学习了一段时间的angular4知识,结合以前自学的nodejs-express后端框架知识,做了一个利用angular4作为前端,node-express作为后端服务器的网站。这个网站的功能很简单,主要是为了体验一下angular4的各项功能。
现在这个网站做的差不多了,拿来和大家分享一下。有不足之处,希望大家多提意见,也希望能给大家的开发提供一些帮助。
话不多说,开始介绍我的网站。(特此声明:本人非专业人士,只是个人爱好,不足之处还请大家多多原谅)。
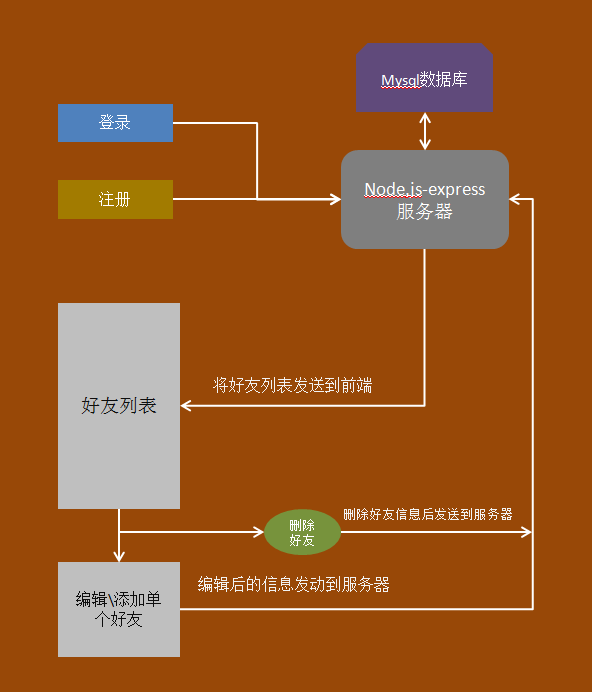
这个网站是一个类似于通讯录的网站,网站逻辑比较简单,在这里简单画了一张网站运行逻辑图:
好了,开始吧!
我使用的是windows操作系统。所以,以下操作全部是在windows系统下进行的。
先从构建应用程序开始吧
- 构建前端应用程序
在前端我使用的是angular-cli构建前端开发环境,angular-cli的好处就在于集成了开发angular前端应用的一切工具和依赖,还集成了webpack打包工具,使用angular-cli构建完应用,对于我们来说,基本上就剩下写代码了。
1、安装angular-cli。
你的电脑上首先需要安装node.js,可以从node.js官网下载(官网下载地址:https://nodejs.org/en/),也可以从node.js中文网下载(node.js中文网地址:http://nodejs.cn/),我用的是windows系统,下载后直接双加安装就可以了。安装好node.js后,在命令提示符下输入:
npm install -g @angular/cli
回车后就会自动安装好angular-cli的最新版本,如果你的网络环境和我的一样,处处受限的话,我建议你先安装cnpm后,利用cnpm安装angular-cli。
安装cnpm,请在命令提示符下输入:
npm install -g cnpm
回车就OK了。之后将安装angular-cli语句改为
cnpm install -g @angular/cli
2、用angular-cli构建angular4应用
用angular-cli构建angular4应用非常简单,你只需在要构建应用的目录中按住shift+鼠标右键,选择“在此处打开命令窗口”,在打开的命令窗口输入:
ng new <projectname>
我的应用名称设置为front,比较简单,大家可以在<projectname>处填入自己的应用名称,回车后,会在你选择的目录下新建一个以“projectname”命名的应用(在应用构建进行到下载安装依赖包的时候,由于网络的原因,可能会产生错误。你可以在命令行模式下进到应用目录中,运行cnpm install,应该就能够安装好所有依赖)。
- 构建后端应用程序
1、安装express应用生成器,通过应用生成器工具 express 可以快速创建一个应用的骨架在命令行输入:
npm install express-generator -g2、利用express应用生成器快速生成应用:
在要构建应用的目录下输入:
express <appname>(appname是你的express应用名称,我的直接就用了server),命令执行完毕后,进入你的appname目录,执行一下npm install或cnpm install,安装好依赖后就能使用了。
好了,基本的前端和后端程序已经构建完成了,下面需要对前端和后端环境进行一下配置。