DevExpress技术交流群2:775869749 欢迎一起进群讨论
场景:
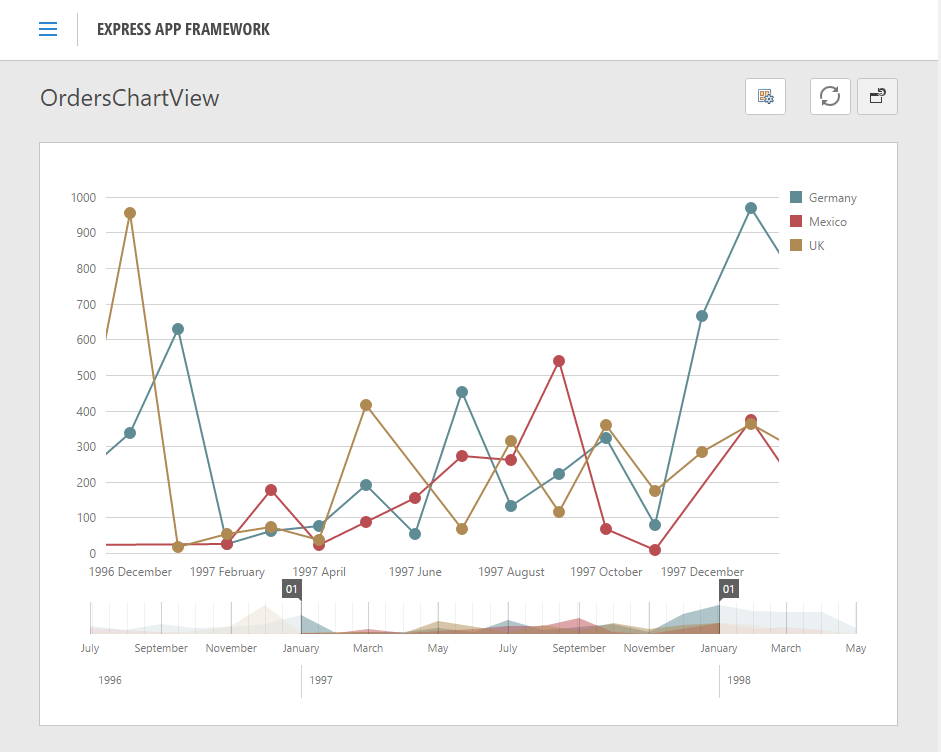
有必要显示一个带有很多点的图表控件,内置Charts module 可一次在同一屏幕上绘制所有点,这对于最终用户可能不方便。为了获得更好的可用性,可以实现实时缩放和滚动功能。
DevExtreme库中的dxChart小部件非常适合这种情况,本文将为大家演示如何在XAF应用程序中利用此小部件。

实现步骤:
1、注册客户端库
XAF应用程序知识库中How to: Use DevExtreme Widgets in an XAF Application相应部分提供了详细信息。
2、创建内容
在YourSolutionName.Web项目中,创建一个自定义ASP.NET User Control (*.ascx) 并将ASPxPanel添加到其中,该面板将是DevExtreme小部件的容器,将客户端脚本保存在一个单独的文件中非常方便。添加一个JavaScript文件并在其中声明createWidgets函数,使用Zooming and Scrolling 中的方法来实现此功能。
window.DxSample = window.DxSample || {};
window.DxSample.OrdersChart = {
createWidgets: function (panel) {
var $mainElement = $(panel.GetMainElement());
$mainElement.dxChart({..});
}
};
使用ASPxPanel组件的客户端 Init事件,调用传递第一个事件参数作为参数的createWidgets函数。
3、注册JavaScript文件
在UserControl(例如,YourSolutionName.Web / YourUserControlName.ascx.xx文件)处理UserControl.Load事件并调用WebWindow.RegisterClientScriptInclude方法将您的JavaScript文件包含到网页中。
4、加载数据并将其传递给客户端
请在UserControl类中实现IComplexControl接口,在IComplexControl.Setup方法中,从数据库加载数据,将其转换为纯对象数组(您可以为此目的在C#和VB.NET中使用匿名类型),并将其添加到JSProperties字典中。
5、将UserControl添加到应用程序模型中
描述
从版本16.2开始,应使用另一种方法禁用嵌入所需的客户端库。