背景需求
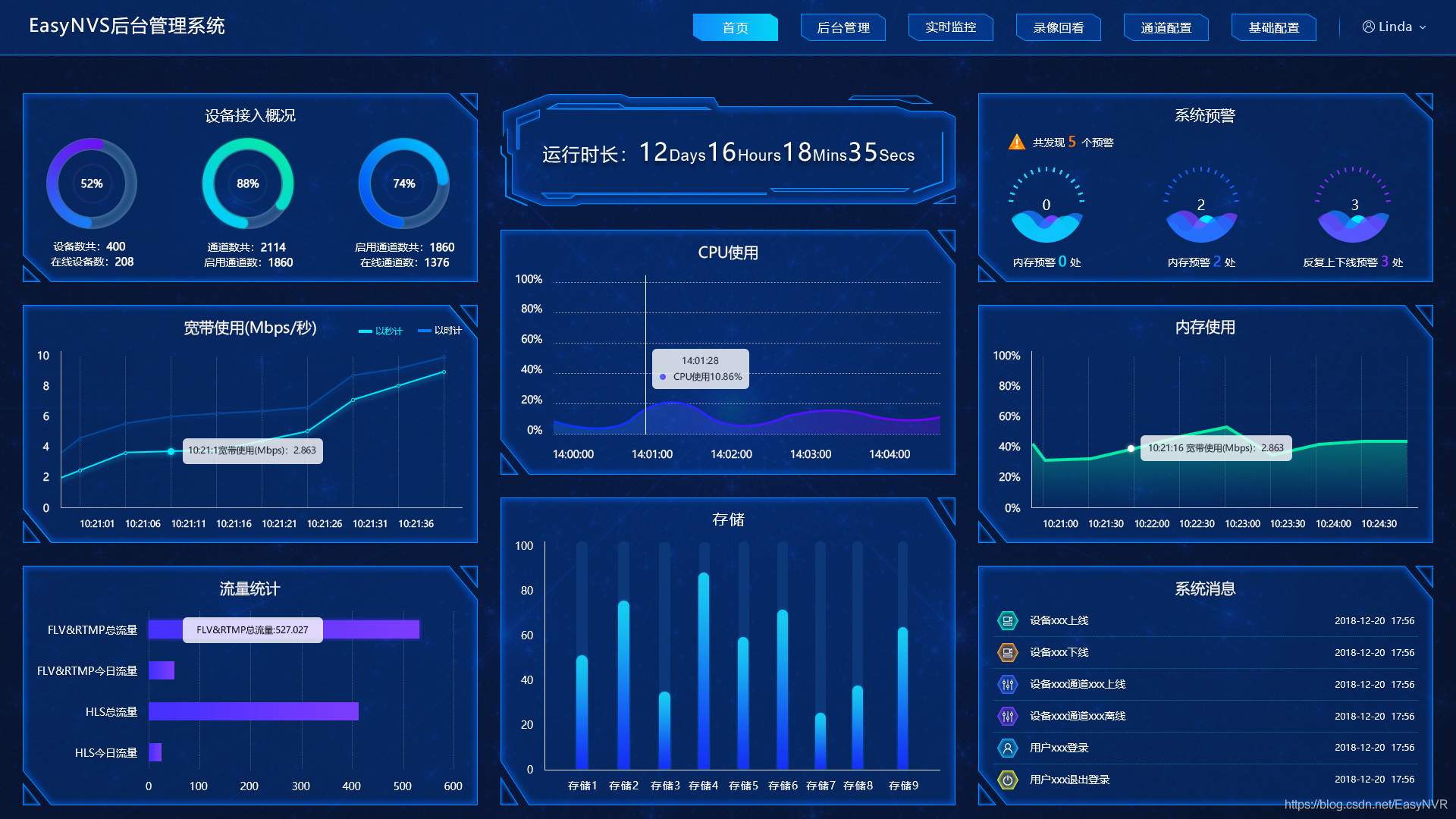
EasyNVR的使用者应该都清楚的了解到,EasyNVR一个强大的功能就是可以进行全平台的无插件直播。主要原因在于rtsp协议的视频流(默认是需要插件才可以播放的)经由EasyNVR处理可以满足无插件的全平台直播。经由EasyNVR处理会获取到RTMP、HLS、HTTP-FLV视频流,这就完美解决了插件直播的问题,只要终端设备支持H5就可以完美的播放EasyNVR分发出的视频流,这也是EasyNVR成为众多互联网直播用户首选的原因。
考虑到用户使用的安全性,EasyNVR软件提供接口鉴权和视频流播放鉴权,客户端通过用户名密码登录成功后,服务端返回认证token的cookie, 后续的接口访问, 服务端从cookie读取token进行校验。在使用EasyNVR进行二次开发集成时,是完全能满足用户安全性能的需求。如果用户进行二次开发调取接口,那就要调取接口自己来实现鉴权功能,此时该如何合理的使用呢?
取消软件鉴权机制
1.把软件包下easynvr.ini文件内的 api_auth改成等于0

