作者想一些中国古典诗歌,发现大多数早期的例子都是为了英文诗而创作的环境。 下面是作者给出唐诗选集的布局实例。 它不是一般解决方案,而只是一个特定的例子。有喜欢的用户可以下载试用下。Happy LaTeXing!
首先是需要汉字注音的宏包和tcolorbox宏包,我们在导言区插入进去:
%漢字自動注音
usepackage{xpinyin}
%漢字注音設置
xpinyinsetup{ratio = .4,font =ubufont,multiple={color{black}}}
%制作诗歌显示环境
usepackage{tcolorbox}
下一步,我们定义下唐诗诗歌的环境:
ewenvironment{poem}[3] %code={doublespacing},
{egin{tcolorbox}[left=1mm,right=1mm,top=3mm,bottom=2mm,enhanced,breakable,pad at break*=.5mm,title=#2,
colframe=blue!50!black,colback=blue!10!white,colbacktitle=blue!5!myred!10!white,
fonttitle=LargeHGBM,coltitle=black,attach boxed title to top center=
{yshift=-0.25mm- cboxedtitleheight/2,yshifttext=2mm- cboxedtitleheight/2},
boxed title style={boxrule=0.5mm,
frame code={ path[tcb fill frame] ([xshift=-4mm]frame.west)
-- (frame.north west) -- (frame.north east) -- ([xshift=4mm]frame.east)
-- (frame.south east) -- (frame.south west) -- cycle; },
interior code={ path[tcb fill interior] ([xshift=-2mm]interior.west)
-- (interior.north west) -- (interior.north east)
-- ([xshift=2mm]interior.east) -- (interior.south east) -- (interior.south west)
-- cycle;} }]
index[ian]{#1!#2}index[ibn]{#2[#1]}egin{pinyinscope} egin{center}subsectionmark{#2}phantomsection
addcontentsline{toc}{subsection}{#2}label{#1《#2》}hypertarget{#1《#2》}
LARGElinespread{1.4}selectfont #3 %HGBUMSKS
}
{end{center}end{pinyinscope}end{tcolorbox}}
录入的时候如下:
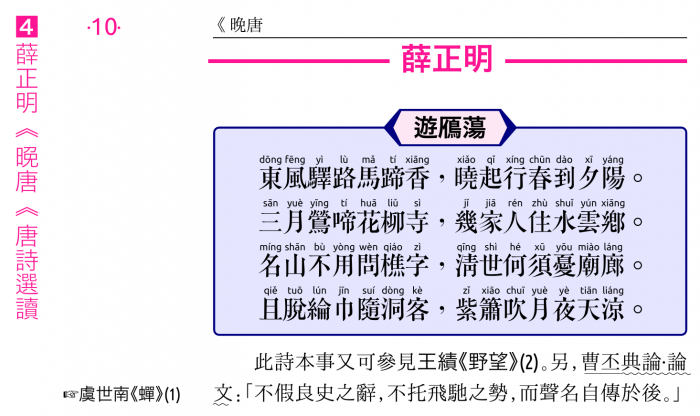
section{薛正明}
egin{poemz}{薛正明}{遊鴈蕩}
東風驛路馬蹄香,曉起行春到夕陽。\
三月鶯啼花柳寺,幾家人住水雲鄉。\
名山不用問樵字,清世何須憂廟廊。\
且脫綸巾隨洞客,紫簫吹月夜天涼。
end{poemz}
此詩本事又可參見lref{王績《野望》}。另, extsf{曹丕}emph{典論n 論文}:
「不假良史之辭,不托飛馳之勢,而聲名自傳於後。」pref{虞世南《蟬》}
显示效果如下:
那么上图中的 引用注释说明如何实现的呢:
%邊註交互引用
NewDocumentCommandpref{m}
{marginpar{ding{43}HGBubufontchyperlink{#1}#1(pageref{#1})}}
%正文交互引用
NewDocumentCommandlref{m}
{{HGBubufontchyperlink{#1}#1(pageref{#1})}}
效果如下: