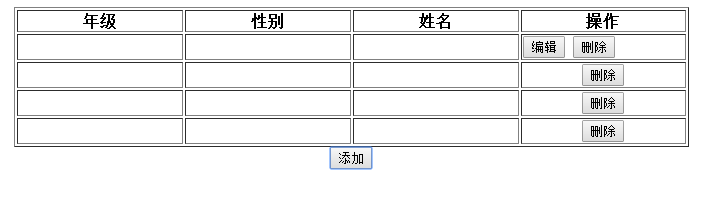
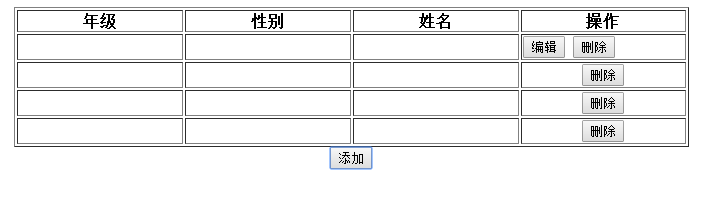
效果图:

<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<!--<script type="text/javascript" src="js/index.js"></script>-->
</head>
<body>
<center>
<table id="tab" border="1">
<tr>
<th width="25%">年级</th>
<th width="25%">性别</th>
<th width="25%">姓名</th>
<th width="25%">操作</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td>
<button>编辑</button>
<button>删除</button>
</td>
</tr>
</table>
<button id="but">添加</button>
</center>
</body>
</html>
<script>
var but=null; //添加按钮
var tab=null; //表格
var n=0; //行标志
var dd = null; //定义一个变量 存所有的td
var thLength = 0;//thLength是th标签的个数
window.onload = function(){
//初始化
tabInit();
//添加行
addRows();
}
/*
功能:初始化按钮和表格对象
参数:
返回值:
*/
function tabInit(){
//添加按钮 点击调用addRows方法添加一行
but=document.getElementById("but");
but.addEventListener("click",addRows);
//表格 用来追加行的
tab=document.getElementById("tab");
//添加表格的属性 宽度 边框 点击事件
tab.setAttribute("width","50%");
tab.setAttribute("border","1");
thLength = document.getElementsByTagName("th").length;
}
/*
功能:创建tr td 放到表格里面
参数:
返回值:
*/
function addRows(){
n++;//做标记删除按钮和行的关联标记
//创建tr 一会放到表格
var trdom=document.createElement("tr");
var tddom="";//创建td 一会放到tr里面
var czdom="";//创建删除按钮 一会放到一行最后一个td
//thLength是th标签的个数
for(var i=0;i<thLength;i++){
tddom=document.createElement("td");
//最后一个单元格里面有一个删除按钮
if(i == thLength-1){
czdom=document.createElement("button");
czdom.innerHTML="删除";
//添加标识 和行相关联 64行
czdom.setAttribute("flage",n);
//点击事件
czdom.addEventListener("click",del);
//将按钮放到td里面
tddom.appendChild(czdom);
//设置居中 同时用来判断是否添加单元格事件
tddom.style.textAlign="center";
}
//将td 放到 tr 里面
trdom.appendChild(tddom);
}
//设置tr的属性和这一行的删除按钮相关联 52行
trdom.setAttribute("flage",n);
//将ttr放到 tab里面
tab.appendChild(trdom);
// ******************
// 给每个单元格添加事件
// ******************
//获取所有的td
dd = document.getElementsByTagName("td");
//给所有的td加上点击事件
for(var j=0;j<dd.length;j++){
dd[j].addEventListener("click",addclick);
}
}
/*
功能:td点击事件,将内容提换为文本框
参数:
返回值:
*/
function addclick(evt){
var tdObj = this;//被点击的那个td对象
var tdStr = "";//用来存td里面的内容 放到文本框中
//判断是最后一个td就结束方法
if(tdObj.style.textAlign != ""){
return;
}
//获取td里面的内容 将内容给文本框
tdStr = tdObj.innerHTML;
tdObj.innerHTML = '<input type="text" value="'+tdStr+'" onBlur="xiaoshi(this)" style="border: none">';
// 设置当前操作的td属性
// 文本框时区焦点将文本框的值给td
// 为了定位到正在操作的td
tdObj.setAttribute("selTd","sel");
//删除事件 防止和文本框冲突
for(var l=0;l<dd.length;l++){
dd[l].removeEventListener('click',addclick);
}
}
/*
功能:文本框失去焦点 文本框消失
参数: 文本框对象
返回值:
*/
function xiaoshi(obj){
//获取到文本框的内容
var val = obj.value;
//将这个文本框删除 td清空
obj.remove();
//将文本框的内容给td 找到所有td
dd = document.getElementsByTagName("td");
for(var i = 0; i<dd.length;i++){
//通过selTd 属性判断当前正在操作的td
if(dd[i].getAttribute("selTd") == "sel"){
// 将文本框的内容给td
dd[i].innerHTML = val;
// 将 属性selTd 删除 保证唯一性
dd[i].removeAttribute("selTd");
}
}
//给所有的td加上点击事件
for(var j=0;j<dd.length;j++){
dd[j].addEventListener("click",addclick);
}
}
/*
功能:点击删除将本行删除
参数:
返回值:
*/
function del(){ //
var btnObj = this;//btnObj是删除按钮 对象
var num=btnObj.getAttribute("flage");
var trarr=document.getElementsByTagName("tr");
for(var a in trarr){
if(trarr[a].getAttribute("flage") == num){
trarr[a].remove();
}
}
}
</script>