由于业务需要,做一个运用在移动端的富文本编辑器,找了多个富文本组件,最后选择了tinymce
官网
中文文档,网友翻译
此篇文章的代码用的html文件编写,如果有vue或其他框架需要可以自行百度
-
创建一个标签用于挂载富文本

-
script中创建富文本

此时页面就会出现一个富文本

相关属性设置:

需要取消上下相关栏目(menubar、statusbar),只需要在init里面设置

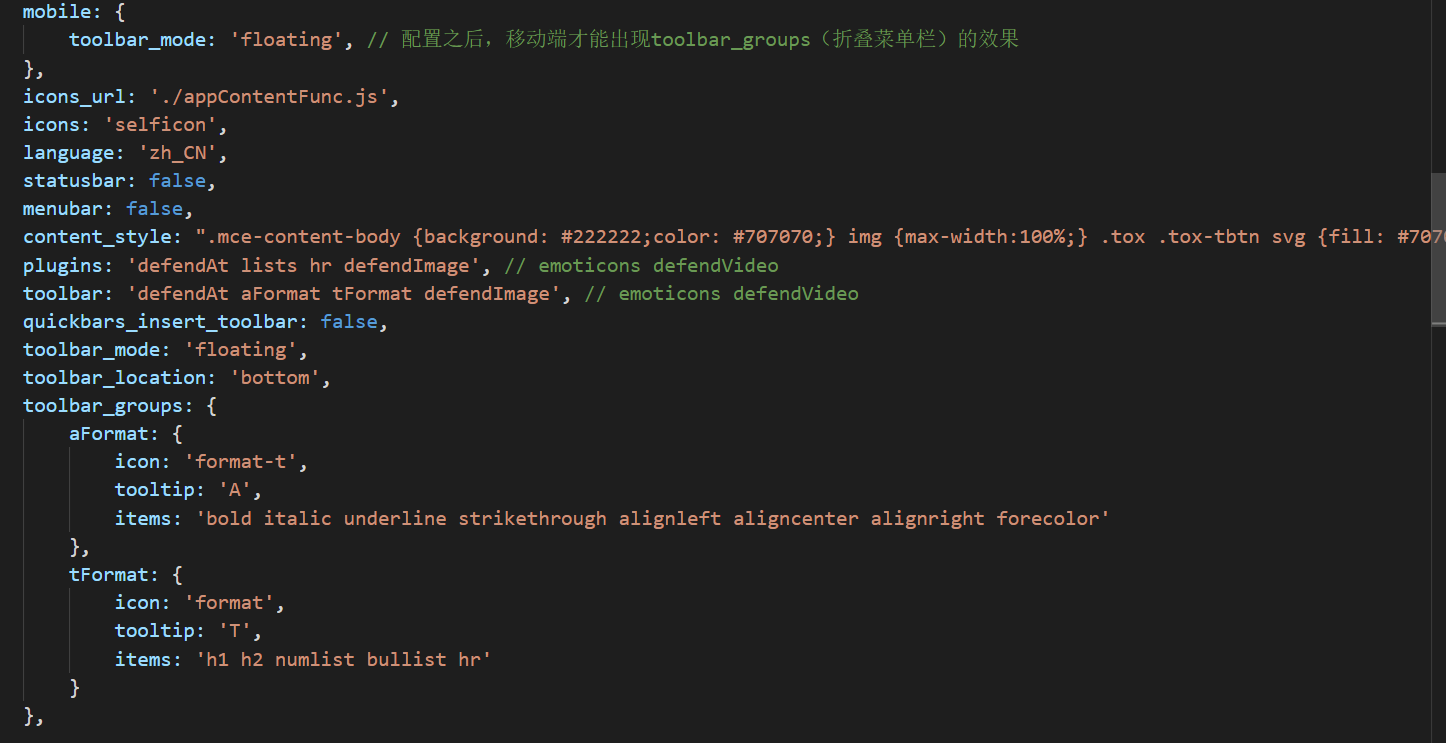
还有一些其他的属性如下图:
mobile:设置mobile端的相关属性
icons_url:自定义icons的js路径
icons:自定义icons的名称
language:设置语言翻译,zh_CN可以在官网或者中文网汉化下载
content_style:设置相关富文本的css
plugins:引用官网的话:plugins配置参数用于指定哪些插件被用在当前编辑器实例中。TinyMCE自带丰富的插件,您也可以编写自己的插件,用此选项引入。比如这里的hr(官方)defendImage(自定义)
toolbar:重定义工具栏,这里设置默认的工具栏会被覆盖
toolbar_mode: 设置工具栏的布局,默认wrap, mode相关文档
toolbar_location: 工具栏的位置,有bottom、top、auto三个属性,默认auto

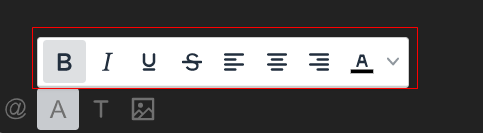
toolbar_groups:把菜单折叠起来,如下图效果,其中折叠实现需要结合toolbar_mode: 'floating'来使用,移动端的话还需要mobile: { toolbar_mode: 'floating' }方能生效

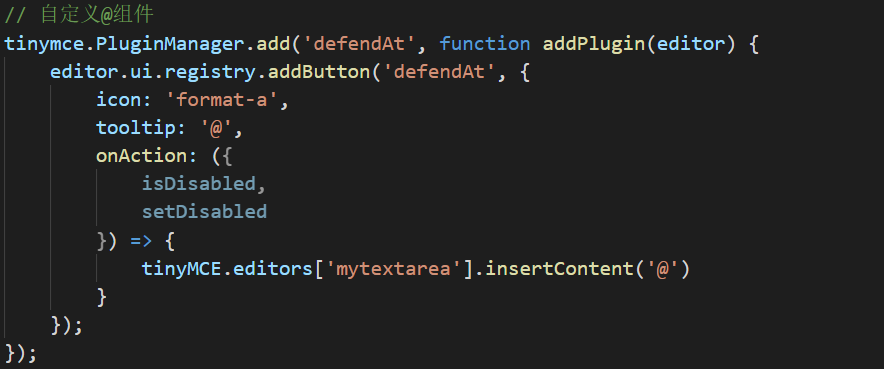
自定义菜单组件:

defendAt:自定义组件的名字(此处只是我自定义的名字)
icon:此处放svg图标,可以用官方的,也可以自定义,自定义的如下图,注册完成之后,在页面直接引用相关js
tooltip:pc端鼠标聚焦tooltip说明
onAction:这个因业务未涉及暂无研究,可以直接在官网搜索
箭头函数里面的就是相关点击触发之后的处理,即此处的tinyMCE.editors['mytextarea'].insertContent('@')
