前言:在项目中与后台交互数据这块,通常用的是axios,Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。vue是有自己请求数据的方式,vue-resource,把方法抽象出来后,总需要往方法里传 this.$http ,感觉是个超级不爽的设计,在vue2的时候弃用,所以现在大部分还是用的是Axios。
一.axios的特点:
- 从浏览器中创建 XMLHttpRequests
- 从 node.js 创建 http 请求
- 支持 Promise API
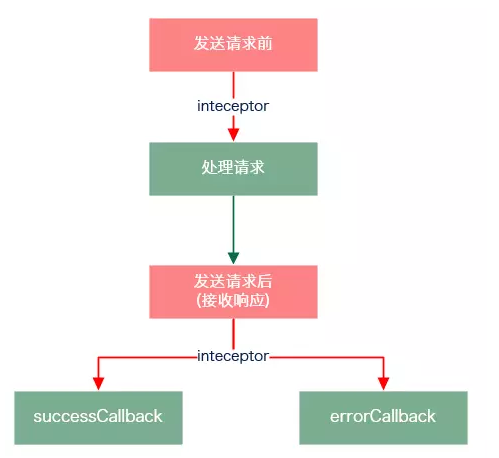
- 拦截请求和响应 (就是有interceptor)
- 转换请求数据和响应数据
- 取消请求
- 自动转换 JSON 数据
- 客户端支持防御 XSRF

二.axios的封装:
1.先下载axios和qs
npm install axios -S
npm install qs --save
qs是一个npm仓库所管理的包。详情使用见npm官网:https://www.npmjs.com/
2.创建http.js,引入axios和qs
2.1环境的切换:
switch (process.env.NODE_ENV) { case "production": axios.defaults.baseURL = "http://api.zhufengpeixun.cn"; break; case "test": axios.defaults.baseURL = "http://192.168.20.12:8080"; break; default: axios.defaults.baseURL = "http://127.0.0.1:3000"; }
设置后就不用来回更换地址测试,更加方便快捷。
2.2设置超时时间和跨域是否允许携带凭证
axios.defaults.timeout = 10000; axios.defaults.withCredentials = true;
2.3设置请求传递数据的格式(看服务器要求什么格式)
axios.defaults.headers['Content-Type'] = 'application/x-www-form-urlencoded';
axios.defaults.transformRequest = data => qs.stringify(data);
2.4post请求头的设置
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded;charset=UTF-8'
2.5请求拦截
设置请求拦截器
客户端发送请求 - > [请求拦截器] - > 服务器
TOKEN校验(JWT):接收服务器返回的token,存储到vuex/本地存储中,每一次向服务器发请求,我们应该把token带上.
axios.interceptors.request.use(config => { // 携带上token let token = localStorage.getItem('token'); token && (config.headers.Authorization = token); return config; }, error => { return Promise.reject(error); });
2.6响应拦截
axios.interceptors.response.use( //根据你公司后端返回的状态码进行判断。 response => { // 如果返回的状态码为200,说明接口请求成功,可以正常拿到数据 // 否则的话抛出错误 if (response.status === 200) { return Promise.resolve(response); } else { return Promise.reject(response); } }, // 服务器状态码不是2开头的的情况 // 这里可以跟你们的后台开发人员协商好统一的错误状态码 // 然后根据返回的状态码进行一些操作,例如登录过期提示,错误提示等等 // 下面列举几个常见的操作,其他需求可自行扩展 error => { if (error.response.status) { switch (error.response.status) { // 401: 未登录 // 未登录则跳转登录页面,并携带当前页面的路径 // 在登录成功后返回当前页面,这一步需要在登录页操作。 case 401: router.replace({ path: '/login', query: { redirect: router.currentRoute.fullPath } }); break; // 403 token过期 // 登录过期对用户进行提示 // 清除本地token和清空vuex中token对象 // 跳转登录页面 case 403: Toast({ message: '登录过期,请重新登录', duration: 1000, forbidClick: true }); // 清除token localStorage.removeItem('token'); store.commit('loginSuccess', null); // 跳转登录页面,并将要浏览的页面fullPath传过去,登录成功后跳转需要访问的页面 setTimeout(() => { router.replace({ path: '/login', query: { redirect: router.currentRoute.fullPath } }); }, 1000); break; // 404请求不存在 case 404: Toast({ message: '网络请求不存在', duration: 1500, forbidClick: true }); break; // 其他错误,直接抛出错误提示 default: Toast({ message: error.response.data.message, duration: 1500, forbidClick: true }); } return Promise.reject(error.response); } } })
最后将axios的方法暴露出去在main.js文件引入。。。
三.api的统一管理
1.将请求接口写在同一个文件中
import axios from './http'; function login() { return axios.post('/login'); } export default { login }
在页面请求接口的时候将文件引入就行了!
2.接口写在同一个文件中,在main.js中引入
import Vue from 'vue'; import App from './App.vue'; import api from './api/http'; Vue.config.productionTip = false; Vue.prototype.$api = api; new Vue({ render: h => h(App), }).$mount('#app');
在页面使用:
export default { methods: { add() { this.$api.login(); } } };
大概的就是这样了,具体的还是看公司是怎么要求的!