很早之前做过一个,白板没界面,20秒暴力刷新,数据库每个team一个n列的对应n个题目的标记项,只能对单个比赛暴力把全部user_id导入单独的气球表(也就是cid=1000用这个表的话,cid1001就不能用)。
后台效率且不说了,对单个比赛而言,最不舒服的就是页面浏览到某个位置,标记某个team气球已发,为了把数据存入数据库,页面刷新,直接回到顶端去了。诸如此类很多不舒服的地方。
今年省赛说什么也不能用PC^2了,没有专门的裁判团队,一个人管PC^2要累死去。用起OJ,气球系统也要勉强上台面吧。。
————————————
重新把气球表做成了:[编号] | [用户ID] | [比赛ID] | [气球标记](用int的二进制位)
系统后台增加Private比赛的时候,Private参赛者权限信息(有用户ID对应比赛ID)同时导入气球表。
·1· 开始还纠结当修改Private权限时候气球表要怎么对应增删条目,一层for循环+NOT EXISTS (SELECT xxx)似不够高效。后来发现还是自己的sql太小白了,INSERT+SELECT是可以从一个表批量导入另一个表的。相对而言DELETE就简单许多了。保留了[气球标记]不为0的信息,以免Private权限再次修改又把这个ID重新加进来发多气球。
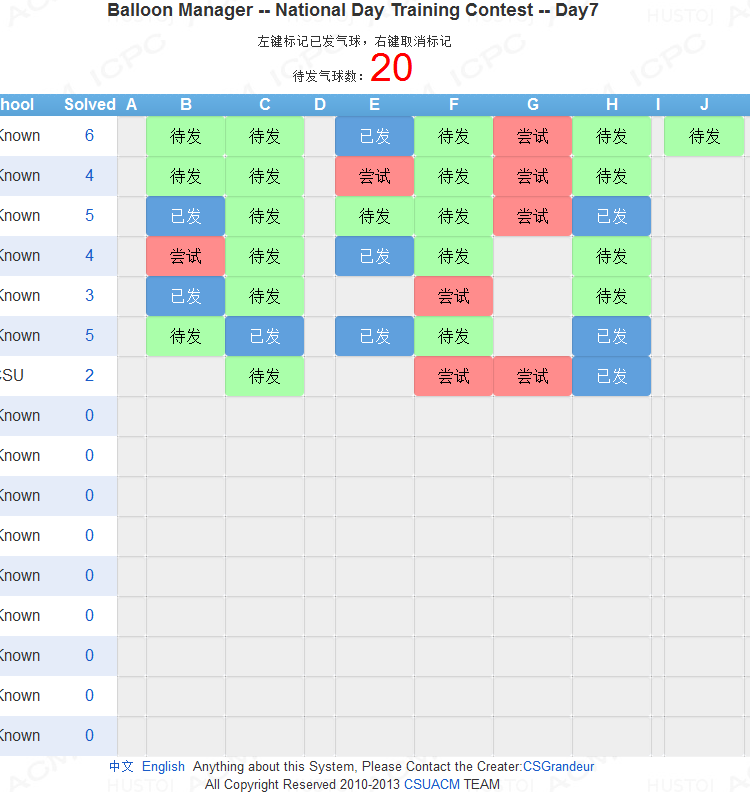
早前做的气球系统是用原OJ的Rank修改的,这次细看了一下Rank代码和数据库的关系,重写了一遍出题信息的读取,气球榜做成了静态的,不按Rank排序,这样也许方便工作人员看气球和队伍的对应关系吧,跳来跳去的发气球应该不太舒服。
写AJAX用的GET方式,后台简单判断了一下气球管理员的SESSION,修改气球标记或返回错误信息。datatype用的json,毕竟这个用着好舒服,json_encode一下就echo,直接拿来做关联数组。
·2·更新气球榜的时候遇到了纠结。之前预想AJAX局部更新很爽,真正写起代码的时候才发觉其实后台还是要查询完整出题信息的,要和前端交互,就又要把完整信息发给前端,前端和表格每个<td>判断变化,还是直接修改,好像复杂度差不多哎。。不过最大的问题是,一开始是用和后台差不多的代码生成了table,然后对每个<tr>直接暴力jquery().html("xxx"),然后修改气球标记的click事件就 失!效!了!这么奇葩的事情,用 on(click, function(){...都不行。纠结一下午,最后想难道真的是这样能破坏页面吗。就把代码改成了一个一个去更新<td>,最后竟然好了。
当然也添加了待发气球的数量提醒。
说到这个数量题型,打算做成随窗口移动,这样随时能看到,然后根据情况来看是否新增加一个待发气球,就自动把窗口移过去吧。省赛12号就开始了,这两天还得把代码打印的方案搞出来,气球这个用起来感觉还不错,先放一放。