1.在有些情况下,需要仔细地控制元素在网页中堆叠顺序。z-index样式属性让你能够设置元素的堆叠顺序。
堆叠元素时,z-index值较大的元素在z-index值较小的下面。
2.z-index值仅在与样式表中其他样式规则比较时才有意义,即设置单个样式规则的z-index属性是没有意义的。
注意:不管样式规则设置的z-index是多少,应用该样式规则的元素都将显示在父元素之上
例子:(利用绝对定位和z-index就可以控制元素的堆叠顺序)
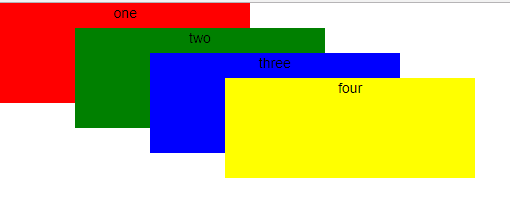
在未设置z-index之前,只使用绝对定位。

div { position: absolute; width: 250px; height: 100px; border: 10px single black; color: black; text-align: center; } div.one { background-color: red; left: 0px; top: 0px; } div.two { background-color: green; left: 75px; top: 25px; } div.three { background-color: blue; left: 150px; top: 50px; } div.four { background-color: yellow; left: 225px; top: 75px; }
网页中展示的:

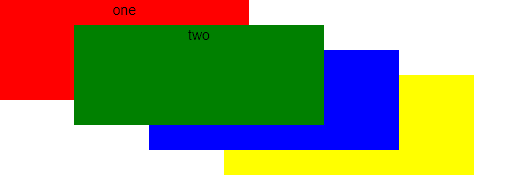
使用了z-index之后,就可以控制元素的堆叠顺序了。
div { position: absolute; width: 250px; height: 100px; border: 10px single black; color: black; text-align: center; } div.one { background-color: red; left: 0px; top: 0px; z-index: 0; } div.two { background-color: green; left: 75px; top: 25px; z-index: 3; } div.three { background-color: blue; left: 150px; top: 50px; z-index: 2; } div.four { background-color: yellow; left: 225px; top: 75px; z-index: 1; }
网页中展示的:

3.如果两个相互重叠的元素没有指定z-index,如何知道哪个元素将显示在上面?
在网页中较后出现的元素将显示在上面。