这周没有具体的学习按排,所以我自己开始补习之前所落下的关于上学期Javaweb的内容,之前一直想学关于
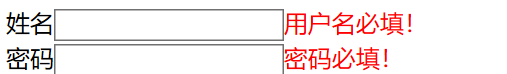
这样的实时提醒的东西,学习了两个函数 onfocus() 和onblur() 这两个函数的用法还有innerHTML的用法,只是用这个的时候需要加上标签<span id=" "></span>
document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>";
下面是一些代码:内容简单,有两个版本,简单跟复杂
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <!DOCTYPE html> 4 <html> 5 <head> 6 <meta charset="UTF-8"> 7 <title>Insert title here</title> 8 </head> 9 <body> 10 <form action="#" method="post"> 11 <!-- 12 姓名<input type="text" id="name" name="name" onfocus="show()" onblur="check()"><span id="namespan"></span></br> 13 密码<input type="password" id="password" name="password" onfocus="show1()" onblur="check1()"><span id="passwordspan"></span></br> 14 <input type="submit" value="提交 " onclick="tijiao()"> 15 --> 16 17 18 姓名<input type="text" id="name" name="name" onfocus="show('name','用户名不能为空!')" onblur="check('name','用户名必填!')"><span id="namespan"></span></br> 19 密码<input type="password" id="password" name="password" onfocus="show('password','密码不能为空!')" onblur="check('password','密码必填!')"><span id="passwordspan"></span></br> 20 <input type="submit" value="提交 " onclick="tijiao()"> 21 </form> 22 <script type="text/javascript"> 23 /**function tijiao(){ 24 var name= document.getElementById("name").value; 25 if(name==""){ 26 alert("姓名不能为空"); 27 } 28 var password= document.getElementById("password").value; 29 if(password==""){ 30 alert("密码不能为空"); 31 } 32 }*/ 33 34 35 //第一种方法 36 /**function show(){ 37 document.getElementById("namespan").innerHTML="<font color='red'>用户名必填!</font>"; 38 } 39 function check(){ 40 var name=document.getElementById("name").value; 41 if(name==""){ 42 document.getElementById("namespan").innerHTML="<font color='red'>用户名不可以为空!</font>"; 43 }else{ 44 document.getElementById("namespan").innerHTML=""; 45 } 46 } 47 function show1(){ 48 document.getElementById("passwordspan").innerHTML="<font color='red'>密码必填!</font>"; 49 } 50 function check1(){ 51 var password=document.getElementById("password").value; 52 if(password==""){ 53 document.getElementById("passwordspan").innerHTML="<font color='red'>密码不可以为空!</font>"; 54 }else{ 55 document.getElementById("passwordspan").innerHTML=""; 56 } 57 }*/ 58 59 //第二种简便方法 60 function show(id,info){ 61 document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>"; 62 } 63 function check(id,info){ 64 var name=document.getElementById(id).value; 65 if(name==""){ 66 document.getElementById(id+"span").innerHTML="<font color='red'>"+info+"</font>"; 67 }else{ 68 document.getElementById(id+"span").innerHTML=""; 69 } 70 } 71 </script> 72 </body> 73 </html>