这2年来,移动h5开发逐渐成为一种主流,也不断趋向于成熟。硬件和浏览器的不断更新,曾经的浏览器兼容也不再是开发者的噩梦。
接触h5开发一年多,从最初的新手到现在,陆陆续续遇到过很多坑。这里把想到的一些经验与资源罗列出来,给刚入h5的同学带来一些帮助。该文章会持续更新。
内容比较多,可以点击下方『悬浮菜单按钮』进行选择需要阅读的章节。
基础知识
新手建议看看下面的在线教程。
html,css,JavaScript,jQuery在线教程:
w3school在线教程:http://www.w3school.com.cn/
菜鸟教程:http://www.runoob.com/
参考手册:
jQuery:http://hemin.cn/jq/
css:http://css.doyoe.com/
h5页面基本组成
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>title</title>
</head>
<body>
</body>
meta viewport模板
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<title>标题</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
这里开始内容
</body>
</html>
以上支持响应式布局设计。
有用的js类库
jQuery
这个必须学会的。
在线教程:http://www.w3school.com.cn/jquery/index.asp
在线手册:http://hemin.cn/jq/
Zepto
Zepto和jQuery基本是一样的,只是由于其体积更小,适合移动端使用。 如果你会用jquery,那么你也会用zepto。注意,zepto并没有实现jQuery的所有功能,这也就意味着jQuery的插件Zepto不能直接拿来用。
最新版是1.1.6。
API参考:http://www.css88.com/doc/zeptojs_api/
github: https://github.com/madrobby/zepto
注意:
Zepto默认构建包含以下模块:
Core, Ajax, Event, Form, IE.
也就是意味着下列模块可能需要自己加入或重新编译进去:
detect、fx、fx_methods、assets、data、deferred、callbacks、selector
、touch、gesture、stack、ios3。
underscore
为JavaScript提供了很多好用的方法,可以当工具函数库使用。
Underscore提供了100多个函数,包括常用的: map, filter, invoke — 当然还有更多专业的辅助函数,如:函数绑定, JavaScript模板功能,创建快速索引, 强类型相等测试, 等等.
API参考:http://www.css88.com/doc/underscore/
backbone
前端的MVC框架。Backbone.js为复杂WEB应用程序提供模型(models)、集合(collections)、视图(views)的结构。
初学者了解即可。
API参考:http://www.css88.com/doc/backbone/
KISSY
官网说是一款强大的JavaScript框架。实质就是类jQuery+UI组件,淘宝网自己用的。感兴趣的可以了解了解。
http://docs.kissyui.com/
前端UI框架
想要快速构建一个网站或应用,尤其在初入移动端开发,对移动端布局、响应式不熟悉的时候,使用已有的UI框架可以节省很多时间。网上有很多开源的UI框架。
如何选择呢?
1、组件小(CSS+JS 总大小最好200KB以内)
2、提供常用组件:如表单、按钮、对话框、toast等。最好还有日历、时间选择、TAB标签、Popup、操作表、路由可供使用。
3、支持响应式。必须的。
下面推荐几款供使用。曾经都使用过。
移动端:
FrozenUI:http://frozenui.github.io/
SUI Mobile:http://m.sui.taobao.org/
weui:https://github.com/weui/weui
缺陷与优点:FrozenUI缺少日历、时间选择、操作表、路由等组件,但体积很小,使用简单。SUI路由不好用,体积偏大。这两款均依赖Zepto。weui目前仅提供CSS组件,没有集成JS。
Web端:
Bootstrap:http://www.bootcss.com/
ZUI:http://zui.sexy/#/
缺陷与优点:Bootstrap算是很有名的了。WEB建站必备,是很多人接触的第一个UI框架,建议学会。直接使用Bootstrap3版本即可。后台管理可以使用ZUI。
js插件
弹出层
artDialog 4.1.7
http://lab.seaning.com/
layer(jQuery弹出层插件)
http://layer.layui.com/
layer.mobile
http://layer.layui.com/mobile/
SweetAlert:漂亮的alert美化插件
http://www.wufangbo.com/sweet-alert/
表单验证
jquery.validate:http://www.cnblogs.com/52fhy/p/4953556.html
幻灯片
jquery.SuperSlide
http://www.superslide2.com/demo.html
Swiper2
http://2.swiper.com.cn/
编辑器
kindeditor
http://kindeditor.net/demo.php
UEditor
http://ueditor.baidu.com/website/index.html
联想输入(自动补全)
autocomplete:http://www.cnblogs.com/52fhy/p/4456092.html
bigautocomplete:http://www.cnblogs.com/52fhy/p/4455988.html
日期选择
jquery-datepicker
http://www.helloweba.com/view-blog-168.html
My97DatePicker
http://www.my97.net/
pickadate.js响应式时间选择器(依赖jQuery)
https://github.com/amsul/pickadate.js
