flex布局目前基本上兼容主流的浏览器,且实现方式简单。我整理了flex的一些知识点,并且总结归纳了几种常见布局的flex写法
flex基础知识点
flex-grow和flex-shrink相关计算公式
公式1:子元素空间 < 父容器
父容器剩余空间 = 父容器宽度 - 子元素宽度之和
增长单位 = 父容器剩余空间 / 各子元素flex-grow之和
子元素实际宽度 = (flex-basis) + 增长单位*(flex-grow)
公式2:子元素空间 > 父容器
子元素溢出的宽度 = 子元素的宽度之和 - 子元素宽度之和
收缩单位 = 子元素溢出的宽度 / 各子元素flex_shrink之和
计算的子元素的宽度 = (flex-basis) - 收缩单位*(flex-shrink)
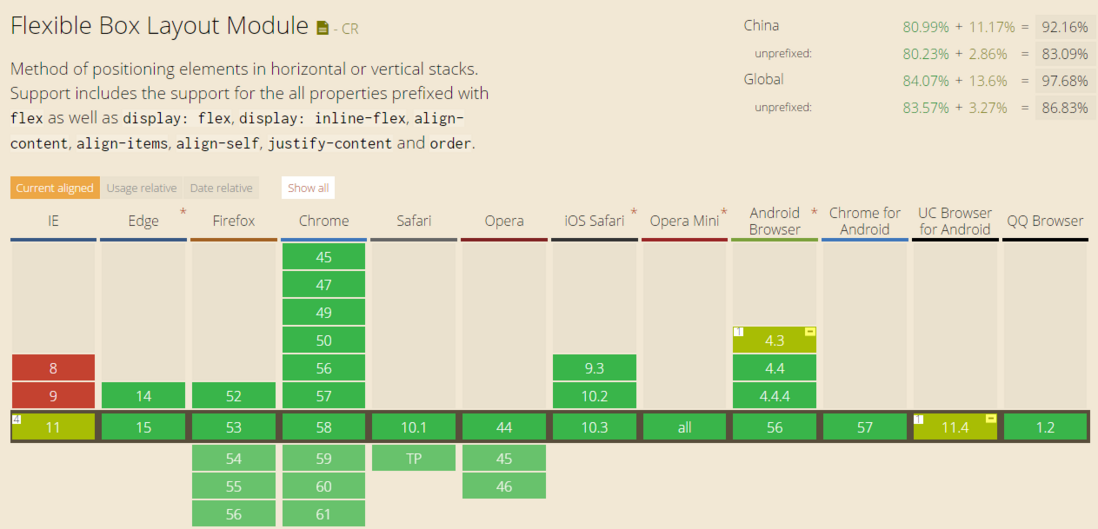
flex兼容性
目前flex兼容主流浏览器,对于部分兼容的浏览器可加私有属性:
display:-ms-flex;/* IE10 */
display:-moz-flex;/* Firefox2 ~ Firefox21 */
display:-webkit-flex;flex bugs
在IE10~11浏览器,min-height不适合于flex容器的子元素flex项目。如果可能的话,使用height来替代min-height。
在Chrome,Opear和Safari浏览器不识别flex项目内容的最小尺寸。可以设置flex-shrink的值为0(而不是默认的1),以避免不必要的收缩。
不使用无单位的flex-basis值,因为在IE10~11中,flex简写被忽略。常使用0%来替代0px。
flex布局应用场景
Flexbox布局比较适合Web应用程序的一些小组件和小规模的布局,而Grid布局更适合用于一些大规模的布局。
flex布局优缺点
兼容所有主流浏览器
轻松实现元素的水平垂直居中
可以忽略内联元素的4px外边距
