一、概念
1、npm: Nodejs下的包管理器。
2、webpack: 它主要的用途是通过CommonJS的语法,把所有浏览器端需要发布的静态资源,做相应的准备,比如资源的合并和打包。
3、vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)
原文:https://www.cnblogs.com/goldlong/p/8027997.html
二、NPM安装
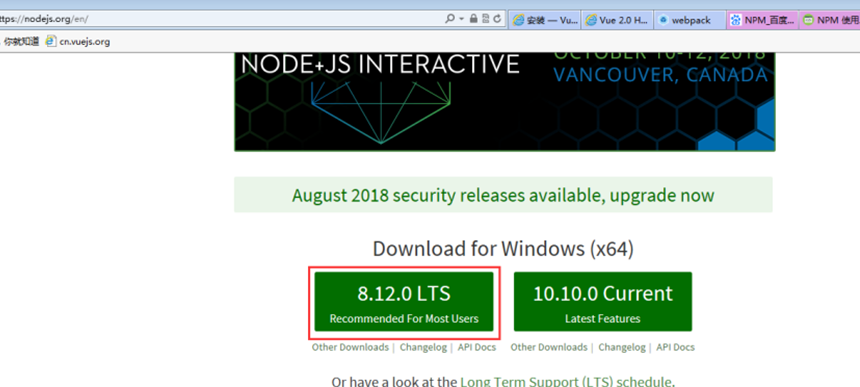
1、下载npm软件,URL: https://nodejs.org/en/

2、本机软件存放路径:E:开发工具 pm ode-v8.12.0-x64.msi
3、软件安装路径: d:Program Files odejs
注:一路默认即可。
三、了解NPM常用命令
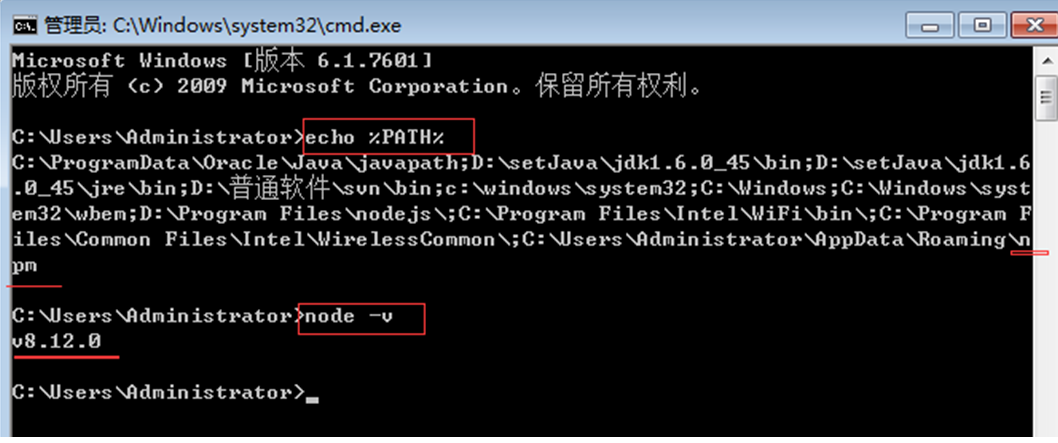
1、查看环境变量:echo %PATH%
2、查看node版本: node -v
这里看到npm已经安装好:

3、查看npm版本: npm -v
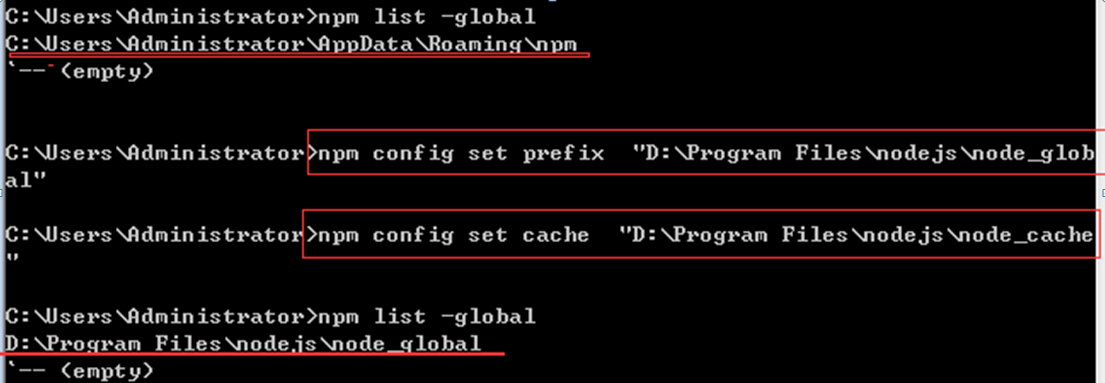
4、查看npm的本地仓库: npm list –global
5、修改npm的本地仓库:
npm config set prefix "D:Program Files odejs ode_global"
npm config set cache "D:Program Files odejs ode_cache"
这里修改仓库到d盘,成功

