我说的都队
031402304 陈燊 031402342 许玲玲 031402337 胡心颖 03140241 王婷婷 031402203 陈齐民 031402209 黄伟炜 031402233 郑扬涛
一、测试工作安排、工具的选择与运用
1、测试工作安排
代码编写人员各自完成自己所写模块的单元测试,并书写测试用例文档。
| 测试人员 | 工作安排 |
|---|---|
| 郑扬涛 | 负责前端测试,主要是对javascript的代码测试 |
| 王婷婷 | 负责后台测试,测试基本的流程以及SQL语句 |
2、工具的选择和使用
-
前端 (工具:Qunit)
QUnit是一个强大的JavaScript单元测试框架,该框架是由jQuery团队的成员所开发,并且是jQuery的官方测试套件。Qunit是Jquery的单元测试框架,并且被广泛使用在各个项目中。
-
后台 (工具:TP5框架开启debug模式)
ThinkPHP有专门为开发过程而设置的调试模式,开启调试模式后,会牺牲一定的执行效率,但带来的方便和除错功能非常值得。
二、测试用例文档
- 前端
对js的getName()函数进行测试,一共设计4个测试用例
<link rel="stylesheet" href="https://code.jquery.com/qunit/qunit-2.0.1.css">
<script src="https://code.jquery.com/qunit/qunit-2.0.1.js"> </script>
<script>
QUnit.test("getName basics", function(assert) {
function getName(id){
var name;
if (id == "031402233") name = "郑杨涛";
else if (id == "031402203") name = "陈齐民";
else if (id == "031402209") name = "陈燊";
return name;
}
assert.equal(getName("031402233"), "郑扬涛");
assert.equal(getName("031402203"), "陈齐民");
assert.equal(getName("031400000"), undefined);
assert.equal(getName("031402209"), "黄伟炜")
});
</script>
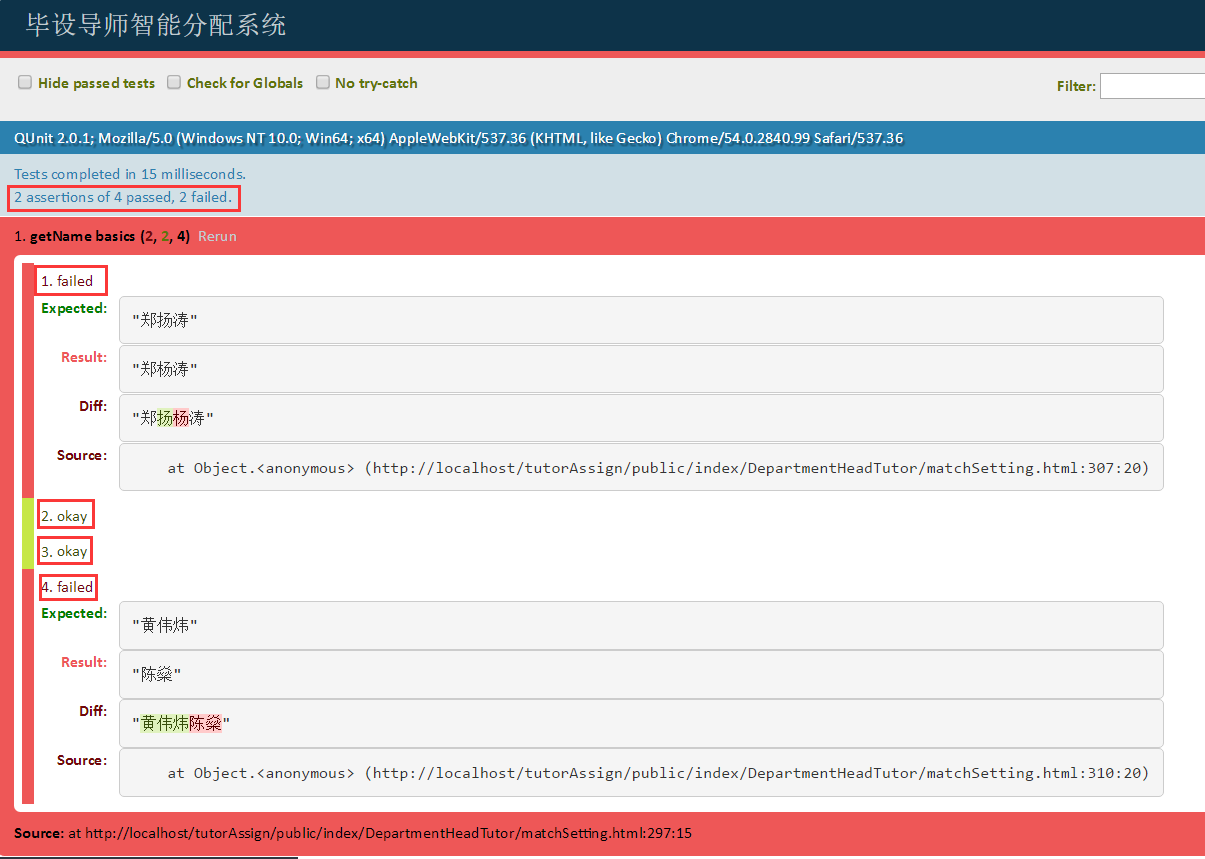
测试结果:
- 第一个测试用例,未通过 X
- 第二个测试用例,通过 √
- 第三个测试用例,通过 √
- 第四个测试用例,未通过 X

