omi-mp 是什么
Omi 框架是微信支付线研发部和 AlloyTeam 开源的通用 Web 组件化框架,基于 Web Components,用来开发 PC、手机浏览器或者微信、手Q webview 的 Web 页面。自今年5月开源以来,该项目共获得 Star 数 5000+,拥有贡献者29人。经过 Omi 原始开发团队和社区贡献者的共同努力,Omi 的生态发展非常迅速,包括:
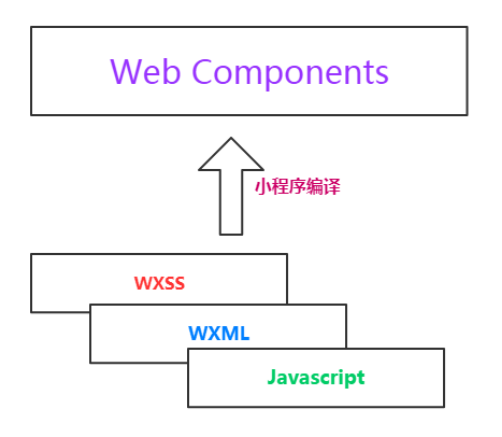
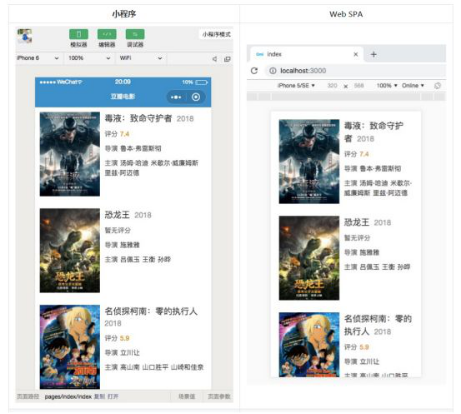
其中,Omi 近期发布 omi-mp,旨在打破小程序和 Web 的边界,让“小程序员”能够使用小程序技术栈开发 Web HTML5 的单页应用(SPA), 也可让已有小程序生成 Web 页面。一次开发,多处运行。比如小程序官方模板生成的 Web 页面:
微信小程序生态
11月7日,马化腾在第五届世界互联网大会上透露了一组数字:目前,已经有150 万开发者加入到了小程序的开发,小程序应用数量超过100万,已覆盖200多个细分行业,日活用户达到2亿。近10个月的时间,小程序的数量几乎翻了一番,开发者数量增长了50万,小程序日活增长了3000万。
据统计,开发小程序用的最多的技术栈是使用小程序提供的语法和工具, 腾讯也在加大小程序基础能力和平台生态的建设。在可以遇见的未来,微信小程序将不仅仅拥抱 Web Components,还会更好的支持NPM、小程序云、可视化编程、分包。小程序的可视化布局体系,能够让开发者拖拖拽拽搭积木一样快速搭建小程序。
微信小程序和 Omi
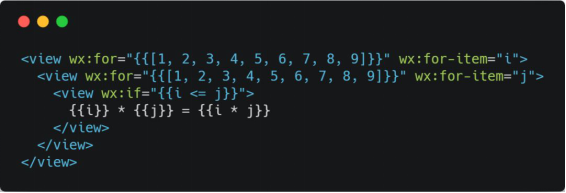
微信小程序和 Omi 框架都是使用 Web Components(CustomElements 和ShadowDom)渲染组件,以搭积木的方式搭建 Web 页面,小程序在定制的 WebView 中渲染组件,Omi 在 PC、Mobile、TV 等现代浏览器环境渲染组件,Omi 使用 JSX 作为 UI 表达式,小程序使用模板引擎,JSX 是图灵完备,可以表达一切模板引擎。比如举个99乘法表的例子:
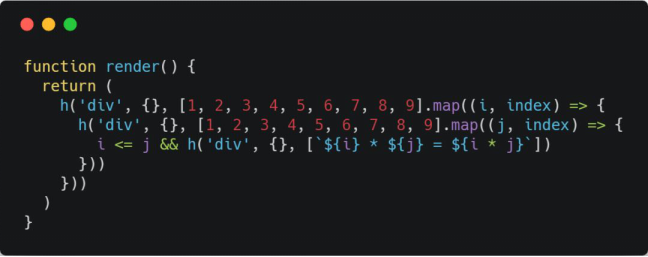
编译成 javascript 之后:
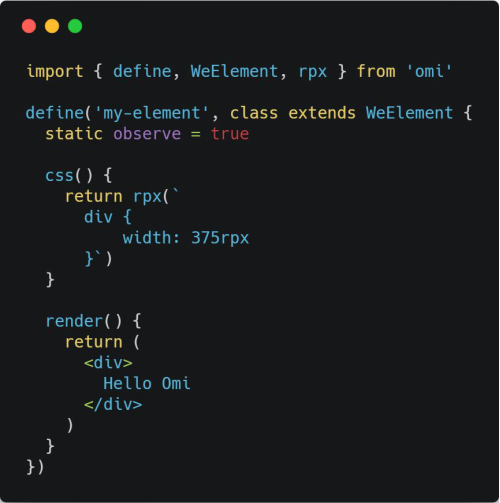
小程序支持rpx布局,Omi也增强了CSS, 支持基于750屏幕宽度,支持 rpx 布局。比如定义一个半屏宽度的 div:
小程序和 Omi 有很多共性,自然而然地可以打通二者之间的边界,让小程序在更多的平台上体现其价值,节约公司人力成本,一次开发,多处运行。
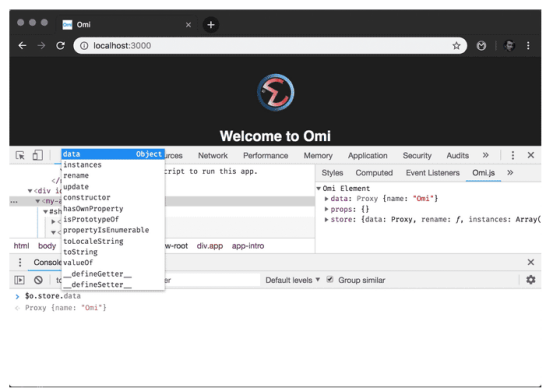