四、在NPM中安装插件
1、配置淘宝 NPM 镜像
国内直接使用 npm 的官方镜像非常慢,这里推荐使用淘宝 NPM 镜像。
淘宝 NPM 镜像是一个完整 npmjs.org 镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
输入命令:npm config set registry=https://registry.npm.taobao.org
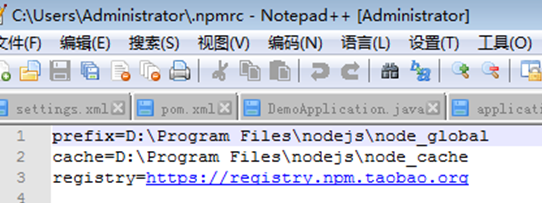
输入命令:npm config list 显示所有配置信息,我们关注一个配置文件
C:UsersAdministrator.npmrc


2、检查一下镜像站行不行命令1
输入命令:npm config get registry

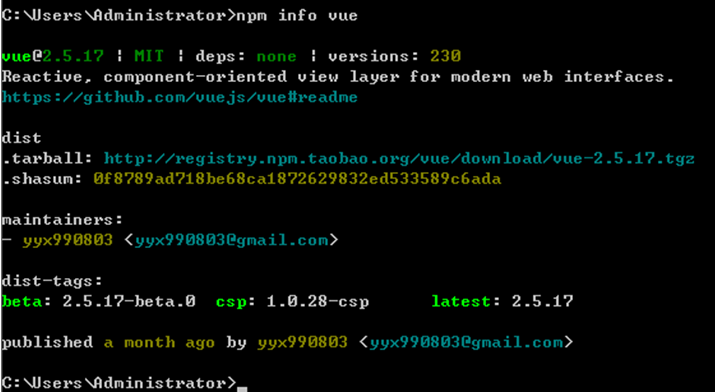
3、检查一下镜像站行不行命令2, 获取vue信息(此时并非安装)
输入命令:npm info vue

4、安装更新模块,命令:npm install npm –g
a、npm install代表安装更新, 第二个npm是指的模块名字
b、 -g:代表安装到global目录下
5、查看升级,命令:npm –v
6、查看global里有什么模块,命令:npm list –global
五、配置VUE
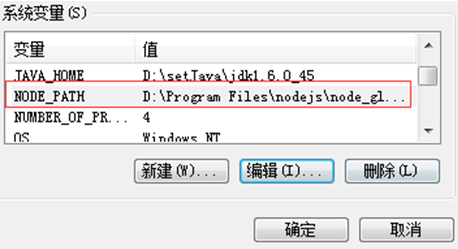
1、配置PATH和NODE_PATH
a、修改path: D:Program Files odejs ode_global;
b、新增NODE_PATH:D:Program Files odejs ode_global ode_modules

2、配置vue, 配置 vue-router


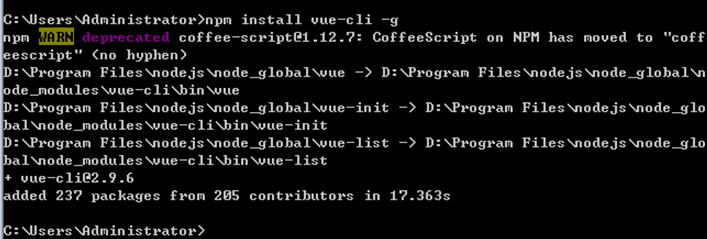
3、安装vue脚手架,命令:npm install vue-cli –g

4、验证vue是否安装成功, 命令: vue -V
这里的v是大写;

