在AS2005的From子句中使用Select从句
跟Sql的From子句中嵌套使用Select语句一样,mdx表达式中也可以嵌套使用Select从句。这些嵌套的Select子句本质上相当与SubCube,语法上与CreateSubcube相似。下面的这个例子以及展示结果也许能说明这点。
SELECT
{ [Customer].[Customer].[Region].Members,
[Customer].[Customer].[State].Members } *
{ [Measures].[Unit Sales], [Measures].[Dollar Sales] } on 0,
[Time].[YQMD].[Quarter].Members on 1
FROM (
SELECT
Filter (
[Time].[YQMD].[Quarter].Members,
[Measures].[Unit Sales] > 7500
) on 0,
{ [Customer].[Customer].[AZ], [Customer].[Customer].[NM],
[Customer].[Customer].[UT] } on 1
FROM [Sales]
WHERE [Product].[ByCategory].[Category].[Tools]
)
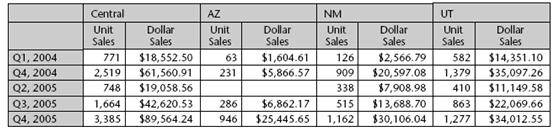
结果展示:
嵌套的Select语句就跟SubCube的定义一样,有如下的限制:
1. 不能拥有自己的With语句,不能拥有计算成员、命名集、计算单元集等等;
2. 不能使用NonEmpty或者Having关键字,所有的非空判断以及相关操作只能在外层语句中进行;
3. 不能在其任何轴上使用维度属性。
上述的限定都是为了确保内层的SubCube不依赖于后层的语句。上面的例子,内层Select效果上只是为外层的Select在Time维度和Customer维度上做了筛选,缩小了范围。有一点值得提醒,可能你已经发现内层的时间在0轴,外层的时间在1轴,对于轴的指定并不影响SubCube的生成,最终生成的还是一个独立的Cube,外层对其的查询在轴的先后顺序上不受影响。
注:为了便于理解,我们有必要提一下mdx语句在解析执行过程中的顺序:from->where->with->select。
从展示效果可以发现,由于Filter的作用,在行只返回了满足[Measures].[Unit Sales] > 7500的季度,列上的Customer也在上下文的关系中经过了筛选,只返回满足条件的成员。我们把这个语句列作修改,如下显示:
SELECT
{ [Customer].[Customer].[State].Members } *
{ [Measures].[Unit Sales], [Measures].[Dollar Sales] } on 0,
[Time].[YQMD].[Quarter].Members on 1
FROM (
..// ... 以下跟上面例子的内层Select是一样的
SELECT
Filter (
[Time].[YQMD].[Quarter].Members,
[Measures].[Unit Sales] > 7500
) on 0,
{ [Customer].[Customer].[AZ], [Customer].[Customer].[NM],
[Customer].[Customer].[UT] } on 1
FROM [Sales]
WHERE [Product].[ByCategory].[Category].[Tools]
)
查询结果则发生了很大的变化:
内层依然返回了Customer的部分成员,但是外层并没有在任何轴上引用Customer,所以Customer维度将出现在Slicer切片上,内层返回的all members,即AZ、NM、UT,外层的measures将只对这三个成员根据定义Cube的聚合规则进行聚合。