可以简单的实现复杂的布局
推荐阅读
大漠:《一个完整的Flexbox指南》
阮一峰:《Flex 布局教程》
Philip Walton和Greg Whitworth收集和整理了有关于Flexbox bugs。
几种常见布局的flex写法
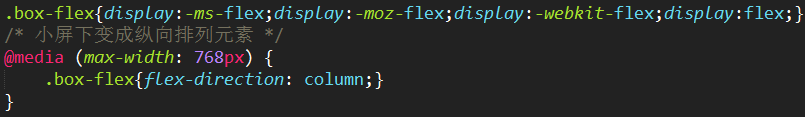
首先要对父元素设置flex布局方式,同时在本案例中,利用媒体查询,当屏幕分辨率小于768px的时候,flex布局变成纵向排列。
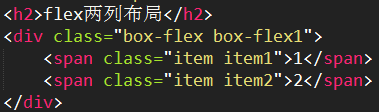
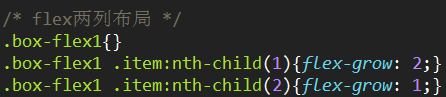
两列布局
flex-grow定义的是元素的放大比例,默认值为0,表示元素不放大。当给所有子元素赋予flex-grow的值时,该值可以看作是元素尺寸所占父元素的比例。
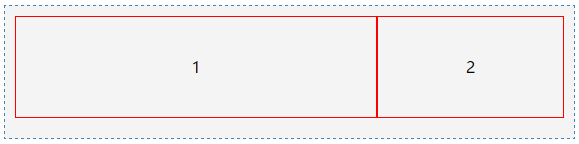
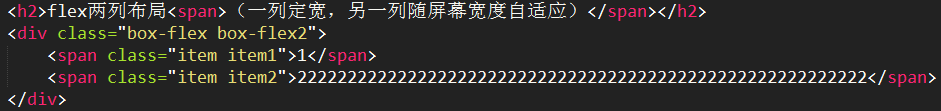
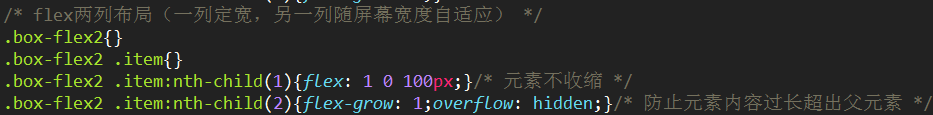
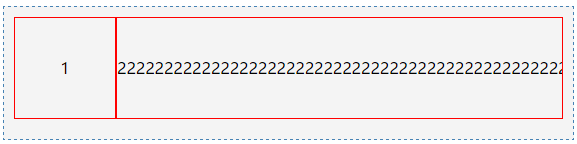
两列布局定宽
flex是flex-grow flex-shrink flex-basis的简写方式。
给第一个子元素赋值flex:1 0 100px;表示该元素在任何情况下的宽度均是固定位100px,不会随着父元素和其他子元素缩放。
第二个子元素的flex-grow为1,则在任何情况下该元素均占满父元素的剩余空间,设置overflow可以防止元素溢出。
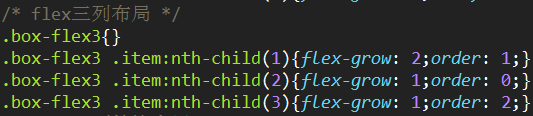
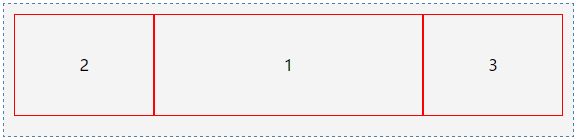
三列布局
该布局中重点介绍的是order属性,元素的先后排列顺序与order的值对应,order值越大,元素越靠后。
