步骤一. 从官网上clone一个例子
git clone https://github.com/electron/electron-quick-startcd electron-quick-startnpm installnpm start
项目跑起来之后,就会出现electron的桌面页面,大概看一下入口文件main.js 和package.json

步骤二. 使用 vue-cli 新建一个项目,并安装相关依赖
vue init webpack test-electron
cd test-electron
npm install -g cnpm --registry=https://registry.npm.taobao.org //淘宝镜像
cnpm install electron --save-dev
cnpm install electron-packager --save-dev
其中electron-packager是打成exe文件的插件。
cd test-electron
npm install -g cnpm --registry=https://registry.npm.taobao.org //淘宝镜像
cnpm install electron --save-dev
cnpm install electron-packager --save-dev
其中electron-packager是打成exe文件的插件。
将步骤一中的
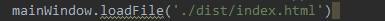
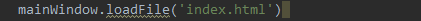
main.js拷贝到新建项目的build目录下,并更名为electron.js。修改
electron.js中的路径
更改config/index.js中生产模式下(build)的assetsPublicPth, 原本为 /, 改为 ./ 。

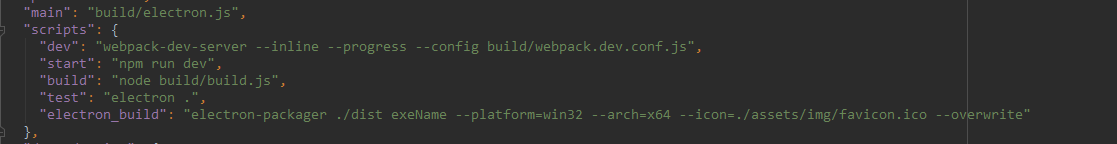
步骤三:修改根目录下的package.json文件

"test": "electron .",
"electron_build": "electron-packager ./dist exeName --platform=win32 --arch=x64 --icon=./assets/img/favicon.ico --overwrite"
执行npm run build 打包生成dist目录

将package.json 在复制一份到dist目录下,修改

运行npm test 打开项目
步骤四:打包为exe文件
cnpm install electron-packager-interactive --g //安装
electron-packager-interactive -g //可视化打包