背景需求
EasyNVR被越来越多的用户所接受使用,由于EasyNVR、EasyNVS自身拥有相对简洁、大方的页面样式,所以部分用户希望直接使用对应的前端web页面引用与自身的实际项目中,本篇博文将具体接受如何自主修改EasyNVR、EasyNVS对应的前端web界面。
问题分析
由于EasyNVR和EasyNVS的前端页面是基于VUE+webpack进行压缩,因此对外所提供的是前端页面是压缩完成直接使用的压缩版本,这样的有利于减小项目体积和更加有利于浏览器的可读性。
但是这区别于传统的html+js的源码编写方式,就是用户自主读改源码难度就更大了,下面我们将具体接受如何去自主修改前端源码!!
解决问题-自我修改源码以EasyNVR为例
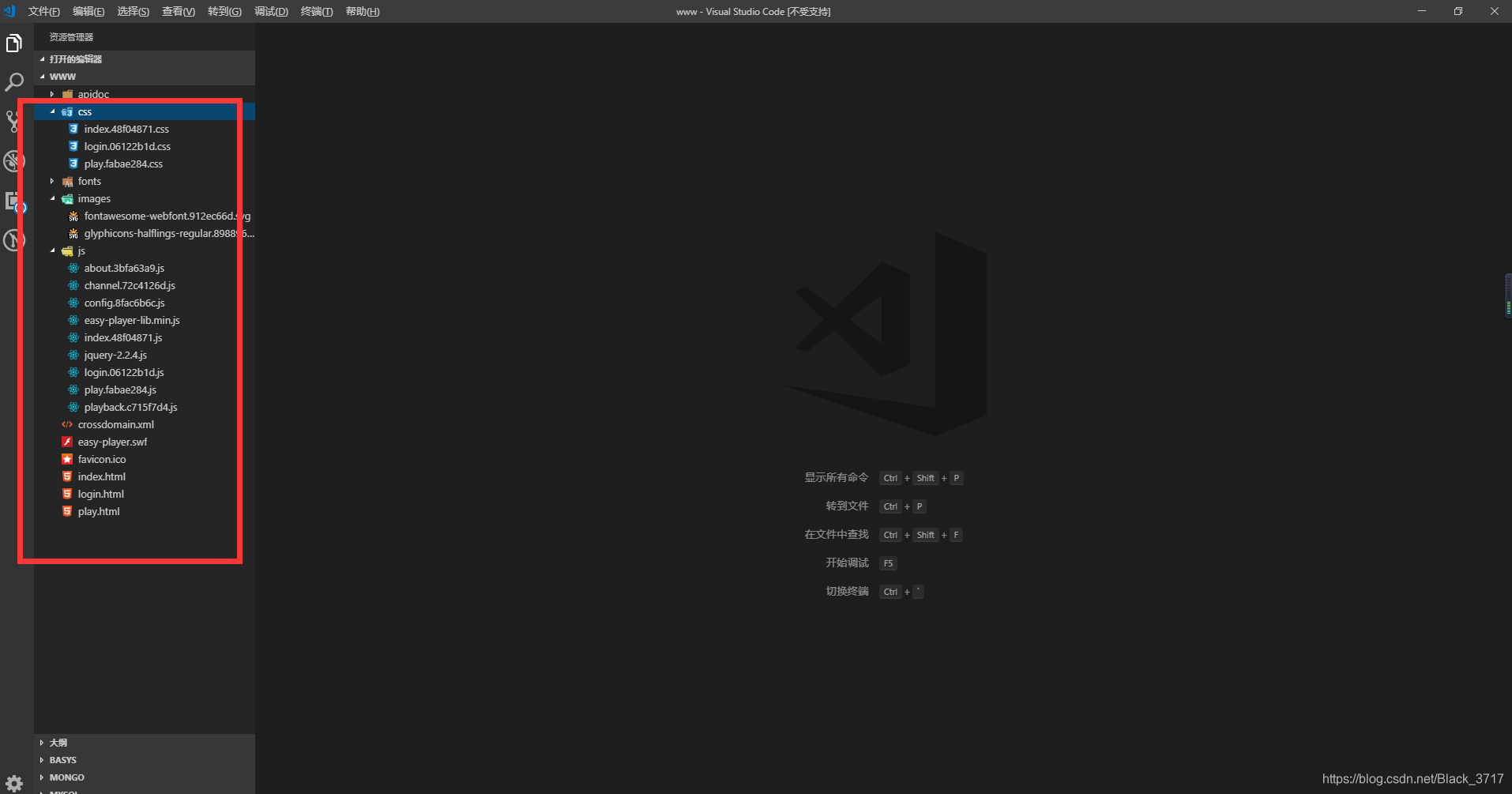
目录结构的介绍
软件包根目录的www文件夹就是用于放置前端页面,
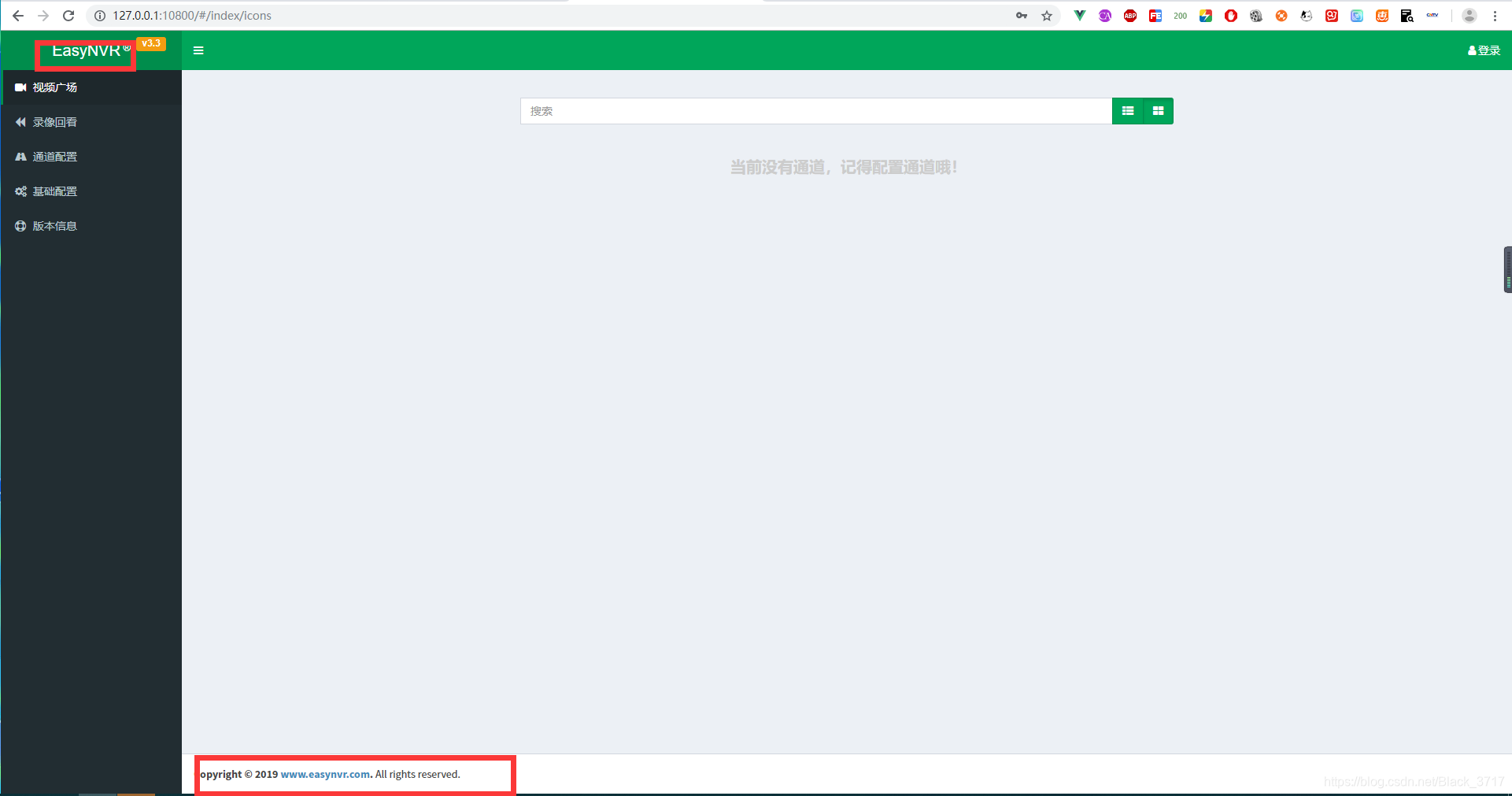
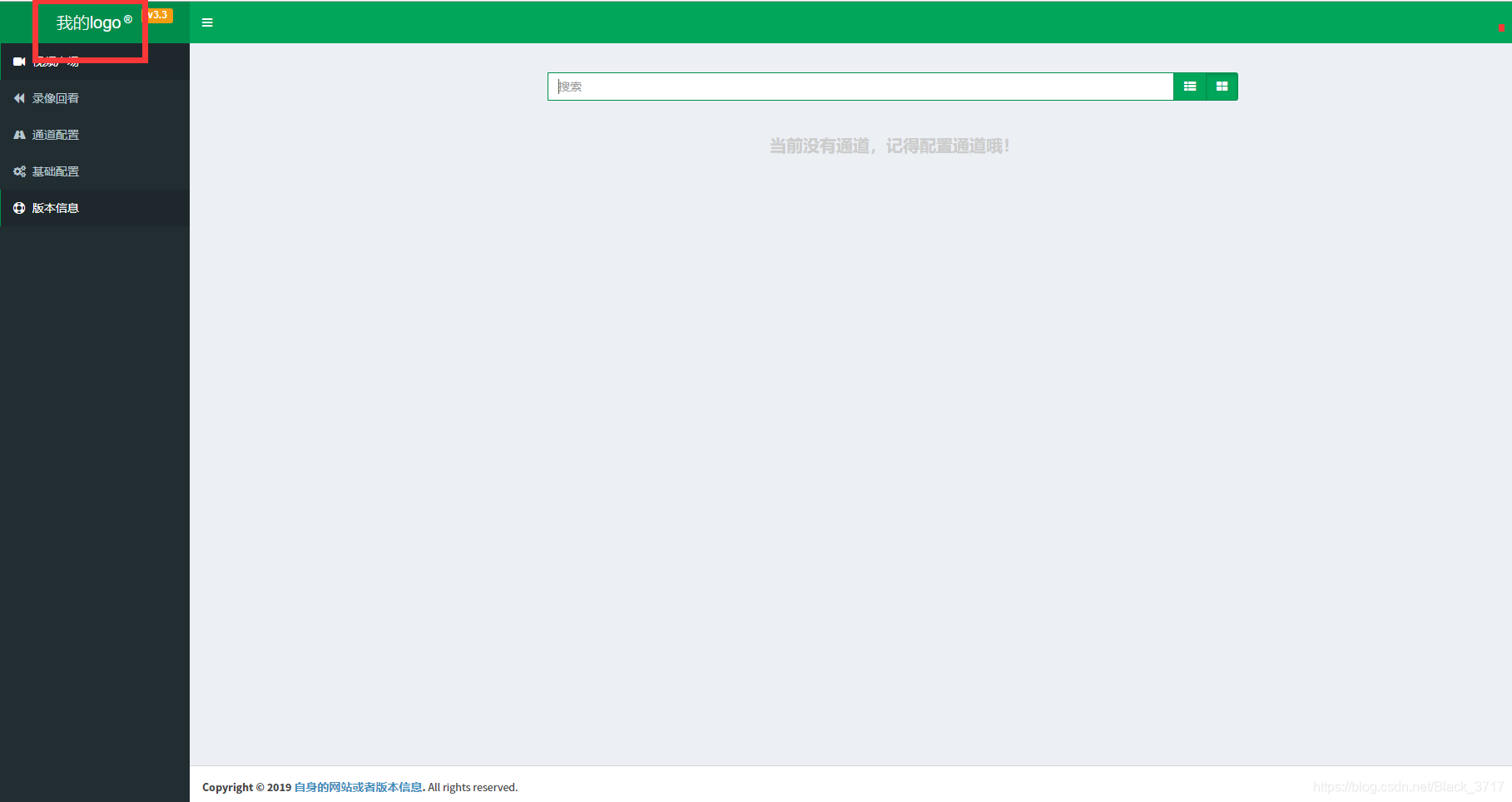
