两个概念
感觉BFC挺重要的,于是最近查阅网上资料后小结一下,如果有不对的地方还望指正。
先理解两个概念:
BOX :盒子模型
- Block-Leave Box :块级元素
display属性为block, list-item, table的元素,会生成block-level box,并且参与 block fomatting context;
- Inline-Leave Box : 行内元素
display 属性为 inline, inline-block, inline-table的元素,会生成inline-level box。并且参与 inline formatting context;
Formatting context :
Formatting context是W3C CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系、相互作用。最常见的 Formatting context 有 Block fomatting context (简称BFC)和 Inline formatting context(简称IFC)。
CSS2.1 中只有BFC和IFC, CSS3中还增加了G(grid)FC和F(flex)FC。
BFC的理解
1.BFC 定义
BFC:Block fomatting context = block-level box + Formatting Context
这是从MDN上摘下来的BFC定义:
A block formatting context is a part of a visual CSS rendering of a Web page. It is the region in which the layout of block boxes occurs and in which floats interact with each other.
BFC(Block formatting context)直译为"块级格式化上下文"。块级格式化上下文是CSS可视化渲染的一部分。它是一块区域,规定了内部块盒的渲染方式,以及浮动相互之间的影响关系。
2.BFC本质是发生了什么变化
当你给一个父元素增加BFC后,那么这个父元素就会形成一个"独立空间",有了"边界效应",就像给父元素加了一个透明的border一样,它的子元素就属于BFC区域内部,不会受到外部元素的影响。
BFC构建了独立文档流,这个文档流有自己的排列规则,如下所示,具有独立性,不受外界干扰。
3.块格式化上下文(BFC)有下面几个特点:
- BFC是就像一道屏障,隔离出了BFC内部和外部,内部和外部区域的渲染相互之间不影响。BFC有自己的一套内部子元素渲染的规则,不影响外部渲染,也不受外部渲染影响。
- BFC的区域不会和外部浮动盒子的外边距区域发生叠加。也就是说,外部任何浮动元素区域和BFC区域是泾渭分明的,不可能重叠。
- HTML结构中,当构建BFC区域的元素,紧接着一个浮动盒子时,即,是该浮动盒子的兄弟节点,BFC区域会首先尝试在浮动盒子的旁边渲染,但若宽度不够,就在浮动元素的下方渲染。
- BFC在计算高度的时候,内部浮动元素的高度也要计算在内。也就是说,即使BFC区域内只有一个浮动元素,BFC的高度也不会发生塌缩,高度是大于等于浮动元素的高度的。
第一点比较抽象,我们从第二点开始看:构建BFC区域的元素可以称为BFC容器,我习惯叫父元素。
- 对父元素本身的影响:BFC的区域不会和外部浮动盒子的外边距区域发生叠加,因此,
当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,换行等行为而不与浮动有重叠。
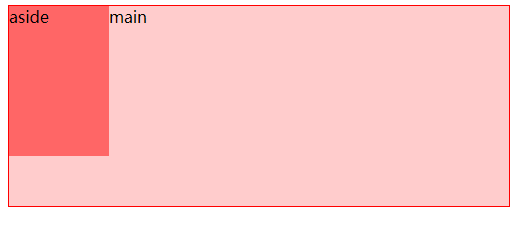
看这个例子:当aside浮动时,他会盖住main的一部分
<style>
.father {
border: 1px solid red;
500px;
}
.aside {
float: left;
100px;
height: 150px;
background: #ff6666;
}
.main {
height: 200px;
background: #ffcccc;
}
</style>
<body>
<div class="father">
<div class="aside">aside</div>
<div class="main">main</div>
</div>
</body>

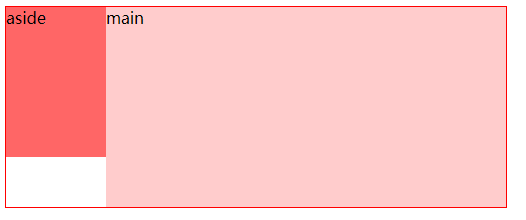
这时候,给main一个overflow:hidden,让他增加BFC效果,这时候,浮动的aside就不会盖在他的上面,
因为第三点规定HTML结构中,当构建BFC区域的元素紧接着一个浮动盒子时,即,是该浮动盒子的兄弟节点,BFC区域会首先尝试在浮动盒子的旁边渲染,但若宽度不够,就在浮动元素的下方渲染,所以它靠着aside右边排列。
.main {
overflow: hidden;
height: 200px;
background: #ffcccc;
}

