要说页面布局的话,那就必须说说margin,padding,和background。这三个属性其实都是前面讲过的,这里还是再次讲解以下,为什么呢?因为是这样的,光靠前面的css样式来设置,你很可能会遇到很多的问题,而且还不知道怎么解决,所以,这里再拿出来讲解下
margin
margin干嘛的不再多说了,margin属性有个很有名很经典的现象:
塌陷现象
塌陷现象里又有两种:
- 垂直方向
- 层级嵌套
垂直方向:
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.father{
400px;
overflow: hidden;
border: 1px solid gray;
}
.box1{
300px;
height: 200px;
background-color: cadetblue;
}
.box2{
400px;
height: 300px;
background-color: green;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
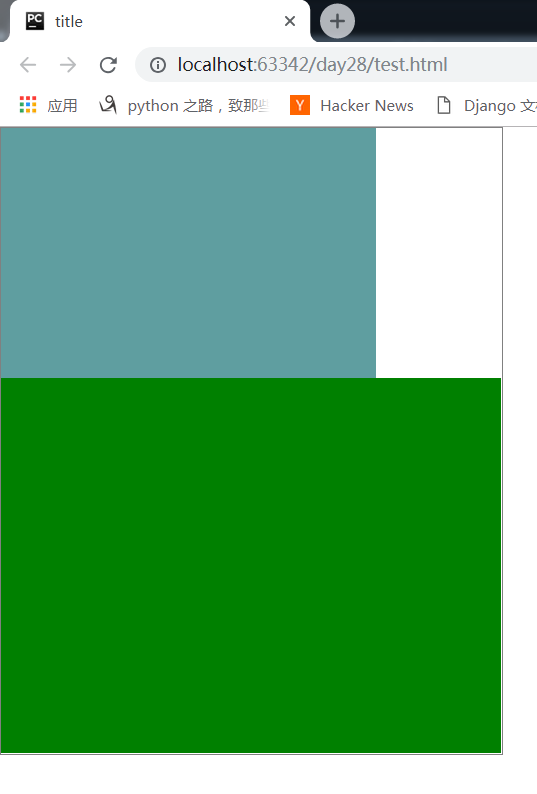
效果:

首先,这个效果没什么,我给上面的盒子加个margin-bottom属性,给下面的盒子加个margin-top属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.father{
400px;
overflow: hidden;
border: 1px solid gray;
}
.box1{
300px;
height: 200px;
background-color: cadetblue;
margin-bottom: 20px;
}
.box2{
400px;
height: 300px;
background-color: green;
margin-top: 40px;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
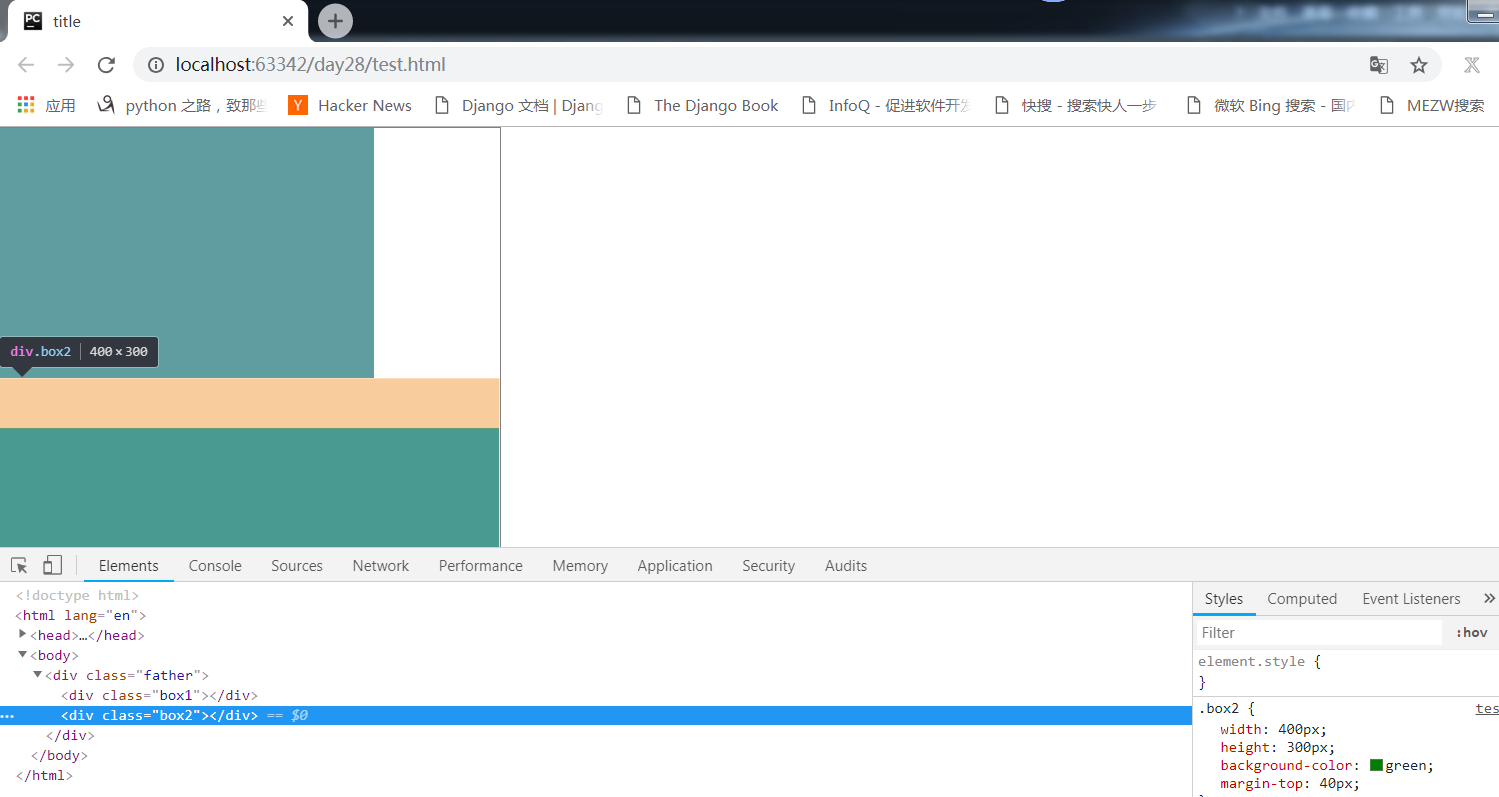
效果:

上面和下面的盒子间距并不是我们以为的间距为60px,而是40px。这个怎么回事呢?
还是标准文档流下的问题,当给两个标准流下兄弟盒子 设置垂直方向上的margin时,那么以较大的为准,也就是说就会以下面设置40px为准。不信的话,你可以把下面的margin-top改成10px,然后打开浏览器呈现的效果绝对是间距为20px,即以上面的盒子设置的margin-bottom:20px为准
层级嵌套:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
400px;
height:400px;
background: cornflowerblue;
}
.box2{
200px;
height:200px;
background: aqua;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
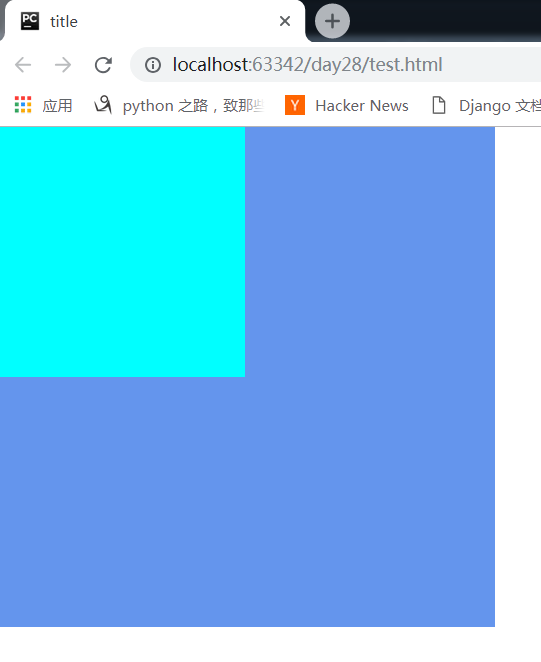
效果展示:

现在给子盒子box2添加一个margin-top属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
400px;
height:400px;
background: cornflowerblue;
}
.box2{
200px;
height:200px;
background: aqua;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
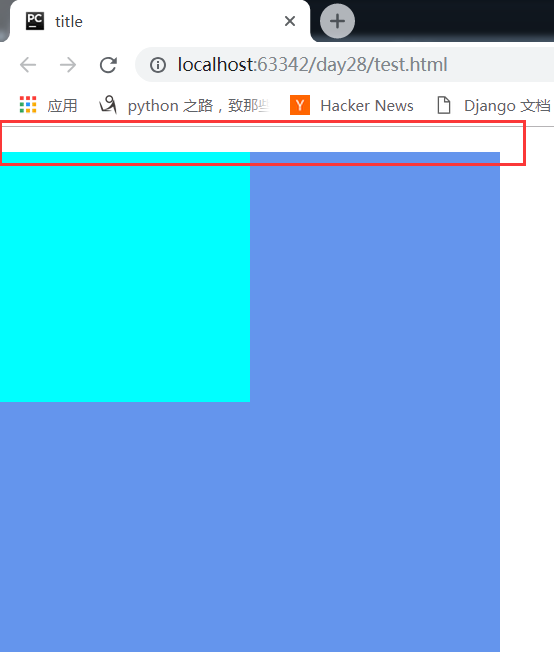
效果:

发现并不是子盒子box2与父盒子box1之间产生了间隔,而是box1带着box2一起对父级(也就是body标签)产生了间距20px
以上两种现象就是很经典的margin塌陷现象
解决塌陷现象方法
- 为父盒子设置border,为外层添加border后父子盒子就不是真正意义上的贴合。
- 为父盒子添加overflow:hidden;
- 为子盒子设置浮动float
- 为父盒子设定padding值
margin属性设置元素居中显示
margin:0 auto
当一个div元素设置margin:0 auto;时就会居中盒子,表示上下外边距离为0,左右为auto的距离,auto即表示自动的意思,默认自动居中
div{
800px;
background-color: red;
margin: 0px auto;/*水平居中盒子*/
text-align: center;/*水平居中文字*/
}
margin-left:auto
当发现盒子尽可能大的右边有很大的距离,没有什么意义
margin-right:auto
当发现盒子尽可能大的左边有很大的距离。当两条语句并存的时候,会发现盒子尽可能大的左右两边有很大的距离。此时盒子居中了。
另外如何给盒子设置浮动,那么margin:0 auto失效。
使用margin:0 auto注意点:
- 使用margin: 0 auto;水平居中盒子必须有width,要有明确width,文字水平居中使用text-align: center;
- 只有标准流下的盒子 才能使用margin:0 auto;当一个盒子浮动了,固定定位,绝对定位(后面会讲),margin:0 auto没效果
- margin:0 auto居中盒子,而不是居中文本,文字水平居中使用text-align: center
- margin属性是描述兄弟盒子的关系,而padding描述的是父子盒子的关系
padding
padding就是设置该元素的内层内容距离该元素边框的间距,学完上面的margin,你也许会觉得margin很好用,很方便,但是真正的开发,用的更多的是padding,所以请善于使用padding来控制页面布局,上面的margin你也许注意到了设置border的妙用,为外层父盒子添加border后,父盒子与子盒子就不是真正意义上的贴合,这样就可以实现子盒子内容与父盒子的间距感,让页面看起来相对好看,但是无缘无故的给一个border始终不是很理想,所以你完全可以直接给子盒子设置padding属性:
*{
padding: 0;
margin: 0;
}
.father{
300px;
height: 300px;
background-color: blue;
}
.son{
100px;
height: 100px;
background-color: orange;
padding:5px
}
background
背景属性也是挺重要的,很多页面其实就是因为各种颜色的组合,让页面看起来好看,所以这里就着重讲一下颜色值的设置
首先,我们都知道有四种方法表示颜色:单词、rgb表示法、rgba表示法,十六进制表示法。
单词
单词就不多说了
rgb:
每个像素都是由三原色(红色 绿色 蓝色)的发光原件组成的,靠明亮度不同调成不同的颜色的。
rgb表示用逗号隔开,r、g、b的值,每个值的取值范围0~255,一共256个值。如果此项的值,是255,那么就说明是纯色
例:
黑色:background-color: rgb(0,0,0)
颜色可以组合叠加,比如黄色就是红色和绿色的叠加:background-color: rgb(255,255,0)
红、绿、蓝三种颜色的不同比例叠加:
background-color: rgb(111,222,215),这个我也不知道什么颜色,你们自己去测试了
rgba
rgba其实就是源于rgb,不过rgba主要是设置透明度,可以半透明之类的
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
400px;
height:400px;
background-color:rgba(120, 217, 239, 0.64);
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
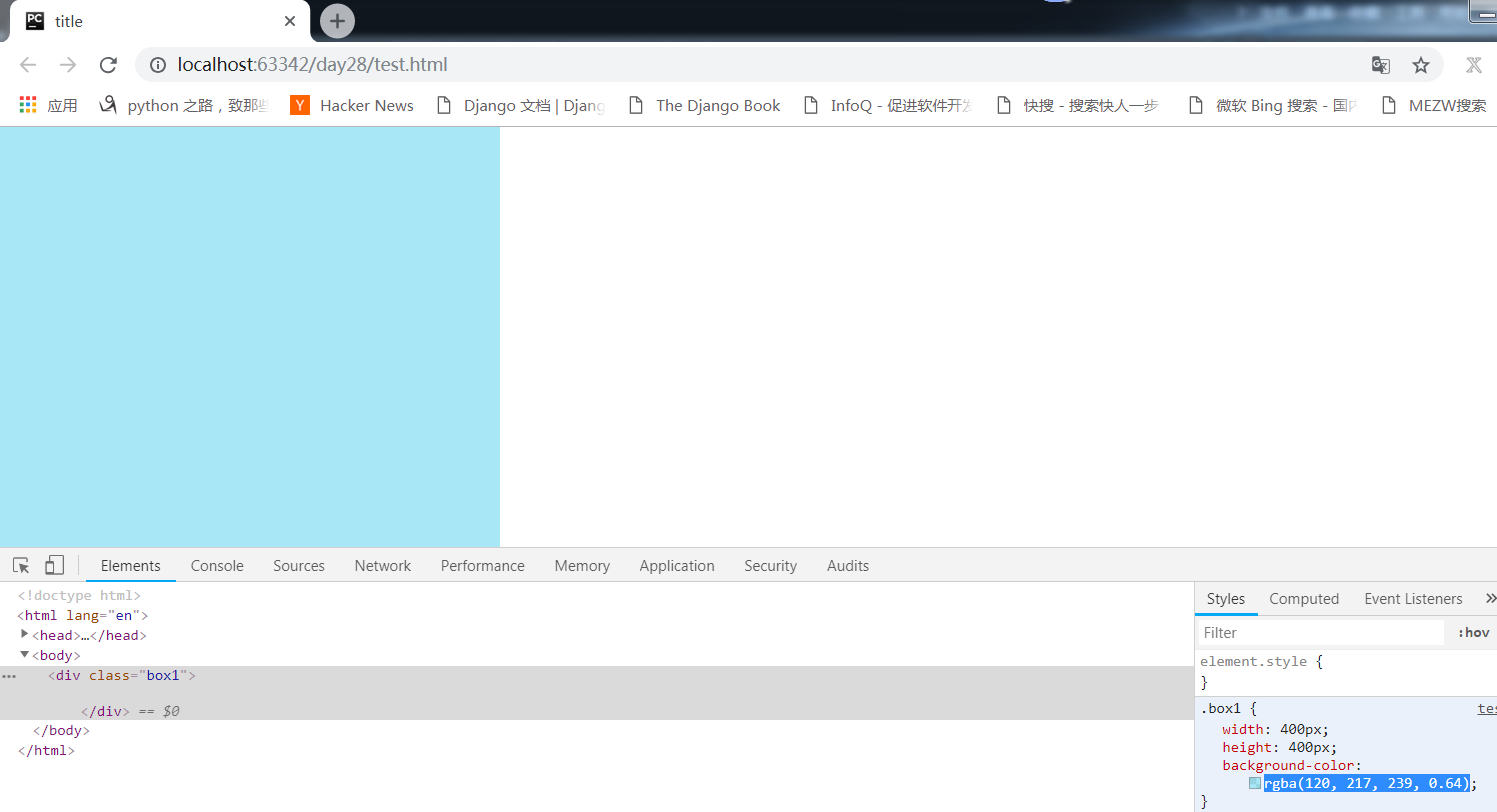
效果:

看出来了吧?说白了就是在rgb后面再加一个0-1之间的数,并把rgb改为rgba即可
既然说这个透明度,那么再说说这个属性:
opacity
其也是设置透明度,值在0-1之间,再看这个例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
400px;
height:400px;
/*background-color:rgba(120, 217, 239, 0.64);*/
background: rgb(120, 217, 239);
opacity: 0.64;
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
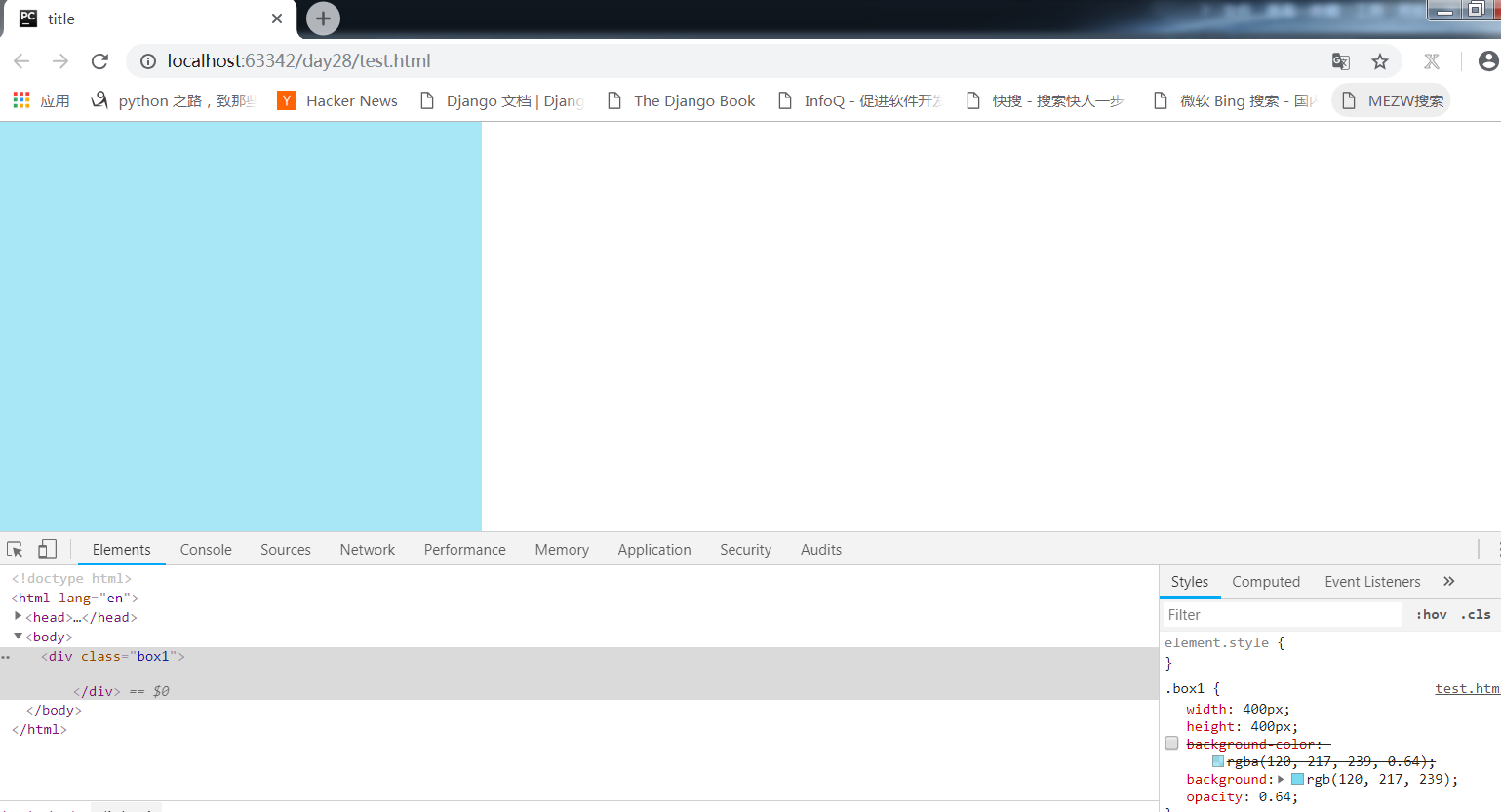
效果:

rgba和opacity的区别:
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,而rgba()只作用于元素的颜色或其背景色
16进制表示法
用#开头的值,表示16进制,#后面可以是三个数字,也可以是6个数字,但每个数字都在1-9和a-f之间
例:
红色:background-color: #ff0000
灰色:background-color: #cdcdcd
说完以上的颜色设置,那么还有个很精单的技术
雪碧图(精灵图)技术
CSS雪碧 即CSS Sprite,也有人叫它CSS精灵,是一种CSS图像合并技术,该方法是将小图标和背景图像合并到一张图片上,然后利用css的背景定位来显示需要显示的图片部分
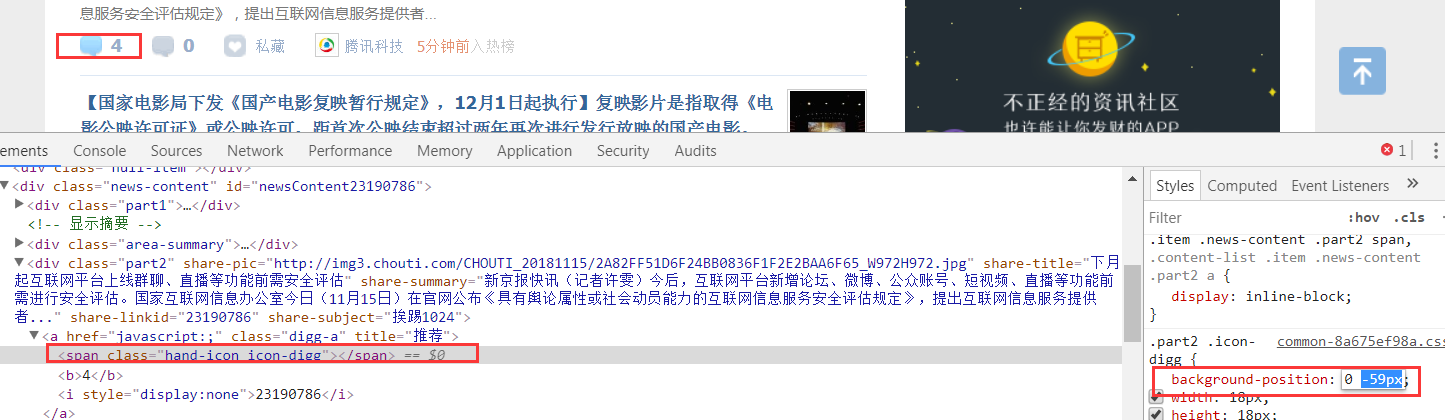
CSS 雪碧图其实就是截取大图一部分显示,而这部分就是一个小图标,这里就直接给抽屉网站的案例给大家展示吧:

途中我圈出来的地方其实就是雪碧图,可以打开css查看:

看到了吧,然后打开这个图看看到底是什么鬼:
右键图片地址,选择复制链接:

然后打开链接看看:

看到了吧?就是这种小图标组成的一张大图,这种就是雪碧图,然后利用background-position控制位置即可:
刚才那个图片是这样的:

我在线编辑,修改了background-position的位置值之后就这样了:

现在相信各位已经懂了什么是雪碧图了吧?
使用雪碧图的好处:
- 利用CSS Sprites能很好地减少网页的http请求,从而大大的提高页面的性能,这也是CSS Sprites最大的优点,也是其被广泛传播和应用的主要原因;
- CSS Sprites能减少图片的字节,曾经比较过多次3张图片合并成1张图片的字节总是小于这3张图片的字节总和。
- 解决了网页设计师在图片命名上的困扰,只需对一张集合的图片上命名就可以了,不需要对每一个小元素进行命名,从而提高了网页的制作效率。
- 更换风格方便,只需要在一张或少张图片上修改图片的颜色或样式,整个网页的风格就可以改变。维护起来更加方便
不足:
- CSS雪碧的最大问题是内存使用
- 拼图维护比较麻烦
- 使CSS的编写变得困难
- CSS 雪碧调用的图片不能被打印
我们可以使用background综合属性制·作通天banner,什么是通天banner呢,就是一般我们电脑的屏幕都是1439.但是设计师给我们的banner图都会比这个大,
那么我们可以此属性来制作通天banner。
background: red url('./XXX.png') no-repeat center top;
background-attach
设置fixed之后,该属性固定背景图片不随浏览器的滚动而滚动