0x00:使用OOP技术,常常要使用许多的代码模块,每个模块都提供特定的功能,每个模块老师孤立的,甚至与其它的模块完全独立,这种模块化的编程方法大大的提供了代码实现的多样性,大大增加了代码的重用性。js并不是直接的oop语言,但是可以通过模拟的方式做到其它很多oop语言才能做到的事情,如继承、多态、封装(没有做不到,只有想不到)
0x01:对象的属性
对象的属性分为对象属性、私有属性 和类属性
对象属性:要创建对象后才能使用
私有属性:在内部就可以使用,在外部需要通过闭包才能使用
类属性可以通过对象名称直接使用
this.objPro1 = "对象属性";
func.prototype.objPro2 = "对象属性";
var privatePro = "私有属性";
}
func.classPor = "类属性";
console.log(func.classPor);
var f = new func();
console.log(f.objPro1);
console.log(f.objPro2);
结果如图 :

我们再访问一下私有属性试试看
console.log(f.privatePro);
结果如图:

在内部访问私用属性:
this.objPro1 = "对象属性";
func.prototype.objPro2 = "对象属性";
var privatePro = "私有属性";
this.getter = function(){
return privatePro;
}
}
func.classPor = "类属性";
var f = new func();
console.log(f.getter());
结果如图:

还有就是通过闭包的方式来取得私有变量
this.objPro1 = "对象属性";
func.prototype.objPro2 = "对象属性";
var privatePro = "私有属性";
this.getter = function(){
return privatePro;
}
return function(){
return privatePro;
}
}
var fun = new func();
console.log(fun());
看结果:

0x02:对象方法
对象方法包括:对象方法、私有方法和类方法,使用类似 前面的属性
function demoClass(){
var privateMethod = function(){
console.log("this is a private method");
}
//属性方法
this.objMethod = function(){
console.log("this is a object method");
}
demoClass.prototype.proMethod = function(){
console.log("this is a object method too");
}
}
demoClass.classMethod = function(){
console.log("this is class method");
}
var f = new demoClass();
f.objMethod();//调用属性方法
f.proMethod();//调用属性方法
结果如图:

那我们再调用一下私有方法试一下:
f.privateMethod(); //调用私有方法

调用一下类方法:
f.classMethod();//调用类方法

demoClass.classMethod(); //调用类方法

总结:
1,对象方法是可以通过实例被调用的,无论是类内的属性方法或者是原型方法构造的属性方法。
2,类方法不能通过实例被调用,可以通过类名"."类方法()的模式调用。 类方法也叫静态方法
0x03:继承、封装、多态
js实现继承是通过 apply方法或者是通过prototype实现的,如果使用apply方法,子类的原型是子类,如果使用prototype,那么子类的原型也将继承父类。
this.name = name;
this.age = age;
this.say = function(){
console.log(" the say method of father class");
}
}
function oneSon(name,age){
fatherClass.apply(this,[name,age]);
}
var objOneSon = new oneSon("oneSon",20);
console.log(objOneSon.name);
console.log(objOneSon.age);
objOneSon.say();
console.log(objOneSon instanceof fatherClass);
console.log(objOneSon instanceof oneSon);
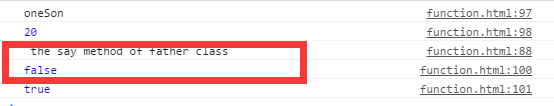
结果如图:

如果使用prototype方法
this.name = name;
this.age = age;
this.say = function(){
console.log(" the say method of father class");
}
}
function oneSon(name,age){
fatherClass.apply(this,[name,age]);
}
oneSon.prototype = new fatherClass();
var objOneSon = new oneSon("oneSon",20);
console.log(objOneSon.name);
console.log(objOneSon.age);
objOneSon.say();
console.log(objOneSon instanceof fatherClass);
console.log(objOneSon instanceof oneSon);
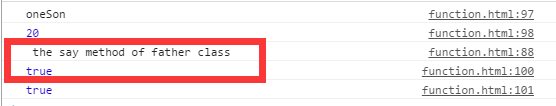
结果如图:

子类的方法会覆盖父类的方法,即表现的是多态性
this.name = name;
this.age = age;
this.say = function(){
console.log(" the say method of father class");
}
}
function anotherSon(name,age){
this.say = function(){
console.log("i am anotherSon");
}
}
anotherSon.prototype = new fatherClass();
function threeSon(name,age){
this.say = function(){
console.log("i am threeSon");
}
}
threeSon.prototype = new fatherClass();
function yes_or_no(cls){
if(cls instanceof fatherClass){
cls.say();
}
}
var objanotherSon = new anotherSon();
var objthreeSon = new threeSon();
yes_or_no(objanotherSon);
yes_or_no(objthreeSon);
结果如图所示:

即实现了类的多态。