这次公开测试的 omi-mp 旨在挖掘小程序的平台潜力和优势,让开发者使用现有的小程序快速生成基于 Web Components 的 HTML5 单页应用,基于 Omi和omi-router 的前端项目,让小程序不仅仅可以运行在微信里,也可以运行在微信内置的浏览器、手Q内置的浏览器、QQ浏览器以及 PC、Mobile、TV 等等的其他浏览器里。你可以同时使用 OMI 开发这工具或者微信开发者工具调试,既然 Omi 使用了 Web Components 和 Shadow-DOM, 所以不需要像 React 一样安装其他元素面板,只需要使用 Chrome 自带的 Elements' sidebar 便可,它和 React开发者工具一样强大。
omi-mp 是一次全新的、突破性的挑战,在使用过程中,对 omi-mp 有任何意见或建议都可以提出 issues,我们会第一时间反馈,你也可以提交 Pull Request,我们会第一时间 review 并合并进去。希望通过开源社区的合力开发能够让 omi-mp 越来越好,让小程序价值越来越大。
小程序开发生成 Web 示例
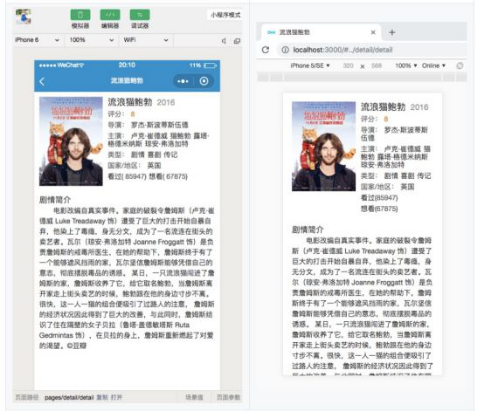
下面是豆瓣电影小程序 DEMO 和生成的 Web页面的对比:
社区化发展,欢迎加入并贡献社区
目前 Omi 的贡献者遍布国内外各大公司(中国、韩国、美国、土耳其),Omi 共接受了29名贡献者的文档和代码提交,核心贡献者共 11 名。在腾讯内部,Omi 主要是微信支付线研发部和 AlloyTeam 部分成员在维护。欢迎有想法有能力有激情的开发者加入贡献者行列并最终能够进入 Omi Team。
你可以从这几个方面贡献:
1. 翻译文档,目前有中文、英文和韩文,欢迎其他语言版本的翻译加入
2. 提交补丁代码优化 Omi
3. 积极参与 Issue 的讨论,如答疑解惑、提供想法或报告无法解决的错误
4. 贡献案例,可以是管理后台、PC 网站、移动端 H5等等
5. 完善文档,可以反复修正文档,让其更易懂,上手更快
6. 扩展 Omi 生态,编写 omi 自定义组件
7. 分享与 Omi 的故事,优秀的会挂在 Omi 首页 readme 里
8. 写 Omi 相关的 blog,优秀的会挂在 Omi 首页 readme 里
我们非常欢迎开发者们为腾讯开源贡献一份力量,相应也将给予贡献者激励以表认可与感谢。参见腾讯贡献者激励计划
Omi 交流群
欢迎加入Omi交流群,群聊号码:256426170,也可扫码加入:
Omi Conf
最后有一个好消息要告诉大家!Omi Conf 前端开发者大会预计年底会在深圳举行,目前我们收集广大用户和贡献者的意见,具体这里可以留言反馈参会意见建议:
https://github.com/Tencent/om...