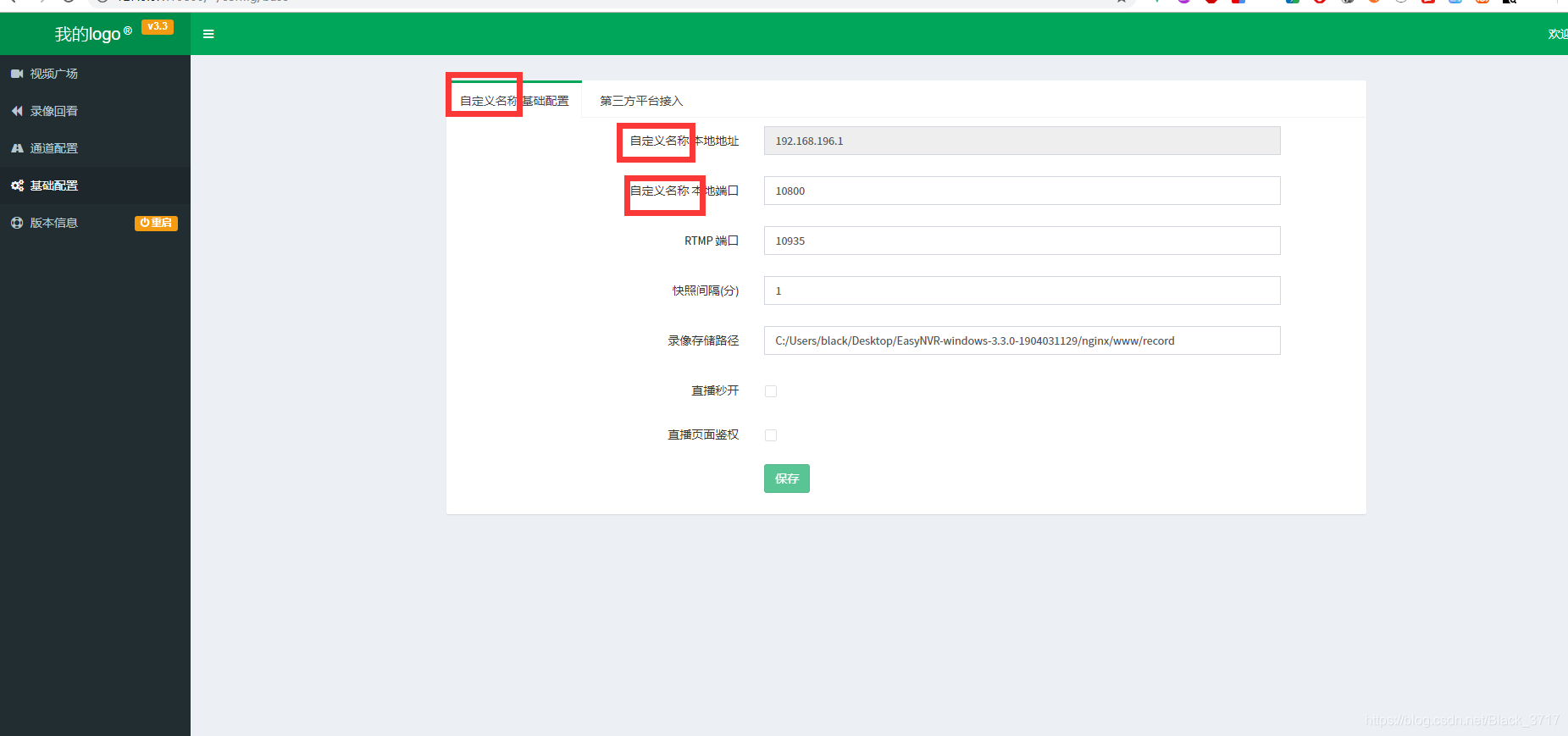
我们启动EasyNVR服务,在页面直接访问可以看到web页面的所有样式!!
我们可以看到,页面标注的地方都是具有EasyNVR自身的产品样式的特征的前端,那么我们在不改变整体架构的同时如何修改页面中对应的logo字样的标志呢?
-