2.和软件界面下基础配置取消直播页面鉴权

- 这两个修改之后再调取软件服务的任何接口都不需要鉴权了。(注:如果考虑到安全问题,可以不考虑第一种。)
调取接口实现鉴权
1.使用到的接口
-
登录接口需要带上两个参数,用户名和密码,密码需要经过MD5加密。
-
例:http://127.0.0.1:10800/api/v1/login?username=admin&password=e10adc3949ba59abbe56e057f20f883e

-
登出接口
-
测试接口使用的是获取通道信息接口,需要带上两必带参数
-
新建一个 index.html demo
2.index.html内容文件如下
javascript
<!DOCTYPE HTML>
<html>
<head>
<title>EasyNVR</title>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no" name="viewport">
</head>
<body>
<button id="btn1">登录</button>
<button id="btn2">退出</button>
<button id="btn3">测试鉴权</button>
<p id="data"></p>
</body>
<!-- 引入jquery插件 -->
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<!-- 引入md5加密插件 -->
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.js"></script>
<script>
//定义变量来存放软件服务的IP和端口
var httpStr = "http://127.0.0.1:10800"
$(document).ready(function(){
var userName = 'admin', //用户名
passWord = 'admin' //原始密码
passWordHash = md5(passWord); //加密后密码
//当点击登录会向服务端发送登录请求
$("#btn1").click(function(){
//请求登录接口带上用户名和加密后的密码
$.get(httpStr + "/api/v1/login?username="+userName+"&password="+passWordHash,function(data,status){
if(data.EasyDarwin.Header.ErrorNum === "200"){
$("#data").text('鉴权成功!服务端返回的token为:'+data.EasyDarwin.Body.Token + " 过期时间为:"+data.EasyDarwin.Body.TokenTimeout)
}else {
$("#data").text('鉴权失败!状态码为:'+data.EasyDarwin.Header.ErrorNum)
}
});
});
//当点击退出会向服务端发送登录请求
$("#btn2").click(function(){
$.get(httpStr + "/api/v1/logout",function(data,status){
if(data.EasyDarwin.Header.ErrorNum === "200"){
$("#data").text('退出成功!')
}
});
});
//当登录成功后点击测试按钮是否鉴权成功
$("#btn3").click(function(){
$.get(httpStr + "/api/v1/getchannels",function(data,status){
if(data.EasyDarwin.Header.ErrorNum === "200"){
$("#data").text("通道名称:"+data.EasyDarwin.Body.Channels[0].Name)
}else{
$("#data").text('鉴权失败'+data)
}
});
});
});
</script>
</html>
- 接口鉴权只要客户端调取接口成功,服务端会主动把登录信息注册到客户端。不需要手动带上登录成功后返回的信息
案例地址:(https://github.com/EasyNVR/EasyNVR/tree/master/EasyNVR_apidemo/apidemo)
EasyNVS云管理平台(免费使用)
EasyNVS云管理平台是新一代基于创新的超融合和技术构建,具备完整的视频流媒体服务能力和运维管理服务能力的云架构平台,可将分布在不同区域和网络环境下的多套EasyNVR设备,统一接口进行登记和管理,借助云端的宽带资源解决单路设备在云直播中多路分发观看所需的上行宽带问题,及分布式存储在云端的回放问题。
客户端通过EasyNVS云管理平台上的EasyNVR列表以及每个网络摄像头的在线状态和快照,获取对应摄像头的视频流数据远程运维,同时实现按需直播,降低网络宽带及服务器压力。