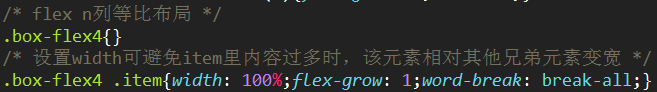
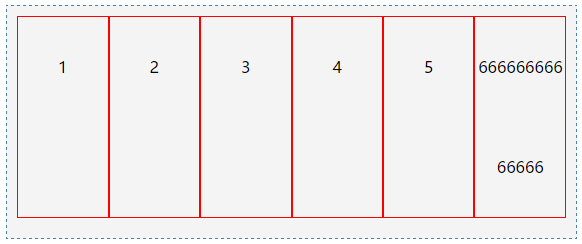
n列等比布局
注意到第6个子元素的特殊性,我们希望这六个子元素能等宽分布,但是当元素内容过多时,它会占用更多的空间,甚至溢出。
因此对这些元素定义了100%;该方法表示所有的元素均占用父元素应有的位置,不因其他兄弟元素内容过多而少分配空间。
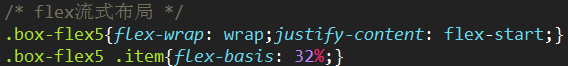
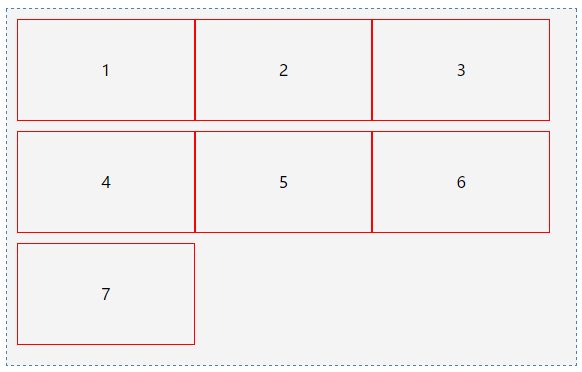
流式布局
流式布局可适用于自适应布局中,当父元素大小发生改变时,其子元素的大小也随之改变。
该布局的重点属性是flex-wrap:wrap;,如此设置可以使子元素自动换行,防止子元素溢出。
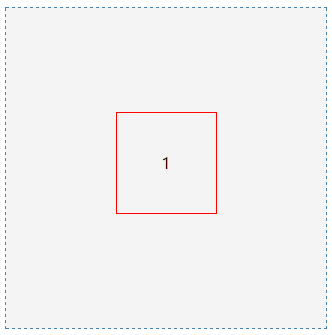
水平垂直居中
关键属性为justify-content:center;align-item:center;这是flex布局的一个两点,不需要知道父、子元素任何相关的尺寸信息,便能实现居中布局,灵活性很大。
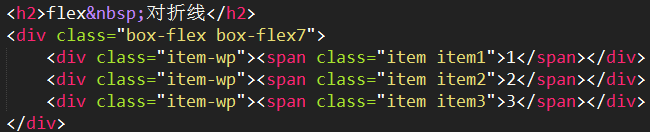
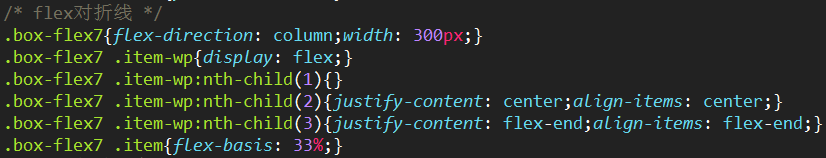
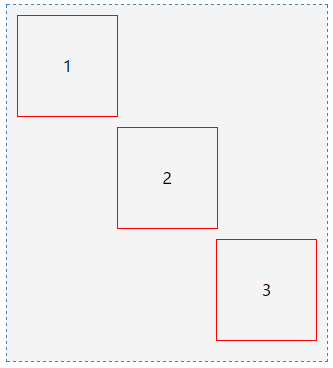
对折线
该案例以及下面的“各种对齐方法”主要是介绍flex中,水平和垂直方向上的的各种对齐方式。
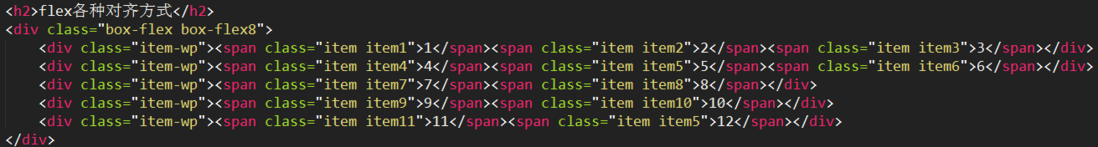
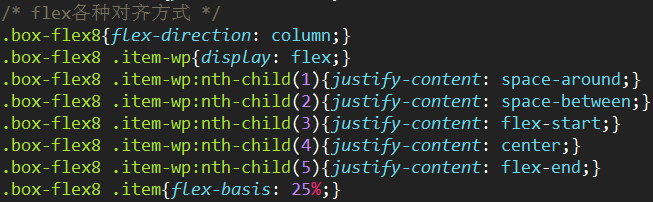
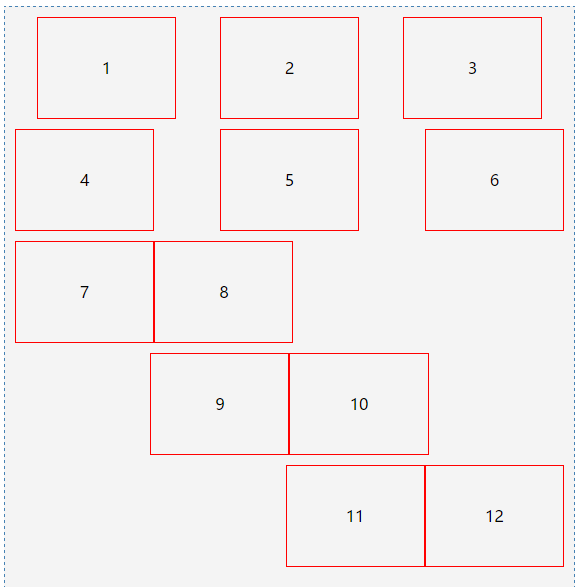
各类对齐方式