找个合适的编辑器,打开EasyNVR软件包根目录的经过压缩过会的前端代码!(这边使用的是VSCode)

-
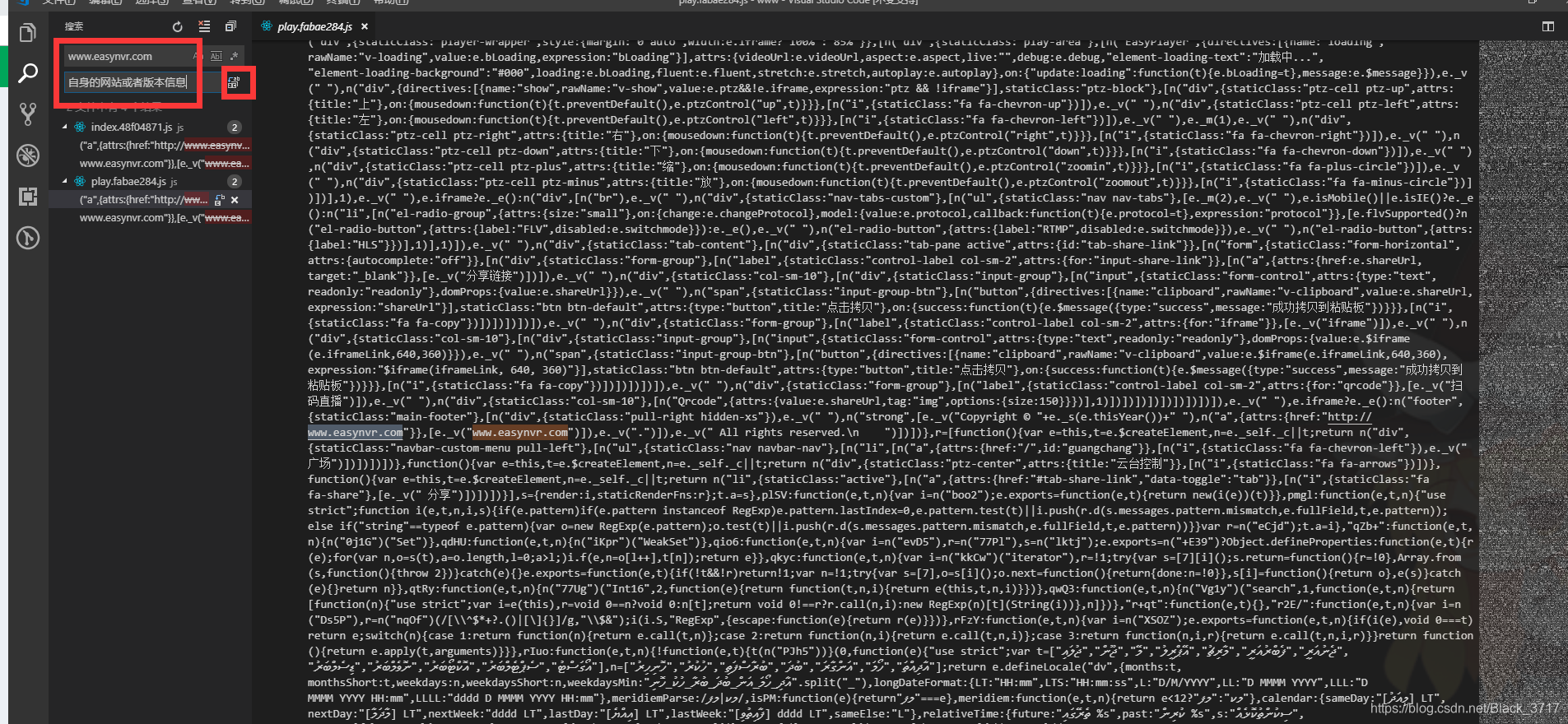
找出对应的字样进行文字的替换更改!如"www.easynvr.com"

找到后将其全部全局替换为自身所需要的信息即可。 -
