问题描述:在和后端对接时,使用jquery的ajax的post方式向后端传递一序列约定好格式的对象数组。遇到了一个现象:如果对象中的数组是空数组,那么在请求参数中是不会出现的。
以下是数据的对比:
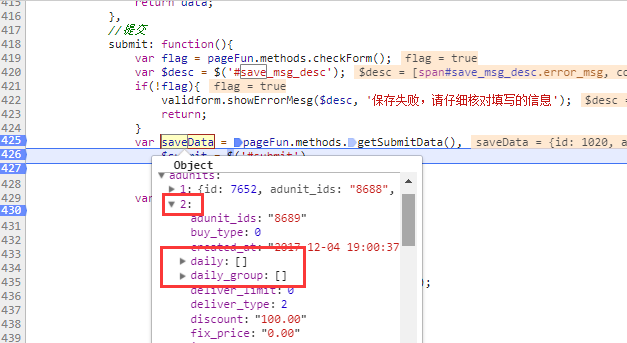
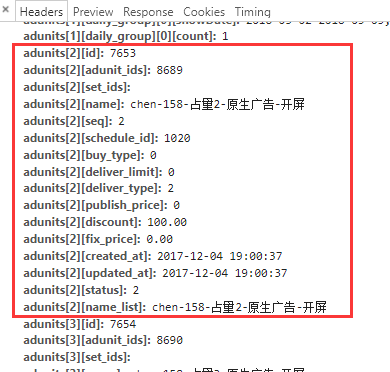
| jQuery - ajax - post - 数据 | 接口请求参数中无法找到daily及daily_group |
 |
 |
有人会问:为啥要提交一个空数组上去呢?因为有时会有这样的需求啊,比如说后端接口兼容等等。
我遇到这个问题是:由于编辑时改了数据导致为空数组,保存时没有传递相关数据;结果再次编辑时,数据还在。原因是后端没有获取到新的数据,就没有更改数据。
解决问题:
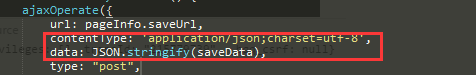
方法一:将请求的json对象格式化为字符串,就可以发送空数组了。但是缺点是,在看请求参数时是一堆字符串,不便于阅读;并且后端php在接受数据后,还需要json_encode()格式化处理。

方法二:前端不改,前后端约定,当获取不到参数时,就将对应参数的值设置为空数组。个人认为这个可取。
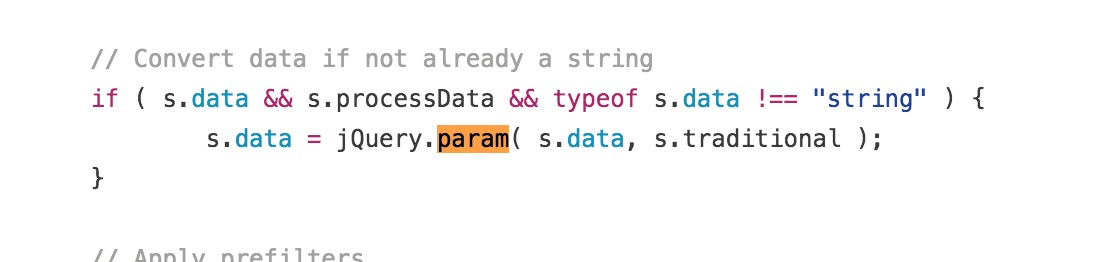
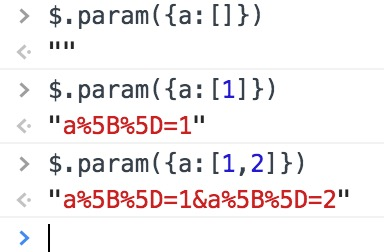
问题本质:为什么ajax post上传之后,空数组会被过滤掉呢?原因就在于jquery的ajax方法中的这段代码:

以下是测试代码:

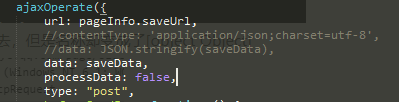
那么是不是可以:把ajax方法里面processData设置为false之后,再去序列化一下参数呢?

然而实践结果虽然能上传过去,但是名称却变成了[object Object]