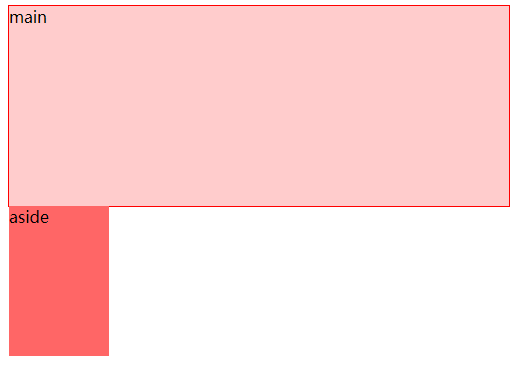
如果我们再交换下aside和main标签的位置,结果就变成浮动的aside被挤下去,还是因为规定BFC的区域main不会和外部浮动盒子aside发生叠加,但main标签在前,它是先渲染的,于是他就把aside挤下去了。
<div class="father">
<div class="main">main</div>
<div class="aside">aside</div>
</div>

- 对父元素里面子元素的影响:第三点和第四点是针对设置了BFC的子元素的特性:
第三点:HTML结构中,当构建BFC区域的元素紧接着一个浮动盒子时,即,是该浮动盒子的兄弟节点,BFC区域会首先尝试在浮动盒子的旁边渲染,但若宽度不够,就在浮动元素的下方渲染。
第四点:BFC在计算高度的时候,内部浮动元素的高度也要计算在内。也就是说,即使BFC区域内只有一个浮动元素,BFC的高度也不会发生塌缩,高度是大于等于浮动元素的高度的。
解释:当父元素被添加BFC布局后,比如overflow:hidden,他要检测子元素是否超出边界,就会重新回流子元素的位置,把子元素的宽高计算在内,于是浮动的元素也能撑开父元素了,这也成了清除浮动影响的一个方法;
除了上面子元素还有补充两个小点注意:
①内部的元素会在垂直方向,一个接一个的放置
②子元素垂直方向上的距离由margin决定,同一个BFC的子元素会发生外边距塌陷
解释:如果子元素有margin-top,也不会和父元素发生外边距塌陷的问题,因为父元素是他所在的文档流的子元素,他们不是同一个BFC的子元素,只有同一个BFC的子元素会发生外边距塌陷的问题。
所以,不管是这个元素要清除浮动或是发生了外边距塌陷,只要给他父元素增加BFC布局就能解决这些问题。
4.怎样添加BFC布局呢
- 浮动元素:float 除 none 以外的值。
- 绝对定位元素:position (absolute、fixed)。
- display 为 inline-block、table-cells、flex。
- overflow 除了 visible 以外的值 (hidden、auto、scroll)。
在实际中选择采用哪种方式构建BFC是要具体问题具体分析的,因为要考虑到选用的样式自身的作用和影响,比如float:left,和position:absolute都能构造BFC布局,根据需要选择合适的方式。
不过在各种构建BFC的方式中,普遍采用overflow来清除浮动。
补充:
上面将通过构建BFC布局,清除浮动,顺便讲下与chear:both清除浮动的区别:
chear:both清除浮动是直接告诉浏览器,设置clear:both的元素两侧不容许有浮动的元素,这时候,浏览器为了实现这一目标,就会把该元素放到写下一行,这样它们就不在一行了,也就实现了两侧没有浮动元素的要求
所以当父元素中有几个子元素浮动时,比如ul中的li元素浮动,可以给ul最后一个子元素后面插入一个元素,给这个元素一个chear:both,这时候,因为这个元素左侧不允许有浮动的元素,浏览器就被把这个元素放到下面
一行,于是父元素就被撑开了,我们再给这个子元素设置display:none,width/height都是0,那么就实现了清除li浮动的效果。这点和上面的BFC清除浮动不是一个原理