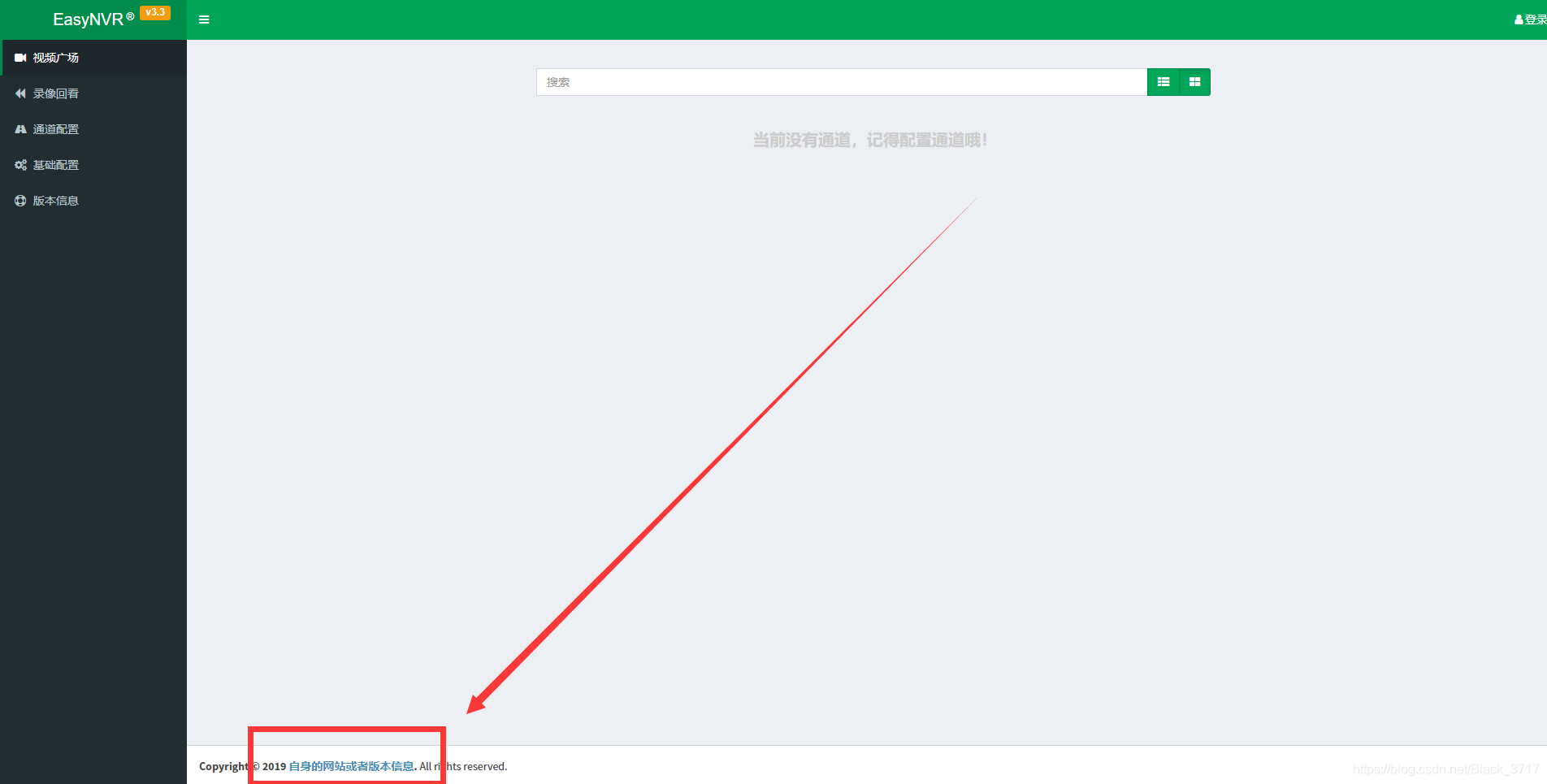
替换完成,刷新页面,发现页面的信息样式就会发生变化

-
介绍总结一下EasyNVR所出现的压缩文件位置!
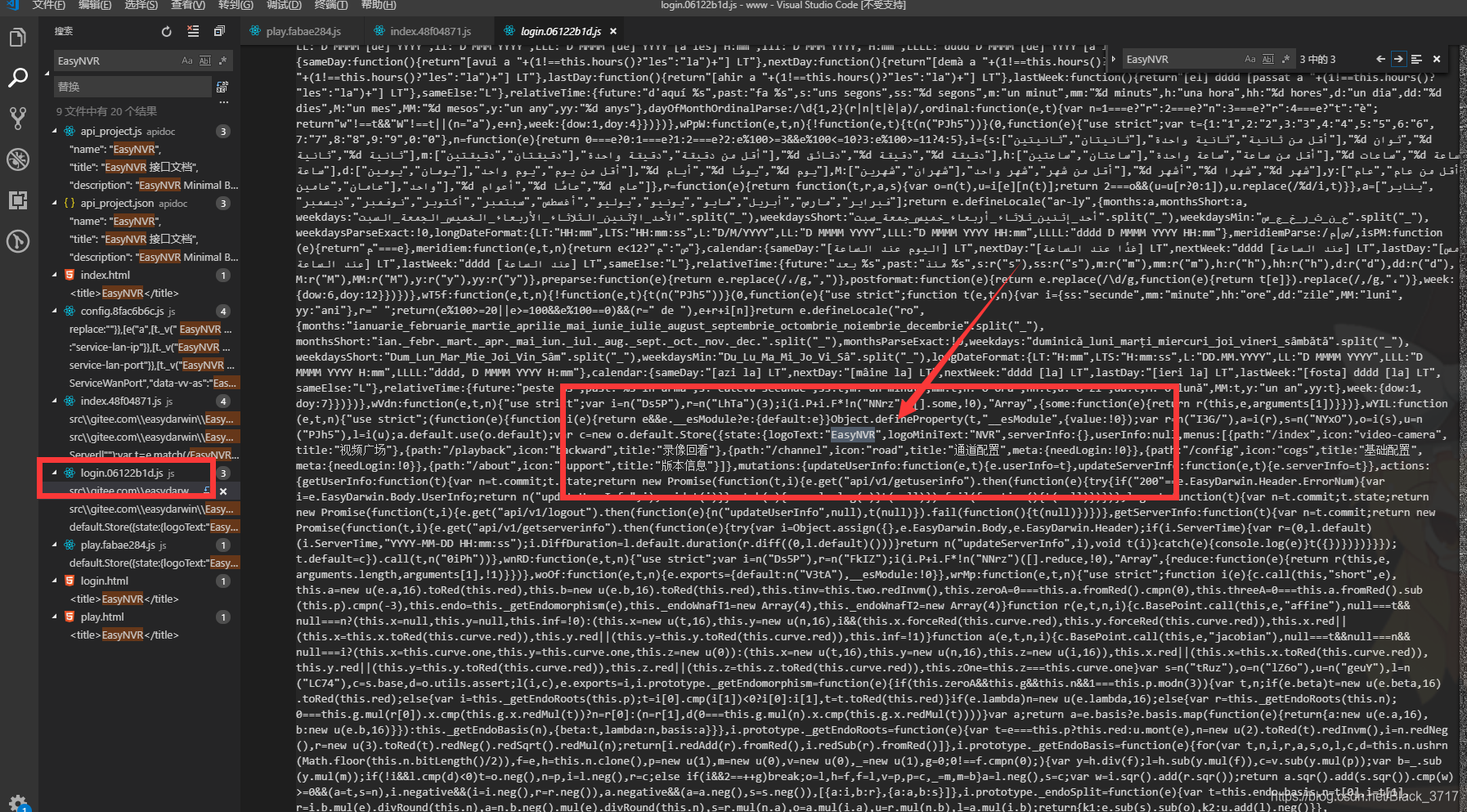
index.*.js文件中出现的EasyNVR的完整字样!