-
后台
一、学生界面测试
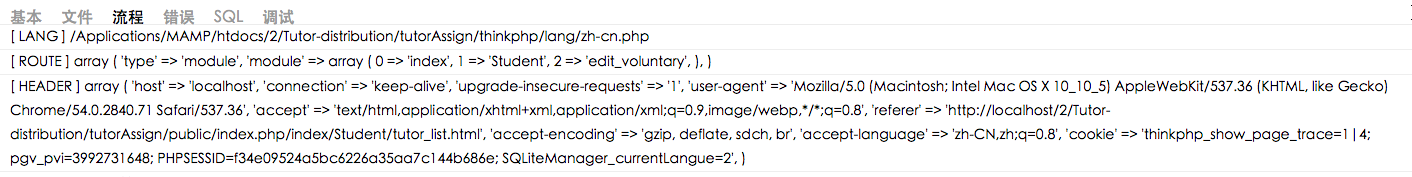
1、专业导师
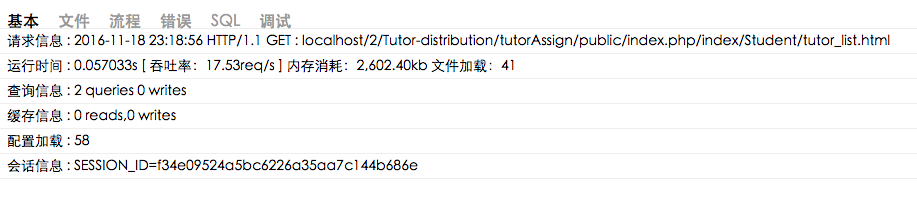
1)基本