layDate - js日期控件与时间插件官方讲解
http://laydate.layui.com/
图片画廊&放大
baguetteBox.js响应式画廊插件(纯JS)
http://www.cnblogs.com/52fhy/p/4836463.html
图片懒加载
lazyload.js: http://www.cnblogs.com/52fhy/p/5344182.html
jquery.lazyload.js: http://www.appelsiini.net/projects/lazyload
图标字体(iconfont)
在做移动端项目中,经常会用到很多小图标,如首页、分享、回复、赞、返回等,这些Icon(图标)一般都是纯色的。
我们一般有三种方式来展示这些图标:
1、每个图标对应一张图片,通过设置图片的大小完成;
2、将所有图标放在一张图片上,通过background-position属性进行偏移;
3、图标字体解决方案:将图标做成字体。
优缺点非分析:
1、方案1每个图标都会被加载一次,增大服务器压力;图片放大会模糊;
2、方案2图片仅会加载一次,但难点是设置好位移;不方便新增图标;图片放大会模糊;
3、方案3是这两年新起的方案,不考虑旧浏览器的情况下,可以解决上述所有缺点:图标矢量化,不会模糊;在一个字体文件内,不会多次请求;可以方便的添加新的图标。
想深入了解的同学可以看下面资源:
图标字体化浅谈
http://www.cnblogs.com/52fhy/p/5296545.html
图标字体资源汇总
iconfont可在线编辑,可导入导出
https://icomoon.io/app/#/select
阿里icon font字库:图标很多
http://www.iconfont.cn/
阿里妈妈M2UX的一个icon font字体图标字库
http://fontello.com/
Font Awesome, 为 Bootstrap 而创造的图标字体
http://www.bootcss.com/p/font-awesome/
自动化集成
grunt
使用grunt合并压缩js、css文件 :
http://www.cnblogs.com/52fhy/p/4954107.html
gulp
gulp.js - 基于流的自动化构建工具
http://www.gulpjs.com.cn/
一点 | gulp详细入门教程
http://www.ydcss.com/archives/18
其它
手机拍照和上传图片
<input type="file">的accept 属性
<!-- 选择照片 -->
<input type="file" capture="camera" accept="image/*" name="image" id="file">
<!-- 选择视频 -->
<input type="file" accept="video/*">
使用总结:
加了capture属性后h5有拍照功能
ios 有拍照、录像、选取本地图片功能
部分android只有选取本地图片功能
winphone不支持
input控件默认外观丑陋
去除浏览器按钮默认样式
发现在安卓和电脑上正常的按钮到苹果手机上不正常了,后来发现是浏览器有默认样式。禁止就行了。
input {
-webkit-appearance: none;
}
隐藏滚动条
可以不显示滚动条但页面依旧可以滚动。仅webkit内核浏览器中有效(Chrome,Safari)。嫌滚动条不好看的同学可以试试。
::-webkit-scrollbar{
0px
}
字体单位font-size选择px还是rem
px: 这个是绝对大小,我们一般使用px来设置我们的文本,因为他比较稳定和精确。
em: 相对大小,相对于父元素的值,计算公式: 需要转换的像素值 / 父元素的font-size = em值
rem: 相对大小,W3C官网描述是font size of the root element,即rem是相对于根元素。
对于只需要适配少部分手机设备,且分辨率对页面影响不大的,使用px即可。
对于需要适配各种移动设备,使用rem,例如只需要适配iPhone和iPad等分辨率差别比较挺大的设备。
详细请阅读:
CSS3中REM使用详解
http://www.w3cways.com/1713.html
jQuery on()方法代替live()方法动态绑定事件
从 jQuery 1.7 开始,不再建议使用
.live()方法。请使用.on()代替 来添加事件处理。使用旧版本的用户,应该优先使用.delegate()来替代.live()。
手册里说建议使用 .on()代替.live() 方法,但是没有给出例子。
之前项目中用.on()来测试结果发现,居然动态生成的标签点击了没反应,而.live() 方法却能够支持。后来才发现,jQuery 使用.on()绑定动态生成的元素时,不能直接用该对象操作,而是选择其非动态生成的父节点然后再找到本身才能达到效果。例如:
$("p").live("click", function(){
$(this).after("<p>Another paragraph!</p>");
});
这里的p标签是动态生成的,直接使用.on()是没办法触发.click事件的。但这样是可以的:
$(document).on("click",'p', function(){
$(this).after("<p>Another paragraph!</p>");
});
选择父节点document再找到动态生成的p标签。
动态引入js文件
var oHead = document.getElementsByTagName('head')[0];
var oScript= document.createElement("script");
oScript.type = "text/javascript";
oScript.src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js";
oHead.appendChild(oScript);
动态创建meta属性
var meta = document.createElement('meta');
meta.setAttribute('name', 'viewport');
meta.setAttribute('content', 'initialwidth=device-width,initial-scale=1');