该文件中只需要改这一处就可以,该处是修改页面左上角的EasyNVR字样
保存文件,查看效果:

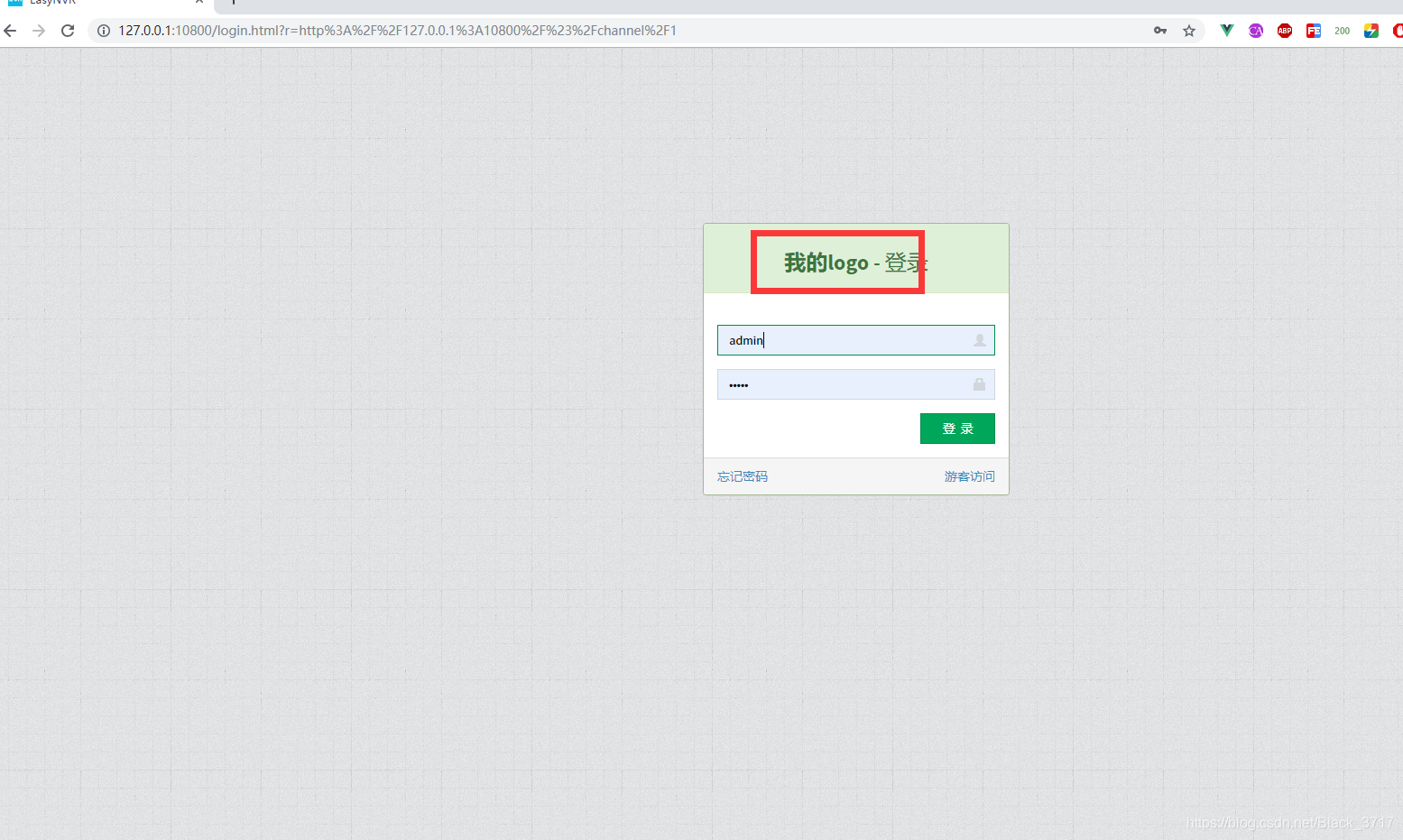
登录界面样式的修改:

将对应位置的文字修改为自身需要的样式
保存完成,刷新页面看到效果!!!