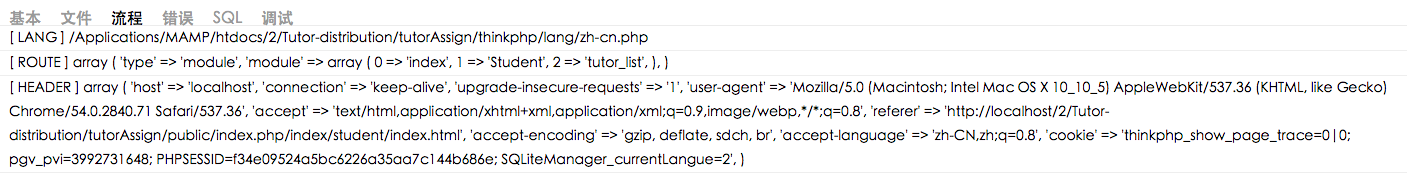
2)流程

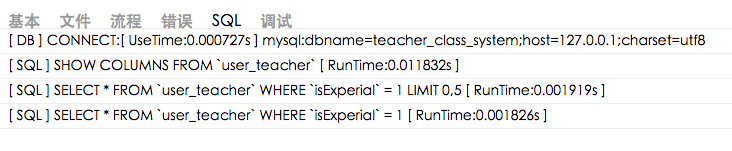
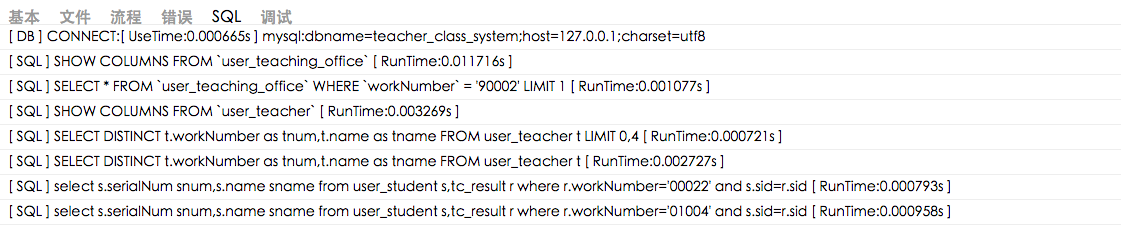
3)SQL

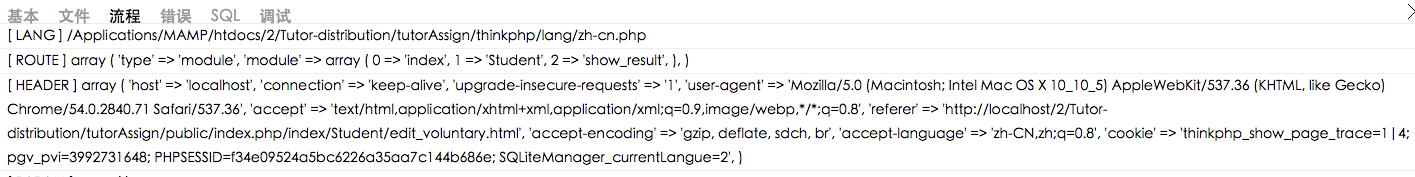
2、志愿填报
1)基本
2)流程

3)SQL

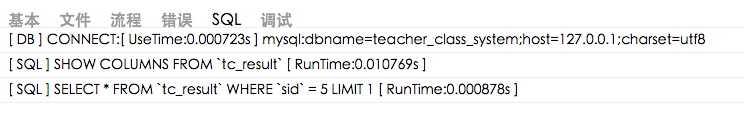
3、最终结果
1)基本

2)流程

3)SQL

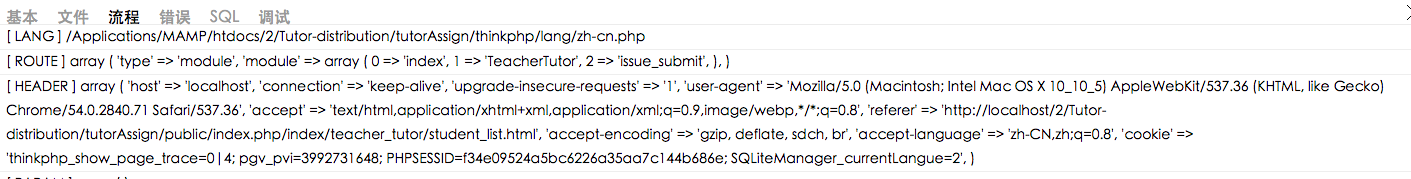
二、导师界面测试
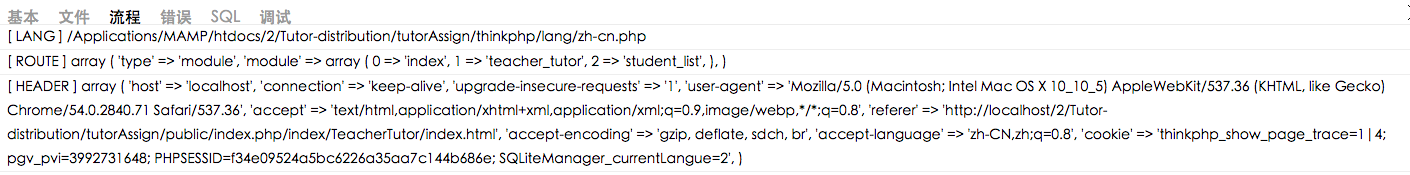
1、可选学生
1)基本

