

<%@ page contentType="text/html; charset=GBK" %> <%@ page import="java.util.*" %> <html><head><title>Cluster App Test</title></head> <body> Server Info: <% out.println(request.getLocalAddr() + " : " + request.getLocalPort()+"<br>"); %> <% out.println("<br> ID " + session.getId()+"<br>"); // 如果有新的 Session 属性设置 String dataName = request.getParameter("dataName"); if (dataName != null && dataName.length() > 0) { String dataValue = request.getParameter("dataValue"); session.setAttribute(dataName, dataValue); } out.println("<b>Session 列表</b><br>"); System.out.println("============================"); Enumeration e = session.getAttributeNames(); while (e.hasMoreElements()) { String name = (String)e.nextElement(); String value = session.getAttribute(name).toString(); out.println( name + " = " + value+"<br>"); System.out.println( name + " = " + value); } %> <form action="index.jsp" method="POST"> 名称:<input type=text size=20 name="dataName"> <br> 值:<input type=text size=20 name="dataValue"> <br> <input type=submit> </form> </body> </html>
web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" version="3.1"> <distributable/> </web-app>
三、参考扩展