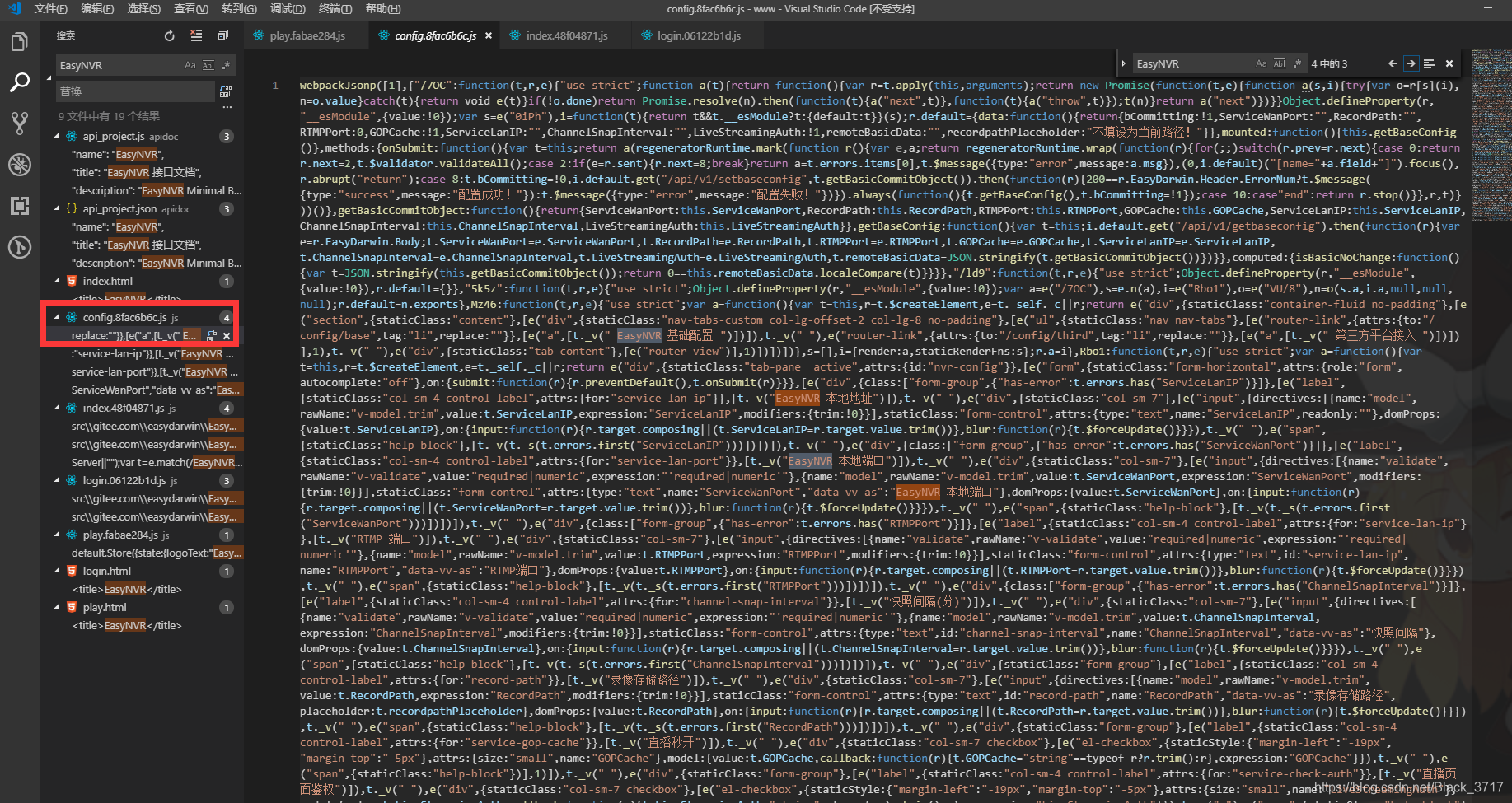
配置页面相关选项名称修改
找出config..js文件中EasyNVR完整字样替换为自身所需字样,修改并保存


此时完成页面所有样式的更改 -
完成更改,提交项目使用!!!
注意: 在使用过程中遇到任何 问题都可以第一时间通过官网咨询电话进行咨询沟通!!
关于EasyNVR
EasyNVR能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发;
点击链接加入群【EasyNVR解决方案】:383501345
Copyright © EasyDarwin Team 2012-2018