:这是首页,有简单模式和地狱模式两种模式进行选择

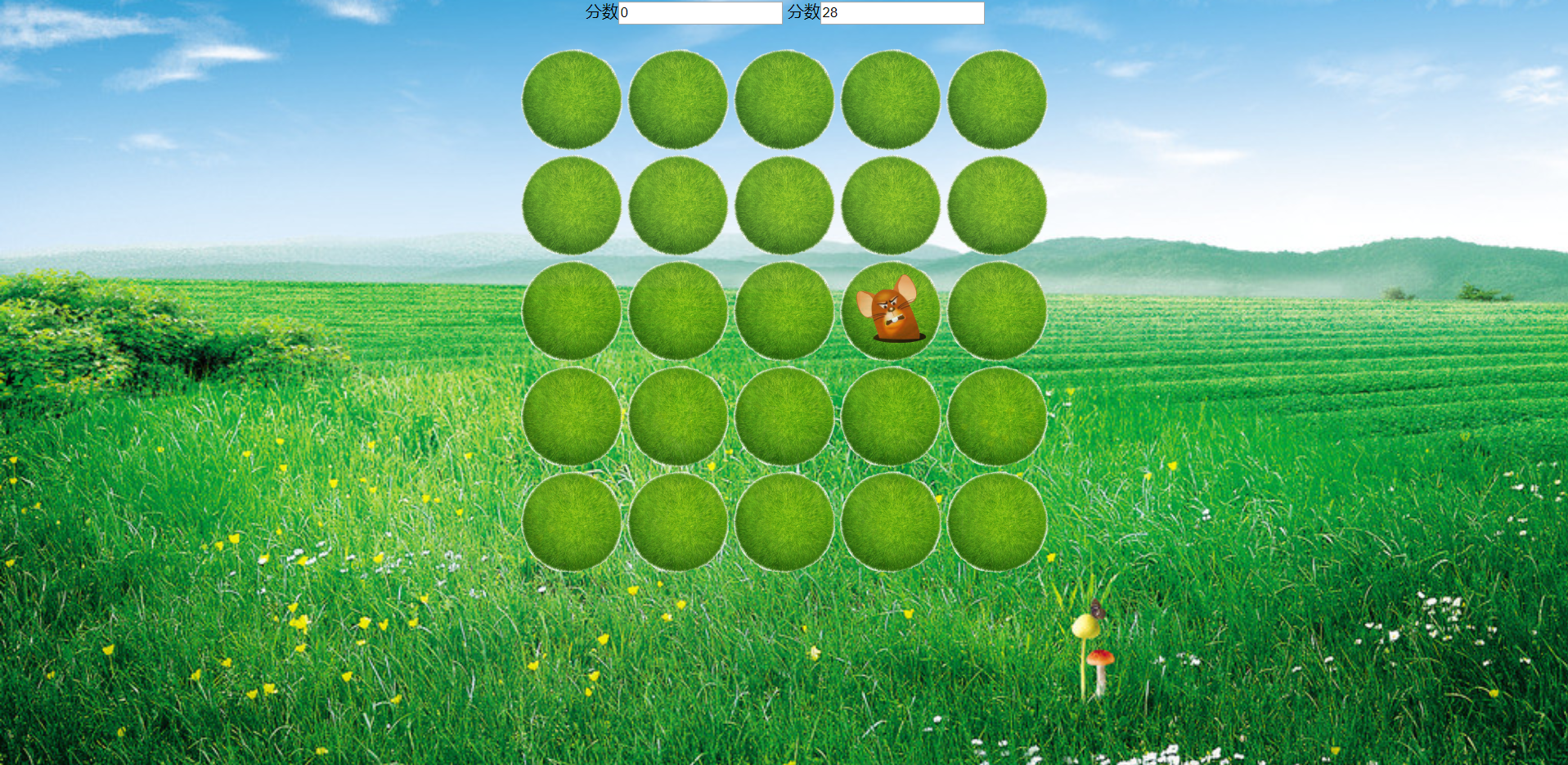
这是选择完模式之后的游戏界面:30秒一局游戏倒计时,每打中一只老鼠加一分,没砸中减一分,没砸不加不减