document.getElementsByTagName('head')[0].appendChild(meta);
垂直居中 - 使用 position 和 transform
除了使用 padding 和 line-height 属性外,我们还可以使用 transform 属性来设置垂直居中:
.center {
height: 200px;
position: relative;
border: 3px solid green;
}
.center p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
}
参考:CSS 布局 – 水平 & 垂直对齐 | 菜鸟教程
http://www.runoob.com/css/css-align.html
CSS设置文字省略隐藏
.ellipsis_txt {
display: -webkit-box;
-webkit-line-clamp: 2;
overflow: hidden;
word-break: break-all;
text-overflow: ellipsis;
-webkit-box-orient: vertical;
}
-webkit-line-clamp: 2;表示最多显示2行文字。
另外一种,默认显示一行:
.ellipsis{
overflow: hidden;
text-overflow: ellipsis;
display: inline-block;
95%;
}
必须是块级元素,必须指定宽度。
元素float后,父元素没有高度问题
在CSS里定义了如CLASS类这样的浮动后,你会发现父div名box没有高度,所以又时候你可能感觉到父div的margin没有效果,这种情况下,你只需要给父div加个overflow:hidden就可以了,譬如
.box{overflow:hidden}
更多阅读:[译] 关于CSS中的float和position (父容器div内的子元素div为float时,父元素无法撑开(或高度自适应)的解决方式)
fixed定位与虚拟键盘冲突问题
移动端里 输入框input获取焦点得时,虚拟键盘会把fixed元素顶上去。
使用媒体查询解决:
@media (max-height: 400px) {
.footer {
display: none;
}
}
div之间的空隙?
当两个div紧挨着的时候没有空隙,中间有空格或换行就有了空隙,这是为什么?
使用 display: inline-block 会导致元素之间有空隙
解决方法: 父元素设置 font-size: 0;
微信不支持支付宝方法
使用iframe。在alipay_submit.class.php文件中增加一个方法:
/**
* 使用iframe嵌入支付宝支付
* @date: 2016年2月17日 下午12:50:05
* @author: YJC
*/
function buildRequestUrl($para_temp, $method, $button_name) {
//待请求参数数组
$para = $this->buildRequestParaToString($para_temp);
$url = $this->alipay_gateway_new. $para;
$sHtml = '<head><meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0"/>
</head>';
$sHtml .= '<iframe src="'.$url.'" width="100%" height="100%" frameborder="0"></iframe>';
return $sHtml;
}
注意这里的$this->alipay_gateway_new是http://wappaygw.alipay.com/service/rest.htm。
然后调用时将默认的buildRequestForm改为buildRequestUrl方法即可。
但是有个问题,我们设置的callback页面(一般是订单详情,显示支付成功与否的页面),这时候也在iframe里面,我们需要跳出。方法是:
在callback页面增加一段js代码;
if(top.location!=self.location)top.location=self.location;
就可以了。
基于jQuery/zepto实现选项自动选中
首先js里加上:
$(function () {
$('.js-select').each(function (i,v) {
var idx = $(this).data('val');
$(this).find("option[value='" + idx + "']").attr("selected",true);//选中已勾选的
});
$('.js-radio').each(function (i,v) {
var idx = $(this).data('val');
$(this).find("input[value='" + idx + "']").attr("checked",true);//选中已勾选的
});
});
然后在html里加上相应的.js-select、.js-radio类,并给出值data-val:
<select class="js-select" data-val="1">
<option value="">模式</option>
<option value="1">公开</option>
<option value="2">私有</option>
</select>
就能根据data-val自动选中选项。
网页重载方法
/**
* 刷新当前页面
*/
function reloadCurrent(timeout){
setTimeout(function(){
window.location.reload();//刷新当前页面
}, timeout || 0);
}
ajax删除
/**
* 发送request
* @param params
* @param uri
* @param callback
* @param type
*/
function send_request(params, url, callback, type) {
$.ajax({
type: type || "POST",
data: params,
dataType: "json",
timeout: 200000,