2)流程

3)SQL

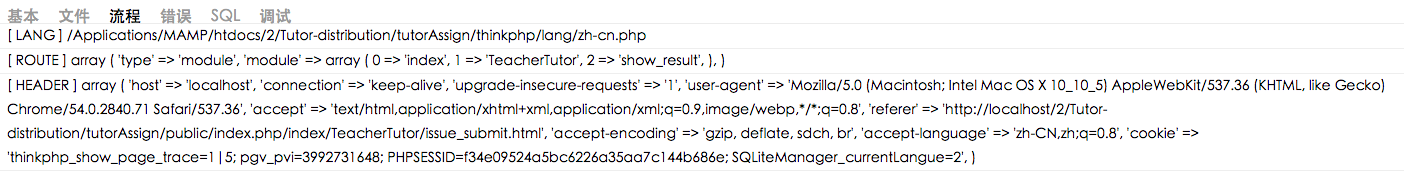
2、提交课题
1)基本

2)流程

3)SQL

3、最终结果
1)基本

2)流程

3)SQL

三、院负责人界面测试
1、导师分配情况
1)基本

2)流程

3)SQL

2、学生分配情况
三、测试体会
-
前端
开始一直不是很明白前端到底要怎么测试,后来查阅资料发现前端测试可以分为UI测试以及单元测试。UI 测试是测试页面交互、功能的测试,是从用户的角度做的测试,测试的结果能反应产品的功能的完整性。而单元测试的对象是一般是方法、组件,来保证自己代码的正确性,保证自己提供的 API 的正确性。UI测试主要是人工进行,而单元测试这次主要是运用QUnit这样一个强大的JavaScript单元测试框架来进行测试。虽然我们的项目规模还比较小,体现不出写测试用例的强大之处。但是从实际来说,写完测试用例后,对每次迭代都会重复的执行测试,这种投入的性价比是很高的。
-
后台
测试?测试??测试???刚收到要写测试的时候整个组都是懵逼( ⊙ o ⊙ )啊!,怎么写,写什么简直一点头绪都没有。自以为学PHP也算有些时日了,但还真没用过那些测试工具,一般就是代码写完运行下,有bug也都是直接显示出来,哪里错了怎么错了,运行一下就知道啦,所以测试真的是很懵逼啊。。。无奈之下只好求助度娘,在度娘的帮助下,大概是知道测试要做什么,用哪些工具了。PHP测试工具还是蛮多的,PHPUnit啦、Codeception啦、Behat啦、PHPSpec等等,精挑细选之后,我们决定... …决定都不用那些测试工具,原因主要是,第一我们甚至都没听说这些测试工具,上手还是比较有难度,第二我们找到了一个超级好用的测试工具,那就是TP5框架自带的测试模式,只需将测试模式开启,在程序运行之时,便会自动进行测试。测试的范围还是比较广的,除了一些基本情况、流程情况,还有SQL测试情况(详情请看上面截图)。
四、项目测试评述
项目测试基本上没有出现什么错误,主要功能模块已经比较完善了。希望随着项目的不断推进,测试能够越来越详尽,尽量覆盖所有可能的情况!