首先准备几张图片

html代码:
1 <!-- 初始界面 --> 2 <div class="cover"> 3 <input type="button" value="简单模式" id="easy"> 4 <input type="button" value="地狱模式" id="hard"> 5 </div> 6 7 8 <div id="content"> 9 10 <div class="data-box"> 11 <label>分数</label><input type="text" value="0" id="txtScore"> 12 <label>分数</label><input type="text" value="30" id="txtRemtime"> 13 </div> 14 15 <!-- 快捷写法:(tr>td*4)*5 表示4行5列 --> 16 <table id="tb"> 17 <tr> 18 <tr> 19 <td></td> 20 <td></td> 21 <td></td> 22 <td></td> 23 <td></td> 24 </tr> 25 <tr> 26 <td></td> 27 <td></td> 28 <td></td> 29 <td></td> 30 <td></td> 31 </tr> 32 <tr> 33 <td></td> 34 <td></td> 35 <td></td> 36 <td></td> 37 <td></td> 38 </tr> 39 <tr> 40 <td></td> 41 <td></td> 42 <td></td> 43 <td></td> 44 <td></td> 45 </tr> 46 <tr> 47 <td></td> 48 <td></td> 49 <td></td> 50 <td></td> 51 <td></td> 52 </tr> 53 </tr> 54 </table> 55 </div>
css代码:
1 <style> 2 html, 3 body { 4 height: 100%; 5 } 6 7 body { 8 margin: 0px; 9 background: url(img/bj.jpg) no-repeat center / cover; 10 } 11 12 .data-box { 13 text-align: center; 14 /* margin-top: 0px; */ 15 } 16 17 table { 18 margin: 20px auto; 19 /* 改变鼠标指针 */ 20 cursor: url(img/favicon1.ico), auto; 21 } 22 23 td { 24 width: 100px; 25 height: 100px; 26 27 background: url(img/rat-hole.png) no-repeat center / cover; 28 border-radius: 50%; 29 /* 透明度 */ 30 opacity:0.9; 31 text-align: center; 32 } 33 34 img { 35 width: 70px; 36 height: 70px; 37 } 38 39 .cover { 40 width: 100%; 41 height: 100%; 42 background-color: rgba(0, 0, 0, 0.5); 43 } 44 45 .cover>input { 46 width: 180px; 47 height: 60px; 48 position: absolute; 49 left: 50%; 50 top: 50%; 51 margin-left: -90px; 52 margin-top: -100px; 53 border-radius: 20px; 54 border: none; 55 outline: none; 56 57 background-image: linear-gradient(45deg, green, yellowgreen); 58 font-size: 18px; 59 60 } 61 62 .cover>#hard { 63 margin-top: 0px; 64 } 65 66 #content{ 67 display: none; 68 } 69 </style>
js代码:主要内容就在这了,注释很详细
1 <script> 2 //找到所有的td 3 var tdList = document.getElementsByTagName('td'); 4 5 //找到倒计时的文本框 6 var txtRemtime = document.getElementById("txtRemtime"); 7 //准备一个变量来倒计时 8 var time = txtRemtime.value; 9 //找到table 为了修改他的锤子 10 var tb = document.getElementById("tb"); 11 //找到分数的文本框 12 var txtScore = document.getElementById("txtScore"); 13 //准备一个变量 14 var score = 0; 15 16 //找到遮罩层 17 var cover = document.querySelector('.cover'); 18 //找到游戏内容 19 var content = document.getElementById('content'); 20 21 22 23 for (var i = 0; i < tdList.length; i++) { 24 //鼠标按下的事件 25 tdList[i].onmousedown = function () { 26 //修改table的锤子 27 tb.style.cursor = "url(img/favicon.ico), auto"; 28 } 29 30 tdList[i].onmouseup = function () { 31 //复原锤子 32 tb.style.cursor = "url(img/favicon1.ico), auto"; 33 34 //判断咋的那个td里边有没有img ,有img就带变砸中了 35 if (this.children.length != 0) { 36 //分数+1 37 score++; 38 39 //把这个img图片替换成哭的图片 40 this.children[0].src = "img/mouse2.png"; 41 } else { 42 //分数-1 43 score--; 44 } 45 //把分数值赋值给文本框 46 txtScore.value = score; 47 } 48 } 49 50 51 //找到简单模式 给他家点击事件 52 document.getElementById('easy').onclick = function () { 53 startGame(1500, 1000); 54 } 55 56 //找到地狱模式 给他家点击事件 57 document.getElementById('hard').onclick = function () { 58 startGame(600, 500); 59 } 60 61 //开始游戏 62 function startGame(creaTime, disTime) { 63 //隐藏大的遮罩层 64 cover.style.display = "none"; 65 //游戏内容 66 content.style.display = "block"; 67 68 //生成随机小老鼠 69 var mouseID = setInterval(function () { 70 //生成一个0-最大下标的随机数 71 var idx = parseInt(Math.random() * tdList.length); 72 //在生成的随机数对应的id的td添加小老鼠图片 73 tdList[idx].innerHTML = '<img src="img/mouse1.png">'; 74 75 // 清楚小老鼠 76 setTimeout(function () { 77 tdList[idx].innerHTML = ''; 78 }, disTime); 79 }, creaTime) 80 81 82 //倒计时游戏时间 83 var timerID = setInterval(function () { 84 time--; 85 txtRemtime.value = time; 86 87 if (time == 0) { 88 //停止倒计时 89 clearInterval(timerID); 90 //停止生成随机小老鼠 91 clearInterval(mouseID); 92 alert("游戏结束!"); 93 } 94 95 //计时器每秒执行一次 96 97 }, 1000); 98 } 99 </script>