js中的DOM与BOM
一)、DOM (Document Object Model )文档对象模型
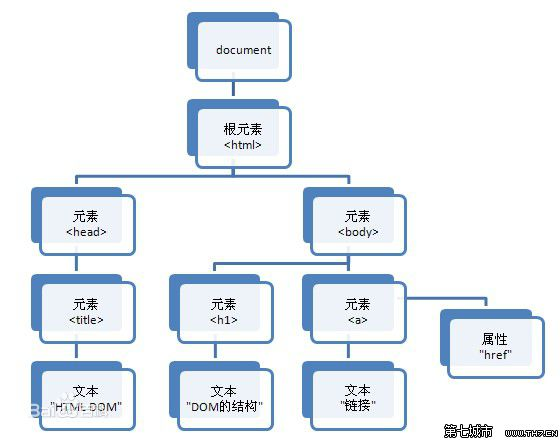
在HTMLDOM(DocumentObjectModel)中,一切都是节点:
文档本身、所有HTML元素、所有HTML属性、HTML中的文本与注释都是节点。
当将HTML文档加载到Web浏览器中时,它将成为文档对象.Document对象是HTML文档的根节点和所有其他节点的“所有者”:(元素节点、文本节点、属性节点和注释节点)。
1、DOM文档
文档对象的属性以及一些方法,可用于HTML文档。
如:
getElementByID("index") //获取指定id为index的元素
2、DOM元素
3、DOM属性
4、DOM事件
5、DOM风格
二)、BOM (borwse Object Model) 浏览器模型
浏览器对象模型:使用对象描述了浏览器的各个部分的内容。