五、初始化vue 项目
注意:vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。
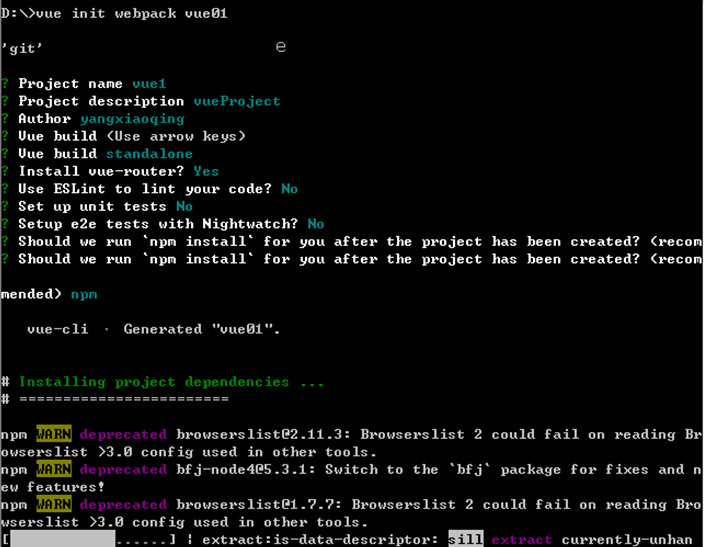
1、切换到d盘根目录,并输入: vue init webpack vue01

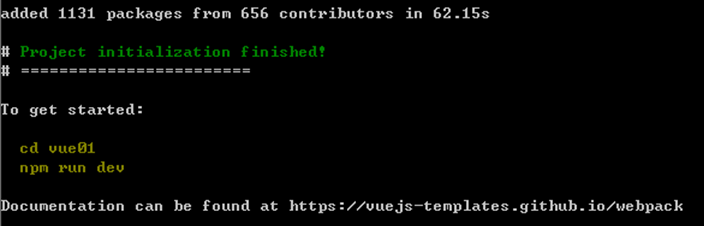
最后安装成功后:

2、进入目录vue01, 初始化并输入命令:npm install安装依赖

3、输入命令:npm run dev,得到如下:

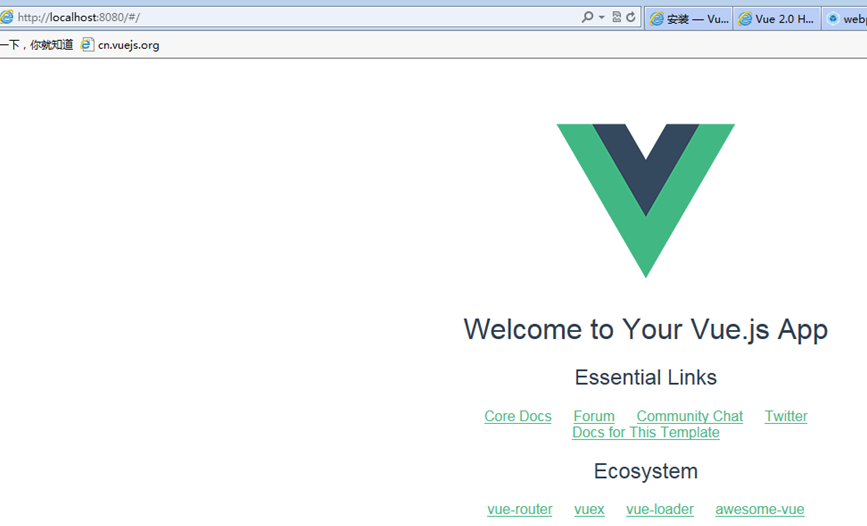
成功界面,提示打开地址http://localhost:8080

4、生成静态文件,输入命令:npm run build

(生成静态文件,打开dist文件夹下新生成的index.html文件)
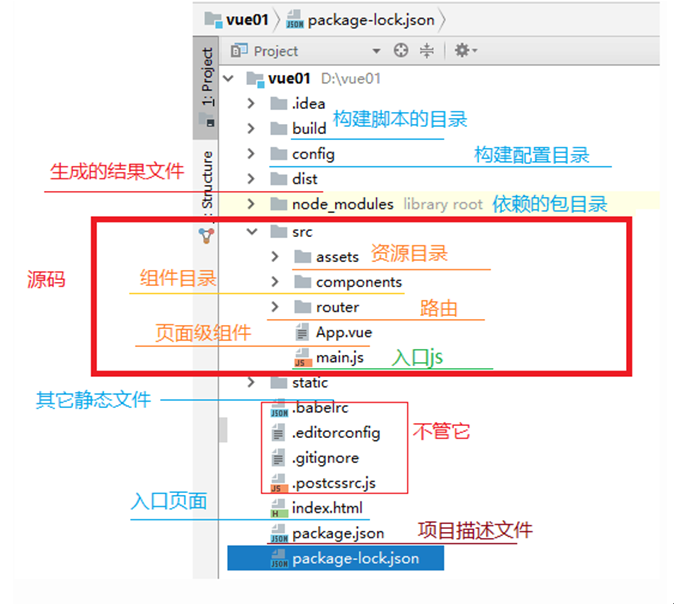
五、nmp下新建vue01目录描述