背景:
我们在修改了代码之后,在vscode终端运行npm run dev指令后,希望它可以自动打开浏览器方便我们调试,有两种方式可以实现:
方法一:
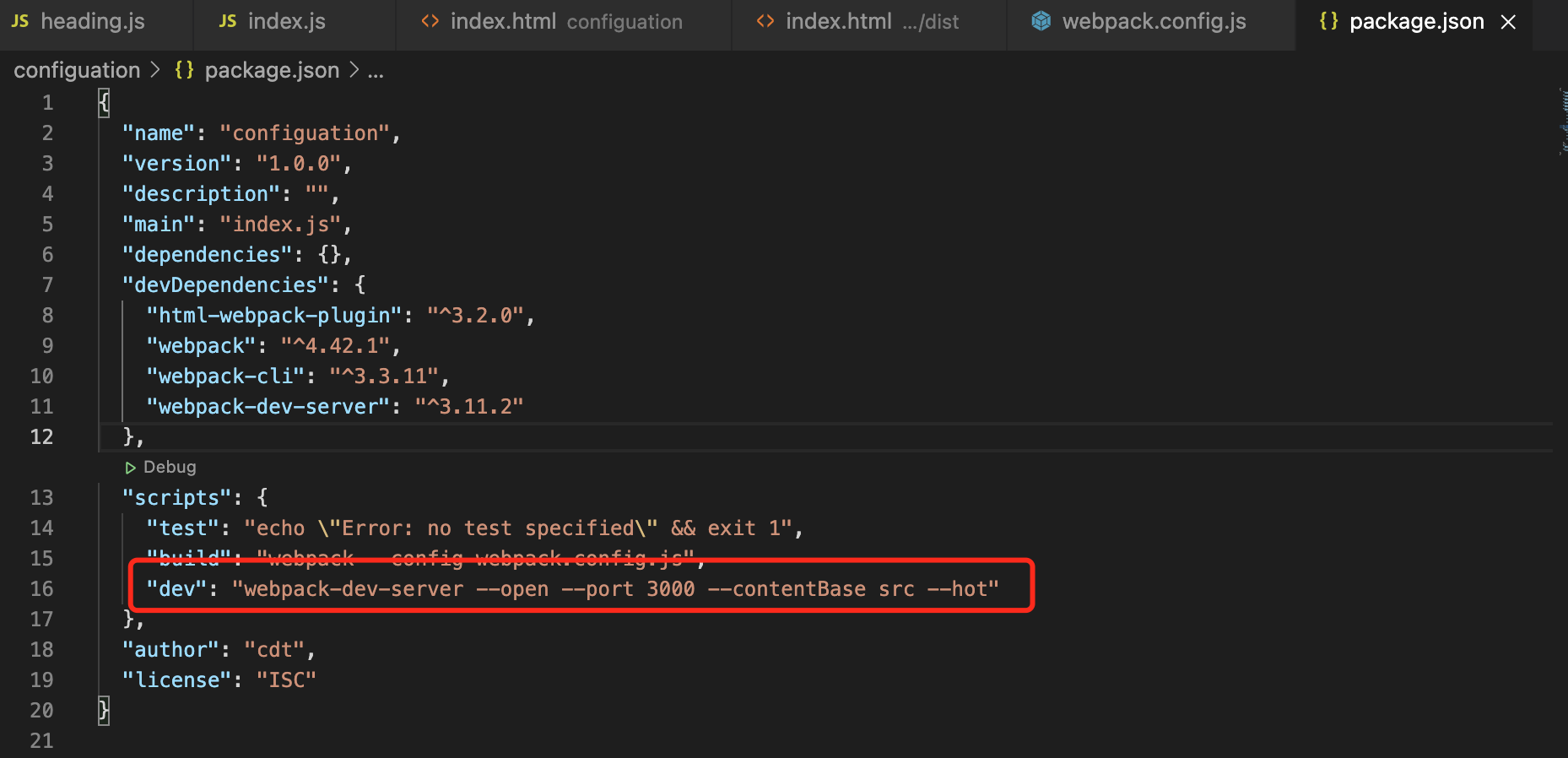
1、在package.json中的“scripts”中加上一行
webpack-dev-server --open --port 3000 --contentBase src --hot
实现这个功能,首先需要安装 webpack-dev-server,在终端执行这个指令:npm install webpack-dev-server --save-dev即可
指令说明:
-- webpack-dev-server 实现自动打包编译功能(每次修改JS文件后,都需要webpack执行打包重新生成JS文件。
1、它会把整个项目以localhost服务形式运行起来,虚拟了一个服务器;
2、webpack-dev-server会把webpack打包输出文件会被托管于(URL)根路径(本地磁盘dist目录下的不会发生改变),可以直接服务器根路径+输出JS文件名访问到)
-- open,编译完自动打开浏览器
-- port 端口,更改运行端口(默认8080)
-- contentBase 路径,更改内容根路径(默认服务器根路径、项目根路径),也是托管路径,可以设置为src即刚打开浏览器就访问到页面。引用路径时需要注意这个(例如项目根路径有node-modules文件夹,默认可以访问到;修改为src,即根路径变为src,手动引用时会访问不到)安装了html-webpack-plugin后,页面也托管于根路径可以直接访问到,此参数可不需要。
-- hot,热重载、热跟新,页面异步刷新,减少不必要的刷新请求;打补丁,而不是重新编译,减少不必要的代码跟新。
例如下图:

