表单元素
1、定义:
表单是提供让读者在网页上输入,勾选和选取数据,以便提交给服务器数据库的工具。(邮箱注册,用户登录,调查问卷等)
2、表单元素(下拉框,输入框……)
3、表单主结构:
<form action=""></form> 作用:将数据值提交到后台,起到一个交互作用。
4、表单与表单元素的关系
表单是表单元素的集合体
5、基本结构
<form action="" method=""></form>
action:数据提交的地址
method:提交的方式
表单元素的类型
1、文本类型
2、选择类型
3、按钮类型
4、文件类型
5、图片类型
通用格式:
<input type=”类型” name=“” value(值)=“”
具体介绍:
Ⅰ、文本类型 name和value很重要
①文本框 text
不可操作 disabled <input type="text" value="123" disabled>
只读 readonly <input type="text" value="123" readonly>
默认提示文字 placeholder <input type="text" placeholder=”随便输入吧”>
②密码框 password
③隐藏域 hidden
④多行文本 textarea(特殊)
格式:<textarea name="" id="" cols="30" rows="10"></textarea>
实例:


Ⅱ、选择类型
①单选 radio
不可操作:disabled
默认选中:checked
②多选 checkbox
默认选中:checked
③下拉 select option(特殊)
默认选中 selected(是option的属性)
全部显示 multiple(是select属性)
显示多少条 size (是select属性)
格式:
<select name="" id="">
<option value=""></option>
<option value=""></option>
</select>
实例:


Ⅲ、按钮类型(普通 button 提交 submit 复位 reset)有作用区域,只会在form里面,在外无法控制。
通用格式:
<input type=”类型” name=”” value(值)=””
Ⅳ、文件类型
<input type="file" name="file">
延伸:
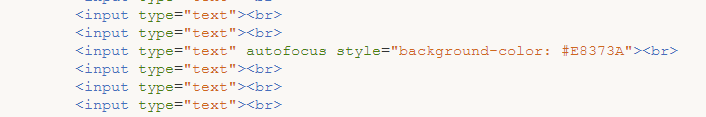
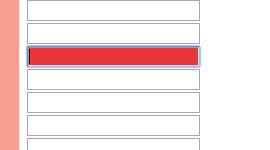
1、autofocus属性(聚焦)
实例:



2、optgroup定义选项组
实例:


注意:
methon:
get传值(键值对,显示在网页的路径上,路径后面加数据)
post(网络传值) 一般都用post 格式:
<form action="#" method="post" enctype="multipart/form-data">
Html5新增:
<input type="color"><br>
<input type="date"><br>
<input type="search"><br>
<input type="week"><br>
<input type="text" name="" list="list">
<datalist id="list">
<option value="aaa"></option>
<option value="vvv"></option>
<option value="ddd"></option>
</datalist>