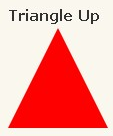
第一种:
#triangle-up { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-bottom: 100px solid red; }

第二种:
#triangle-down { width: 0; height: 0; border-left: 50px solid transparent; border-right: 50px solid transparent; border-top: 100px solid red; }

第三种:
#triangle-left { width: 0; height: 0; border-top: 50px solid transparent; border-right: 100px solid red; border-bottom: 50px solid transparent; }

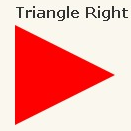
第四种:
#triangle-right { width: 0; height: 0; border-top: 50px solid transparent; border-left: 100px solid red; border-bottom: 50px solid transparent; }

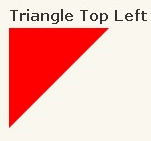
第五种:
#triangle-topleft { width: 0; height: 0; border-top: 100px solid red; border-right: 100px solid transparent; }

第六种:
#triangle-topright { width: 0; height: 0; border-top: 100px solid red; border-left: 100px solid transparent; }

第七种:
#triangle-bottomleft { width: 0; height: 0; border-bottom: 100px solid red; border-right: 100px solid transparent; }

第八种:
#triangle-bottomright { width: 0; height: 0; border-bottom: 100px solid red; border-left: 100px solid transparent; }

解决低版本下的兼容问题:
问题:IE6下三角带有黑色背景
解决方案:dashed
.sanjiao{ width: 0;height: 0;overflow: hidden;border-width: 10px; border-color: red transparent transparent transparent; border-style:solid dashed dashed dashed; }