JavaScript
一、定义、作用、语法及应用
1.定义:JavaScript与Java有什么关系?
不是一个公司的产品,有些相似.
Java--Sun(被ORACLE甲骨文收购了,甲骨文之前是做大型数据库的,拉里.埃里森与比尔盖茨、乔布斯是同龄人.成就与其相近--数据服务提供商.)
JavaScript--NetScape(网景公司,最早做浏览器--植入JavaScript语言,98年前是主流浏览器;被美国在线收购了.)
两家公司语法非常像,都是仿照Java的语法,嵌入网页效果也很像.网景公司告微软垄断,法院判其赔款给网景,后即倒闭被美国在线收购了;后网景不允许微软使用JavaScript.
JScript--微软的产品,90%像JavaScript;比JavaScript功能更强,但更强的部分只能在IE浏览器使用,兼容性不高.
2.作用:是什么?
是脚本语言,需要有宿主文件--要依附于某个HTML文件;可以给宿主文件带来很强的修饰效果.
例:晓出净慈寺送林子方 杨万里著
(背景:南宋京都-汴梁 杭州附近,林子方是皇帝秘书班子里的人,总四品.不得志,想升职.杨万里是其师傅.后派去山西 国务院办公厅--秘书)
毕竟西湖(汴梁京都)六月中
风光(机会)不与四时(不是京都周围)同
接天莲叶无穷碧(在皇帝身边前途无量)
映日荷花别样红 (做的事情皇帝都看得见,出去就难回来了)
--诗词本身是宿主文件,背景注释是脚本语言.
3.语法
JavaScript代码必须放在<script language="javascript"></script>中
在HTML中的位置有三块:
1)<head></head>
2)<body></body>中的任何位置
3)</html>后面
4. 2个对话框
1)alert("")
例:
<script language="javascript">
alert("出错了!真的出错了,你不信吗? 我不骗你,是真的啊,快来看看吧。");
</script>
返回:

PS: -- 换行,显示黄色叹号的提示,只能点击确定.别写成alert red alert(红色警戒).
2)confirm("")
<script language="javascript">
a=confirm("出错了!真的出错了,你不信吗?
我不骗你,是真的啊,快来看看吧。");
alert(a);
</script>
返回:




PS:confirm有返回值,显示问号提示,点击确定或取消. 确定--true,取消--false.
二、具体语法:
1.基本数据类型:整数类型,小数类型,布尔型,字符串,日期时间类型
2.变量,都是通用类型;-一个变量可以存所有类型的值,变量可以直接使用,不定义,但尽量先定义.
1)定义:var a; -- var:variable(可变的)
例:
<script language="javascript">
prompt("输入数字进来吧:","只能是数字哦")//返回值:输入数字进来吧,第二个是对话框里显示的.
var a=prompt("输入数字进来吧:","")//返回叹号输入的值,null.
alert(a)
</script>
返回:
2)类型转换:
A.自动转换
例:
<script language="javascript">
a=3.14;//小数类型
a=a+"5";//字符串类型
alert(a);//自动把3.14变为字符串类型运算.
</script>
返回:
<script language="javascript">
a=3.14;
a=a+5;//返回8.14
alert(a);
</script>
返回:
B.强制转换:
- 其它类型--整数 parseInt()--解析为整数,如是小数把小数截掉.遇到123abc456--123,abc123--NaN(NOT A NUMBER)
例:
var a=prompt("输入数字进来吧:","");
a=parseInt(a);
alert(a+100)
//返回null
- 其它类型--小数 parseFloat()
例:
var a=prompt("输入数字进来吧:","");
a=parseFloat(a);
alert(a)
//返回
- 判断是否是一个合法的数字类型:isNaN() --NOT A NUMBER 非数字;true-不是数字,false-是数字
例:
var a=prompt("输入数字进来吧:","");//
b=is(NaN);
alert(a);
234abc--true--不是数字
234--false--是数字.
返回:
3.运算符
数学运算符:+ - * / % ++ --
关系运算符:== != > >= < <=
逻辑运算符:&& || !
其它运算符:+= -= *= /= %= ?:--赋值a.b.c,a?b:c--a成立就是b,a不成立就是c.
4.语句:
顺序,分支,循环
分支:
第一类:
if()
{
}
第二类:
if()
{
}
else
{
}
第三类:
if()
{
}
else if()
{
}
....
else
{
}
第四类:
if()
{
if()
{
}
}
循环:初始条件,循环条件,状态改变,循环体
for(;;)
{
}
while()
{
}
问题类型:穷举,迭代
两个关键词:break,continue
5.数组:
定义:var a = new Array();
赋值:a[下标] = 值
取值:a[下标]
属性和方法:
length:长度,数组元素的个数
sort():排序数组,按照第一个字符排序
reverse():数组反转,倒序排列.
6.函数:
定义:四要素:名称,输入,输出(返回值),加工.
function 函数名(形参列表)
{
//函数体
}
调用:函数名(实参列表)
例:function add(a,b)
{
alert("这是函数的内容了,你刚才给我的值是"+a+"和"+b+"");
}
add(5,15);
返回:
JavaScript的DOM操作
一、DOM:文档对象模型
文档--标签文档
对象--文档中每个元素对象
模型--抽象化的东西,树的结构.
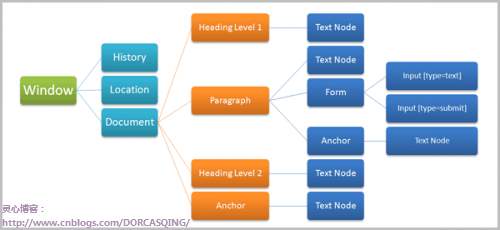
文档中包含许多元素,有一个根,分出多个枝干,枝干分出多个叶子,每一个元素只有一个上一级;每个元素称之为文档里的对象;将对象构建出模型来说明问题;图片:

Window--窗口
History--前进后退,历史记录
Location--网址
Document--HTML网页的页面,客户端只要能看得见的均可操作.
PS:window.选择:红 函数,绿 对象 ,黄 事件.