url: url,
success: function(data) {
callback && callback(data);
},
error:function(){
layer.alert('请稍后再试');
}
});
}
$(function () {
//ajax删除
$(document).on('click','.js_del_ajax', function () {
var title = $(this).data('title') || '确定要删除吗?';
var href = $(this).data('href');
var uri = $(this).data('uri');
var id = $(this).data('id');
var params = $(this).data();
var url = href ? href : site_url + uri;
layer.confirm(title, {
btn: ['确定','取消'] //按钮
}, function(){
send_request(params, url, function (response) {
if(response.code == 1){
layer.msg('成功');
setTimeout(function(){
window.location.reload();
}, 200);
}else{
layer.msg(response.info);
}
});
}, function(){
});
});
});
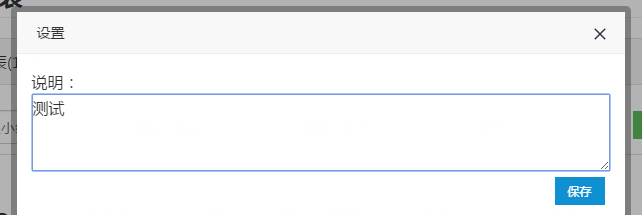
基于layer+laytpl实现管理后台弹窗编辑

需要下载layer和laytpl:
http://res.layui.com/download/layer/layer-v3.1.0.zip
http://www.jb51.net/codes/207072.html
现在laytpl已经被包含在layui里了。http://www.layui.com/
直接上代码:
<script type="text/template" id="js-set-tpl">
<style>
.dialog_wrap{ 90%;margin: 10px;}
.dialog_wrap .column{margin: 10px 5px;}
.dialog_btn_ok{text-align: right;}
.clearfix:after,.form-group:after {
clear: both;
display: table;
content: " ";
}
</style>
<form name="js-set-form" action="">
<div style="margin: 15px;">
<div class="row">
<div class="col-xs-12">
说明:<textarea style=" 100%" rows="3" name="desc" placeholder="请输入说明"></textarea>
</div>
</div>
<div style="margin: 5px;text-align: right;"><input type="button" class="am-btn am-btn-primary am-btn-xs js-laytpl-save" value="保存"></div>
</div>
</form>
</script>
<script type="text/javascript">
$(function () {
var dialog_set;
$('#js-set').on('click', function () {
var tpl = $('#js-set-tpl').html();
dialog_set = layer.open({
type: 1,
skin: 'layui-layer-rim', //加上边框
area: ['620px', 'auto'], //宽高
closeBtn: 1, //不显示关闭按钮
shadeClose: true, //开启遮罩关闭
title:'设置',
content: tpl,
success: function () {},
cancel: function(index, layero){}
});
});
$(document).on('click','.js-laytpl-save', function () {
var data = $($('form[name=js-set-form]').get(0)).serializeArray();
// console.log(data);return false;
var index = layer.load(0, {shade: false});
$.ajax({
type: "POST",
data: data,
dataType: "json",
url: '/Admin/save',
success: function(data) {
layer.close(index);
// console.log(data);
if(data.code == 1){
layer.msg('成功');
layer.close(dialog_set);
setTimeout(function(){
window.location.reload();
}, 200);
}else{
layer.alert(data.msg);
return false;
}
},
error:function(){
layer.alert('请稍后再试');
}
});
});
});
</script>
基于layer当前页面打开窗口
$(function () {
//当前页面打开窗口
$(document).on('click', '.js_iframe_dialog', function () {
var href = $(this).data('href');
var title = $(this).data('title') || '查看详情';
layer.open({
type: 2,
title: title,
shadeClose: true,
shade: 0.8,
area: ['90%', '90%'],
maxmin: true, //开启最大化最小化按钮
content: href //iframe的url
});
});
});
持续更新中。。。