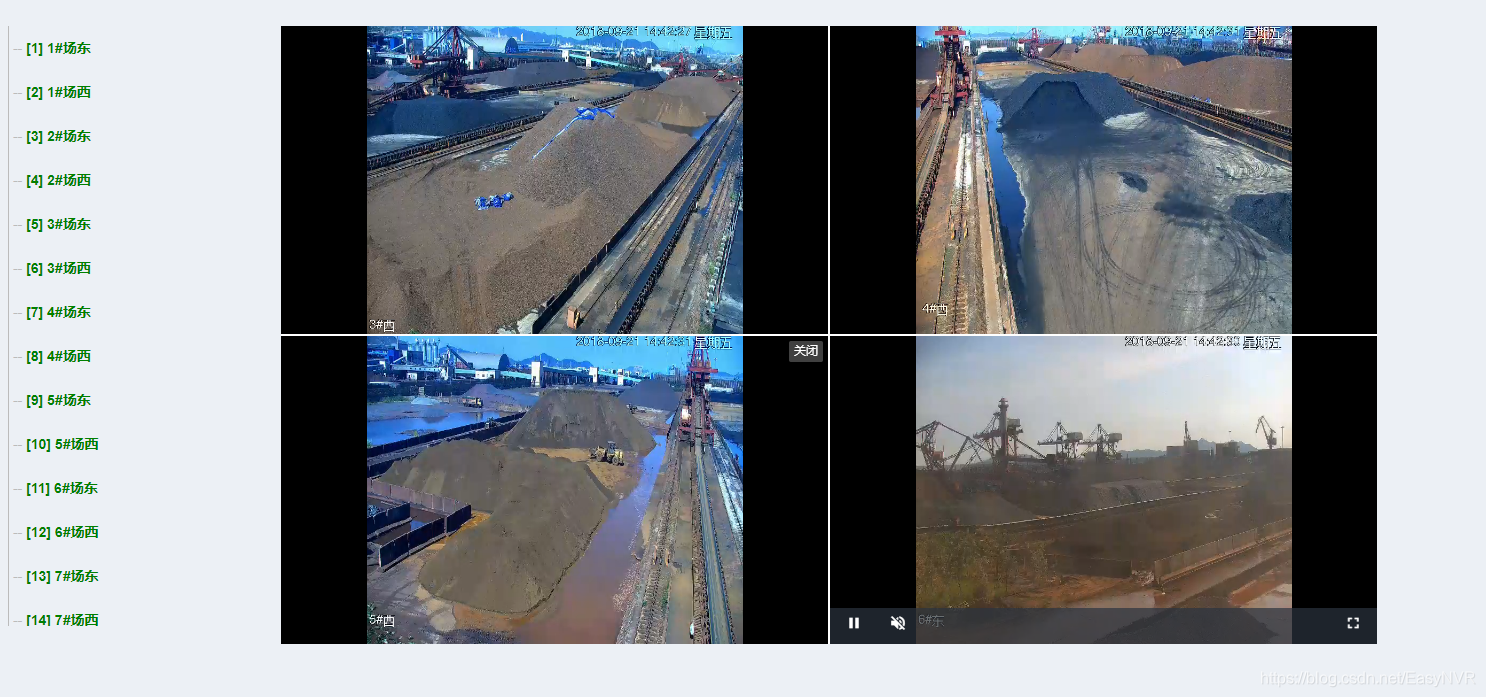
EasyNVR应用场景
EasyNVR可以说已经成为国内视频互联网化基础建设的排头兵,几乎各个民生行业都已经有了EasyNVR视频能力输出的身影,EasyNVR多年服务于各行各业视频基础建设,EasyNVR的可靠性、完整性、稳定性已经受到了业界的广泛认可!



关于EasyNVR
EasyNVR是一款拥有完整、自主、可控知识产权,同时又能够具备软硬一体功能的安防互联网化流媒体服务器,能够通过简单的网络摄像机通道配置,将传统监控行业里面的高清网络摄像机IP Camera、NVR等具有RTSP、Onvif协议输出的设备接入到EasyNVR,EasyNVR能够将这些视频源的音视频数据进行拉取,转换为RTMP/HLS,进行全平台终端H5直播(Web、Android、iOS),并且EasyNVR能够将视频源的直播数据对接到第三方CDN网络,实现互联网级别的直播分发。详情可访问EasyNVR官网:http://www.easynvr.com