本文内容概览:
- transition:过渡
- transform
- 2D变形
- translate(x,y):移动
- scale(x,y):缩放
- rotate(deg):旋转
- transform-origin:调整元素转换变形的 原点
- skew(deg,deg):倾斜
- 3D变形
- rotateX()
- rotateY()
- rotateZ()
- 透视(perspective)
- translateX(x)
- translateY(y)
- translateZ(z)
- translate3d(x, y, z)
- backface-visibility
- 2D变形
- animation:动画
过渡(CSS3)transition
- 在CSS3中使用 transition 可以实现补间动画(过渡效果);并且当前元素只要有“属性”发生变化时都会存在两种状态。
- 比如:将宽度为 width=100px,高度为height=50px 的盒子 变为 width = 200px的盒子时;由于刷新页面时,变化的过于突兀,因此便可用transition实现过渡效果;

transition语法格式
transition:要过渡的属性 花费时间 运动曲线 何时开始; /* 如果有多组属性变化时,还是用逗号隔开;一般只需要前面两个属性即可 */ /* 以上示例代码如下 */ transition: width 0.5s; /* 如果高度也发生变化时 */ transition: width 0.5s, height 0.5s;
transition属性值:

transform:实现2D|3D效果
2D变形(CSS3)transform
定位的盒子居中对齐的完美写法
- 优于之前写的 绝对定位水平垂直居中 让盒子水平垂直居中的写法;
- transform:translate(水平 50%,垂直 50%)以百分比(%)为单位时;
/* translate:移动距离,如果是 %,则以自身宽度为准 */ transform: translate(50%,50%); position: absolute; left:50%; top:50%; /* 需要计算,并不适用 */ /* margin-left: 盒子宽度的一半 px; */ /* margin-top: 盒子高度的一半 px */ transform: translate(-50%,-50%);
设置变形中心点

transform-origin:可以调整元素转换变形的原点;
/* 改变元素的原点,可以是盒子的任意位置;left top是以左上角为原点;*/ transform-origin: left top; /* 如果是四个角可以用left、top、right、bottom,但是想要精确的位置,可以用 px 像素 */ transform-origin: 10px 20px; /* rotate():单位是 deg 度数 */ transform: rotate(45deg);
3D变形(CSS3)transform
左手法则:分别以X(rotateX)、Y(rotateY)、Z(rotateZ)轴为中心进行旋转
/* 以 X 轴 为中心旋转*/ transform: rotateX(); /* 以 Y 轴 为中心旋转*/ transform: rotateY(); /* 以 Z 轴 为中心旋转*/ transform: rotateZ();
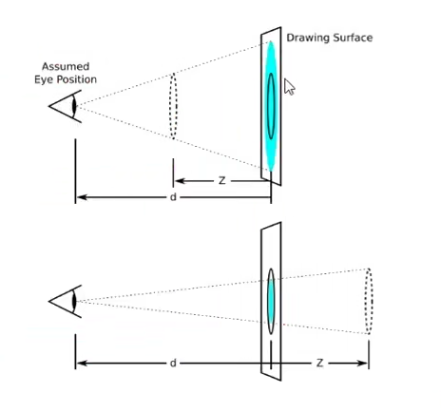
透视
- 透视距离原理:近大远小
- perspective:视距,表示视点距离屏幕的长短;视点,用于模拟人眼的位置
- perspective 一般作为一个属性,设置给父元素,作用于所有3D转换的子元素

示例:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> body { /* 视距:perspective; 视距越大,效果越不明显; 视距越小,效果越明显; */ perspective: 300px; } img { margin: 100px; width: 200px; /* 过渡 */ transition: all 5s; /* 设置变形中心点 */ transform-origin: left; } img:hover { /* 设置3D变形 */ transform: rotateY(80deg); } </style> </head> <body> <img src="../../../assets/images/yangzi.jpeg"> </body> </html>
页面效果如下:

综合写法:
/* x,y 轴的单位可以是 px 也可以是 % 但是 z 轴只能是 px */ transform: translate3d(x, y, z);
动画
- 可以通过设置多个节点来精确控制一个或一组动画,常用来实现复杂的动画效果;
- 语法格式如下:
/*animation: 动画名称 动画时间 运动曲线 何时开始 播放次数 是否反方向 动画之外的状态; */ animation: name duration timing-function delay iteration-count direction fill-mode;
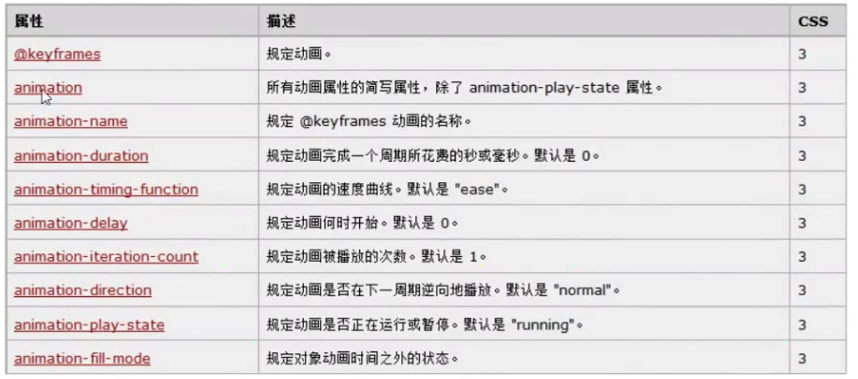
- 动画属性

示例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> img { width: 200px; /* purpleYang:动画名称 3s: 动画时间 2:循环次数,默认是1次 infinite:无限循环(循环次数) alternate: 反方向开始 一般情况下,默认只写 动画名称 和 动画时间 即可; */ animation: purpleYang 3s 0s infinite alternate; } /* @keyframes: 规定动画 purpleYang:引用选择器中设置的 动画名称 from{} to{}:起始位置 --> 结束位置 from--to 也可以用百分比代替:0%(相当于起始位置);100%(相当于结束位置) 0% { transform: translate3d(0, 0, 0); } 25% { transform: translate3d(600px, 0 ,0); } 50% { transform: translate3d(600px, 400px ,0); } 75% { transform: translate3d(0, 400px ,0); } 100% { transform: translate3d(0, 0 ,0); } */ @keyframes purpleYang { from { transform: translateX(0); } to { transform: translateX(600px); } } </style> </head> <body> <img src="../../../assets/images/yangzi.jpeg"> </body> </html>
页面效果:图片在水平方向从0px 到 600px 来回滑动;
