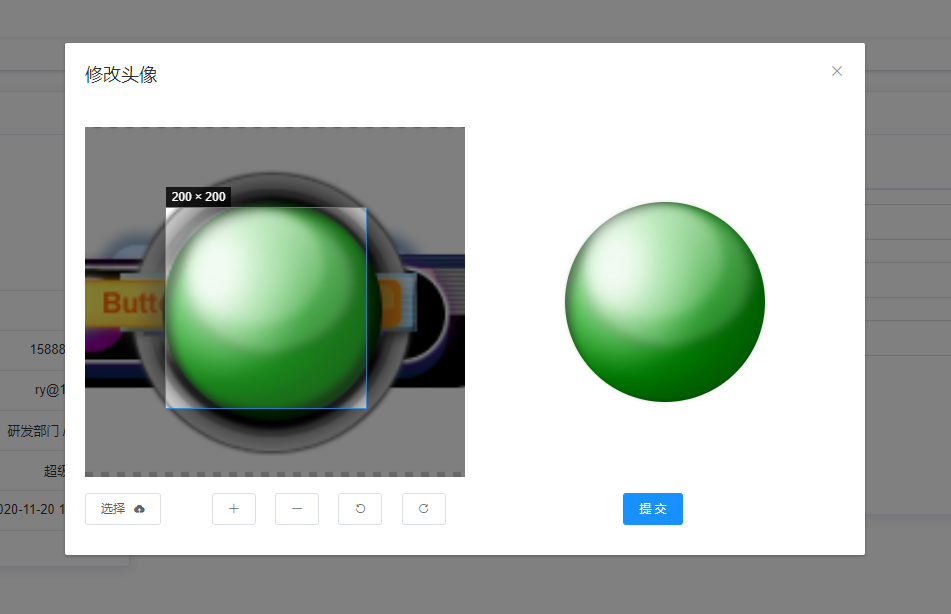
在项目中经常会遇到上传图像,并且在上传图片之前可以对图像进行修改,比如下面这个 采用vue做的后台管理系统,有这样的功能。
具体见下图:

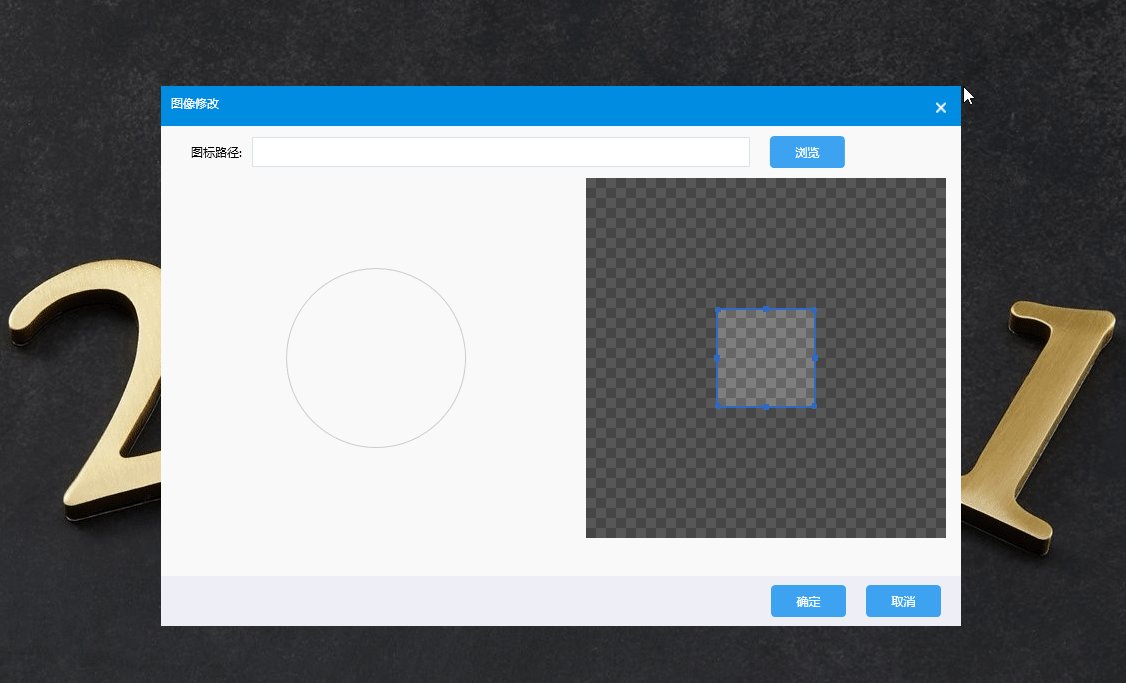
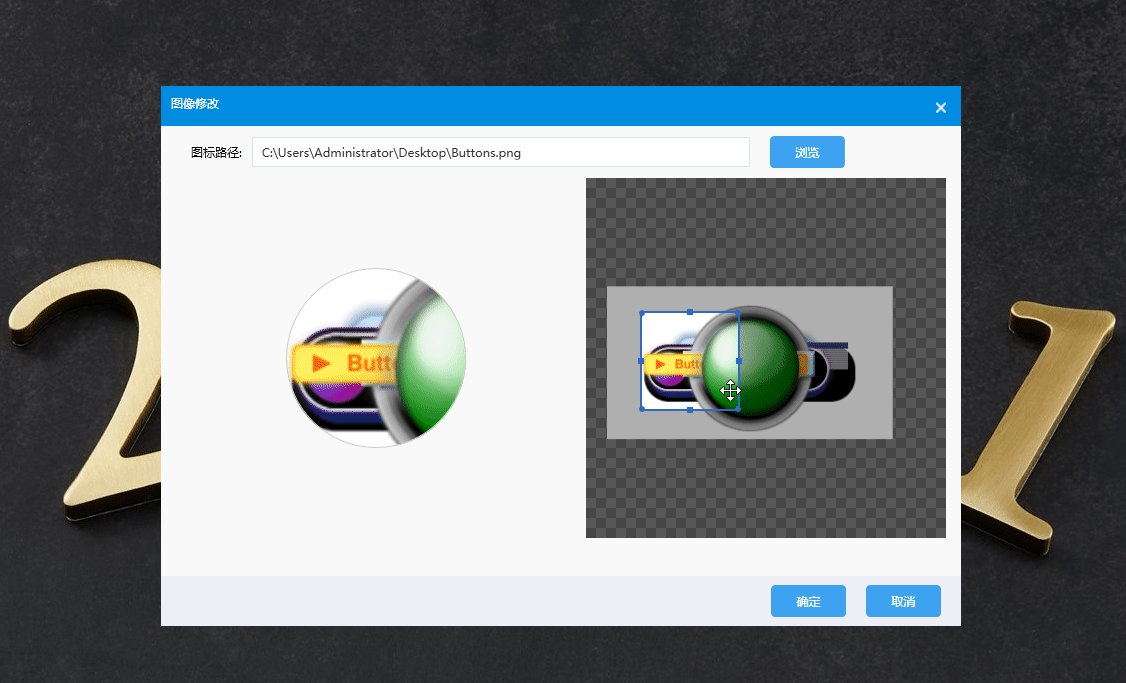
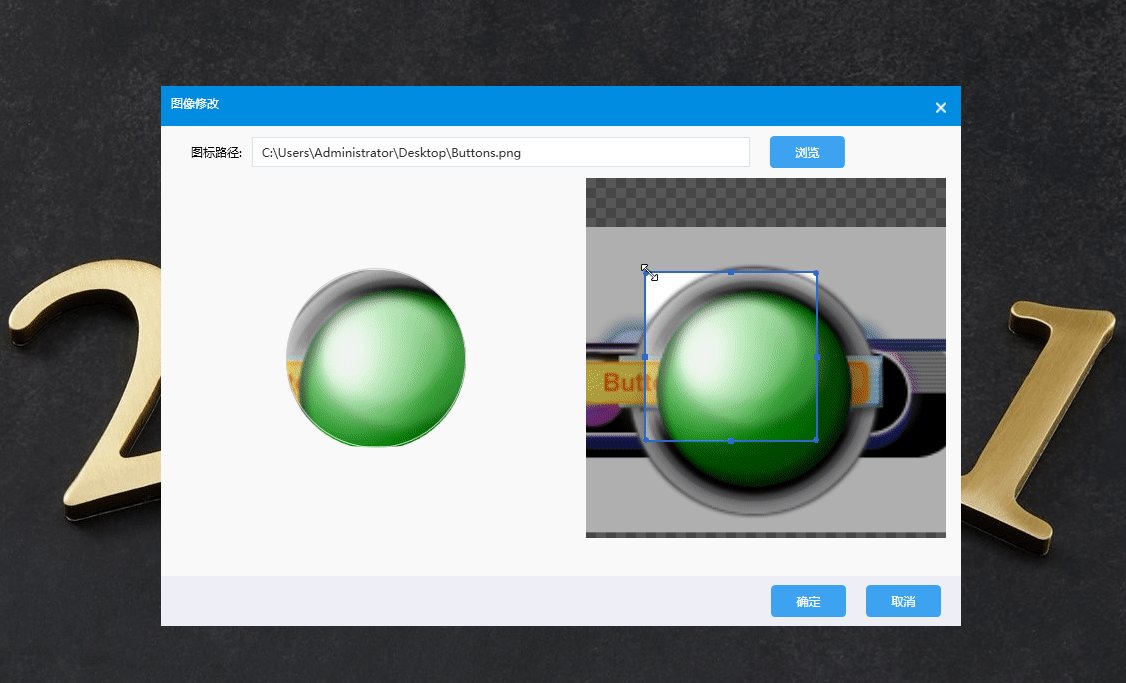
Wpf客户端也有这样需求,于是用Wpf模拟下。直接上效果。

总结一下当时遇到的主要几个问题。
1、裁剪区域透明 可以调整大小和移动,调整后也需要保持透明。
2、背景图像移动、缩放需要与预览同步
3、最底层的那个图像需要保持不失帧
解决方法
问题1,布局采用左右上下,中间变化的时候 改变其他大小, 其他四个区域用一层半透明遮挡。
问题2,记录放大缩小倍数 和移动位置,好在原始图片上进行裁剪
问题3 图片容易失帧,就采取绘制,背景样式如下:
<DrawingBrush x:Key="background"
TileMode="Tile"
Viewport="0,0,20,20"
ViewportUnits="Absolute">
<DrawingBrush.Drawing>
<DrawingGroup>
<DrawingGroup.Children>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0,0.5,0.5" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<SolidColorBrush Color="#7f7f7f" />
</GeometryDrawing.Brush>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.5,0,0.5,0.5" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<SolidColorBrush Color="#666666" />
</GeometryDrawing.Brush>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0,0.5,0.5,0.5" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<SolidColorBrush Color="#666666" />
</GeometryDrawing.Brush>
</GeometryDrawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<RectangleGeometry Rect="0.5,0.5,0.5,0.5" />
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<SolidColorBrush Color="#7f7f7f" />
</GeometryDrawing.Brush>
</GeometryDrawing>
</DrawingGroup.Children>
</DrawingGroup>
</DrawingBrush.Drawing>
</DrawingBrush>
录制效果有些卡顿,实际操作还算流畅, 完整源码。