DevExtreme React 应用程序模板可帮助您创建一个简单的 React 应用程序,其中包含一个导航菜单和响应式布局中的几个示例视图。
添加自定义工具栏项
应用程序模板使用 DevExtreme Toolbar 组件,Toolbar 是 Header 组件的一部分,其配置位于 src\components\header\header.js 文件中。 要添加自定义工具栏项目,请打开此文件并在工具栏内添加一个 Item 元素。
以下代码向工具栏添加了一个搜索按钮:
header.js
// ...
export default ({ ..., search }) => (
<header className={'header-component'}>
<Toolbar className={'header-toolbar'}>
{/* ... */}
<Item location="after">
<Button icon="search" onClick={search} />
</Item>
{/* ... */}
</Toolbar>
</header>
)
side-nav-outer-toolbar.js
// ...
export default function ({ title, children }) {
// ...
const search = useCallback(() => {
console.log("search");
}, []);
return (
<div className={'side-nav-outer-toolbar'}>
<Header ...
search={search}
/>
{/* ... */}
</div>
);
}
在上面的代码中,按钮单击处理程序在 SideNavOuterToolbar 组件中声明。 当使用外部工具栏布局时,此组件适用。 如果应用程序使用内部工具栏布局,请将相同的代码添加到 SideNavInnerToolbar 组件。
配置主题
切换主题
DevExtreme React 模板为视图内容使用一个主主题,为导航菜单使用一个附加主题(色板)。 要切换到另一个主题,请打开 src\themes\metadata.base.json 或 src\themes\metadata.additional.json 文件并为 baseTheme 字段指定一个主题名称:
metadata.base.json
{
// ...
"baseTheme": "material.blue.light",
// ...
}
运行以下命令来重建主题:
npm run build-themes
创建自定义主题
您可以使用 DevExtreme ThemeBuilder 基于预定义的主题创建自定义主题,请按照以下步骤操作:
1. 将 src\themes\metadata.base.json 或 src\themes\metadata.additional.json 导入 ThemeBuilder。
2. 自定义主题。
3. 将主题元数据导出到初始文件。
运行以下命令来重建主题:
npm run build-themes
应用色板
色板是与主要配色方案一起使用的辅助配色方案。
在 DevExtreme React 模板中,颜色样本应用于导航菜单并在 src\themes\metadata.additional.json 文件中配置。 要将这个色板应用到一个元素,添加 dx-swatch-additional 类到这个元素:
JSX
<div className={'dx-swatch-additional'}>
<!-- Your content here -->
</div>
将主题变量应用于自定义元素
主题变量在 src\themes\generated\variables.base.scss 和 src\themes\generated\variables.additional.scss 文件中定义,将它们应用于自定义元素,以便元素与应用程序的其余部分具有统一的外观。
以下代码应用 $base-accent 变量作为 my-element 的背景颜色:
SCSS
// Your SCSS file
@import "../../../themes/generated/variables.base.scss";
#my-element {
background-color: $base-accent;
}
验证
DevExtreme React 应用程序包括身份验证 UI 和 API。 配置客户端路由,以便未经身份验证的用户只能导航到身份验证页面,这些页面允许用户登录、创建新帐户或重置密码。
身份验证页面由 UnauthenticatedContent.js 组件呈现,应用程序的其余部分由 Content.js 组件呈现。
重要提示:不要依赖客户端路由来保护您的应用程序免受未经授权的访问,始终在后端验证用户凭据。
与后端集成
后端请求的存根身份验证函数位于 src\api\auth.js 文件中,更新这些函数以向您的后端发出实际请求。
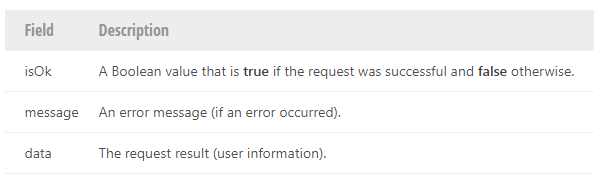
每个函数都返回一个具有以下字段的对象:

获取用户信息
用户信息存储在 contexts\auth.js 模块中声明的上下文中。
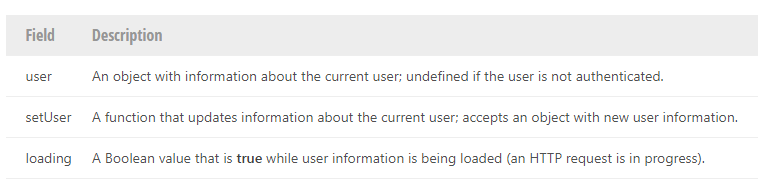
要从应用程序的任何部分访问用户信息,请使用 useAuth hook。 这个hook返回一个具有以下字段的对象:
以下代码使用 useAuth hook访问用户信息:

JSX
import { useAuth } from './contexts/auth';
export default function() {
const { user } = useAuth();
if (user) {
// User is authenticated
...
}
...
}
创建一个空的应用程序
要生成没有视图和导航菜单的应用程序,请使用 --empty 标志:
npx devextreme-cli new react-app app-name --empty
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExpress技术交流群5:742234706 欢迎一起进群讨论