一直使用的easyui中,一些不为人知的小知识点,与君共勉:
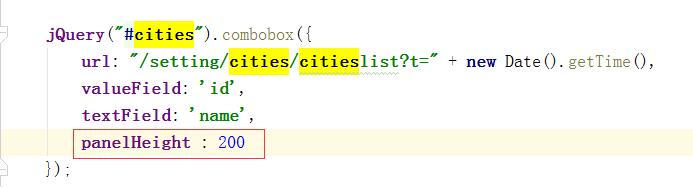
1.combobox设置高度:使用panelHeight属性;

2.combobox本身自带“自动补全”功能,但是在浏览器中是有限制的,在火狐当中,它的自动补全功能却不是立马实现的,而是需要敲回车或者其他什么的,但是在其他浏览器,比如360或者谷歌当中,这种自动补全功能却是“立竿见影”的,而且,它也是提供手动输入值的,只不过,手动输入的值,貌似用类似于:var cities= jQuery('#cities').combobox('getValue');是得不到它的value值的,这是它自身的缺陷,这点自己在使用的时候记得避免咯~~~
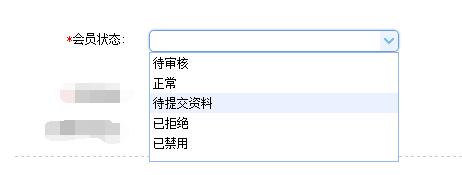
3.监听combobox的值改变的时候,页面其他部分发生相应改变的情况:
解决方法(js代码如下):
jQuery("#vipState").combobox({
onChange: function () {
if(jQuery('#vipState').combobox('getValue') == -2){
jQuery("span[name='waitSumbit']").hide();
}else{
jQuery("span[name='waitSumbit']").show();
}
}
});
即combobox的onChange事件。
总结: 刚开始的时候,总以为酱紫是没有什么办法获取到下拉框的值变化时的数据,一再的否定测试小伙伴们的建议,直到自己静静的坐在凳子上思考了一下,采记起来这个方法,所以嘛:办法总是比困难多的,前提是自己得有点信心!
-------------------------------------------华丽丽的分割线2016-12-15------------------------------------------------------------------------------------------------------------------

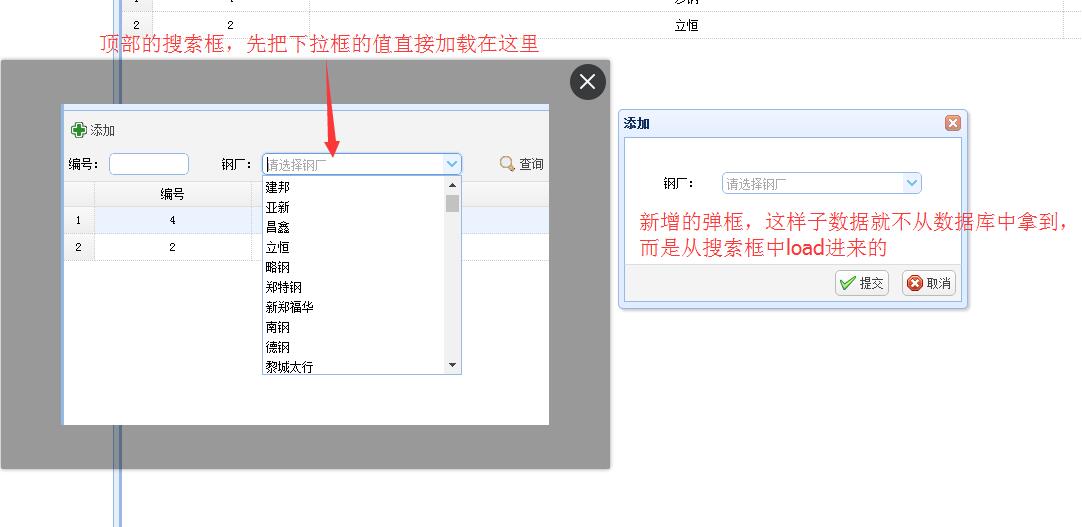
4.在做cms后台管理系统中,顶部会有搜索框以及新增弹框,而它们之间肯定存在重复性的数据,比如上图中的下拉框的数据:钢厂的数据是从combobox中拿到的,这个数据则是直接查数据库得到的,
...
<td align="right" style="padding-left: 30px;">钢厂:</td>
<td align="right">
<input id="s_steel" name="stid" data-options="prompt:'请选择钢厂',panelHeight:'200px'" style=" 200px"></td>
...
加载下拉框数据:
<script>
jQuery(function () {
jQuery('#s_steel').combobox({
url: '/vip/users/steellist',
valueField: 'id',
textField: 'name'
});
});
</script>
上面是使用js注册combobox组件,而在新增弹框中需要再次使用其下拉框中的值的时候,就可以直接使用:
var stidData = jQuery("#s_steel").combobox("getData");//获取钢厂数据
jQuery("#steel").combobox("loadData", stidData);//在新增弹框中获得数据
...
<tr>
<td>钢厂:</td>
<td>
<input id="steel" name="stid" class="easyui-combobox"
data-options="prompt:'请选择钢厂',panelHeight:'200px'"
style=" 200px">
</td>
</tr>
...
找了很久,都没有发现自己为什么在新增弹框中,load不上去钢厂的数据,直到后来突然发现在使用combobox中缺少了两个属性:valueField:'id',textField:'name',而当自己加上去,新增弹框中同样就出现了搜索框中的数据。
正确的如下:
...
<tr>
<td>钢厂:</td>
<td>
<input id="steel" name="stid" class="easyui-combobox"
data-options="prompt:'请选择钢厂',panelHeight:'200px',valueField:'id',textField:'name'"
style=" 200px">
</td>
</tr>
...
在使用easyui-combobox中,一定多记得看看data-option属性,有时候就是粗心而漏掉一些属性才会让程序出bug!