2、记得还需要安装webpack哦,请执行以下指令:
npm install webpack webpack-dev-server webpack-cli --save-dev
3、然后在终端输入npm run dev 即可。
方法二:
1、在package.json中的“scripts”中加上一行
webpack-dev-serverr
如图所示:

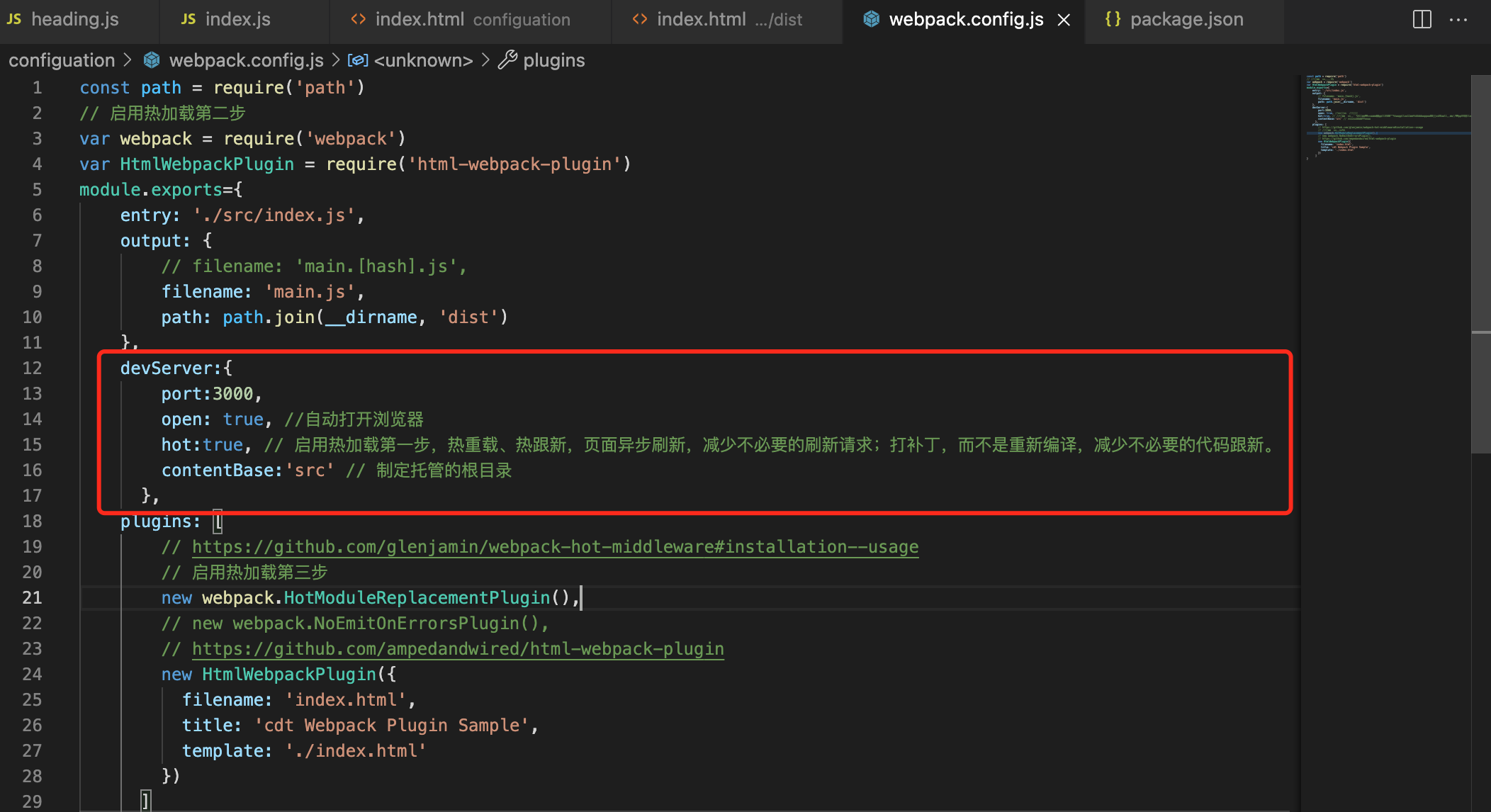
2、在webpack.config.json中添加配置信息
devServer:{
port:3000,
open: true, //自动打开浏览器
hot:true, // 启用热加载第一步,热重载、热跟新,页面异步刷新,减少不必要的刷新请求;打补丁,而不是重新编译,减少不必要的代码跟新。
contentBase:'src' // 制定托管的根目录
},
如图所示:

3、然后在终端输入npm run dev2
看看浏览器已经可以看到自己的页面,并且能时时刷新啦!