一、 ::first-letter 第一个字
二、 ::first-line 第一行(以浏览器为准的第一行)
三、 ::selection 被选中的字行(鼠标选中的字段)只能向 ::selection 选择器应用少量 CSS 属性:color、background、cursor 以及 outline。
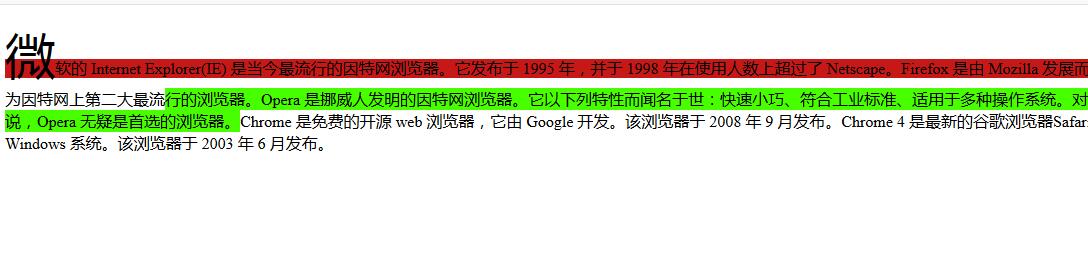
<body> <p>微软的 Internet Explorer(IE) 是当今最流行的因特网浏览器。它发布于 1995 年,并于 1998 年在使用人数上超过了 Netscape。Firefox 是由 Mozilla 发展而来的新式浏览器。
它发布于 2004 年,并已成长为因特网上第二大最流行的浏览器。Opera 是挪威人发明的因特网浏览器。它以下列特性而闻名于世:快速小巧、符合工业标准、适用于多种操作系统。对于一系列小型
设备诸如手机和掌上电脑来说,Opera 无疑是首选的浏览器。Chrome 是免费的开源 web 浏览器,它由 Google 开发。该浏览器于 2008 年 9 月发布。Chrome 4 是最新的谷歌浏览器Safari 是
由苹果公司开发的浏览器,适用于 Mac 和 Windows 系统。该浏览器于 2003 年 6 月发布。</p> </body>
<style> p::first-letter{ /* 第一个字母 */ font-size: 50px; } p::first-line{ /* 第一行(以浏览器为准的第一行) */ background: rgb(199, 24, 24); } /* 被选中的字行(鼠标选中的字段) */ p::selection{ background: #48ff00; } ::-moz-selection{ /* 兼容 */ background: #48ff00; } </style>

四、 ::before 和 ::after
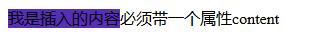
1. 必须带一个属性content
2.在内部内容的前面或者后面插入内容
<div>必须带一个属性content</div>
div::before { content: "我是插入的内容"; background: #572eb8; }

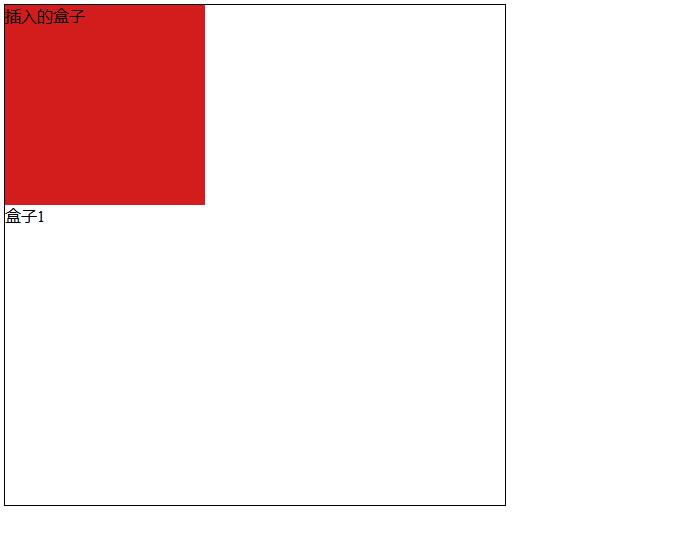
3.当插入的内容定义宽高和其他属性时,其实就是一个盒子(必须通过display转换,因为默认是一个行内元素)。
<body> <div>盒子1</div> </body>
div{ width: 500px; height: 500px; border: 1px solid #000; } div::before{ content: "插入的盒子"; display: block; width: 200px; height: 200px; background: rgb(211, 29, 29); }

4.上述可以解释清除浮动的后面两种方法,单伪元素法和双伪元素法(清除浮动的四种方法:额外标签法,overflow:hidden,单伪元素法和双伪元素法)
五、在字体图标里的运用,直接写入css里,不需要在HTML插入(之前的方法:字体图标)
- 发现一个很坑的问题:input不能使用伪元素(为什么input不支持伪元素(:after,:before)?)
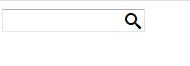
- 示范一个搜索栏的做法,利用字体图标和伪元素,定位:
<body> <input type="text"><span></span> </body>
@font-face { font-family: 'icomoon'; src: url('fonts/icomoon.eot?vhnprv'); src: url('fonts/icomoon.eot?vhnprv#iefix') format('embedded- opentype'), url('fonts/icomoon.ttf?vhnprv') format('truetype'), url('fonts/icomoon.woff?vhnprv') format('woff'), url('fonts/icomoon.svg?vhnprv#icomoon') format('svg'); font-weight: normal; font-style: normal; } span { position: relative; } span::after { content: "e986"; font-family: "icomoon"; position: absolute; left: -20px; top: 0; }

当然还有其他做法,比如直接在span里放入字体图标,然后定位,或者直接用背景图。