用原生js写了一个超级简单的日历。当做是练习js中的Date类型。
思路:
- 获取某个日期,根据年份计算出每个月的天数。
- 利用Date中的getDay()知道该月份的第一天为星期几。
- 循环创建表格,显示日历。
html
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>JS简单日历</title> 5 <meta http-equiv="Content-type" content="text/html" charset="utf-8"> 6 <link rel="stylesheet" type="text/css" href="Date.css"> 7 </head> 8 <body> 9 <div id="content"> 10 <div id="dateInput"> 11 <label>日期:(格式:yyyy-mm-dd)</label> 12 <input type="text" id="check"> 13 <input type="button" id="changeDate" value="查询"> 14 </div> 15 <div id="calendar"> 16 <div id="calendarHeader"> 17 <div> 18 <img id="back" src="back.png"> 19 <span id="cur"></span> 20 <img id="forward" src="forward.png"> 21 </div> 22 </div> 23 <div id="calendarTable"> 24 <table> 25 <tbody> 26 <tr> 27 <th>一</th> 28 <th>二</th> 29 <th>三</th> 30 <th>四</th> 31 <th>五</th> 32 <th>六</th> 33 <th>日</th> 34 </tr> 35 </tbody> 36 </table> 37 </div> 38 </div> 39 </div> 40 <script type="text/javascript" src="Date.js"></script> 41 </body> 42 </html>
css
1 #dateInput { 2 background: #33CCCC; 3 color: white; 4 font-weight: bold; 5 max-width: 450px; 6 margin: 0 auto; 7 padding: 1em; 8 } 9 10 #calendar { 11 max-width: 450px; 12 margin: 0 auto; 13 background: #5CCCCC; 14 padding: 1em; 15 } 16 17 #back { 18 float: left; 19 } 20 21 #forward { 22 float: right; 23 } 24 25 #cur { 26 color: white; 27 font-size: 120%; 28 position: relative; 29 left: 30%; 30 } 31 32 table { 33 max-width: 450px; 34 margin: 0 auto; 35 color: white; 36 padding: 1em; 37 38 } 39 40 th,td { 41 width: 50px; 42 padding: 10px; 43 text-align: center; 44 } 45 46 td { 47 border:1px solid white; 48 } 49 50 th { 51 background-color: #009999; 52 } 53 54 .now { 55 background-color: #006363; 56 }
js
1 var y, m; 2 3 function addEvent(func) { 4 var old = window.onload; 5 if (typeof old === "function") { 6 old(); 7 func(); 8 } else { 9 window.onload = func; 10 } 11 } 12 13 14 //设置日历的标题 15 function setCalendarTitle(obj) { 16 var year = obj.getFullYear(); 17 var month = obj.getMonth() + 1; 18 var title = ""+year+"年"+month+"月"; 19 y = year; 20 m = month; 21 var set = document.getElementById('cur'); 22 if (set.childNodes.length > 0) 23 set.removeChild(set.childNodes[0]); 24 var txt = document.createTextNode(title); 25 set.appendChild(txt); 26 var now = new Date(year, month-1, 1); 27 calculateDay(now); 28 } 29 30 //计算当前月份有几天,第一天是星期几 31 function is_leap(year) { 32 return (year%100==0?res=(year%400==0?1:0):res=(year%4==0?1:0)); 33 } 34 35 function day(year) { 36 mDays = new Array(31,28+is_leap(year),31,30,31,31,30,31,30,31,30,31); 37 return mDays; 38 } 39 40 function calculateDay(obj) { 41 var dayArr = day(obj.getFullYear()); 42 var dayNum = dayArr[obj.getMonth()]; 43 var dayFirst = obj.getDay(); //0是星期天, 6是星期六 44 var firstRow; 45 if (dayFirst != 0) { 46 firstRow = 8 - dayFirst;//第一行有日期的单元格个数,从右边数 47 } else { 48 firstRow = 1; 49 } 50 var firstRowBlank = 7 - firstRow; //第一行空的个数 51 var lastRow = (dayNum - firstRow) % 7; //最后一个有日期的单元格个数 52 var lastRowBlank = 7 - lastRow; 53 var RowNum = (dayNum - firstRow - lastRow) / 7 + 2; 54 renderCalendar(RowNum, firstRow, firstRowBlank, lastRow, lastRowBlank); 55 } 56 57 function renderCalendar(RowNum, firstRow, firstRowBlank, lastRow, lastRowBlank) { 58 var tbody = document.getElementsByTagName('tbody')[0]; 59 var tr = tbody.getElementsByTagName("tr"); 60 var len = tr.length; 61 if (len > 1) { 62 for (var index = 1; index < len; index++) { 63 tbody.removeChild(tr[1]); 64 } 65 } 66 var i = 1; 67 var j = 1; 68 for (; i <= RowNum; i++) { 69 if (i == 1) { 70 var row = document.createElement("tr"); 71 while(firstRowBlank > 0) { 72 var blank = document.createElement("td"); 73 row.appendChild(blank); 74 firstRowBlank--; 75 } 76 while(firstRow > 0) { 77 var date = document.createElement("td"); 78 var txt = document.createTextNode(j); 79 date.appendChild(txt); 80 row.appendChild(date); 81 j++; 82 firstRow--; 83 } 84 tbody.appendChild(row); 85 } else if (i == RowNum && lastRow > 0) { 86 var row = document.createElement("tr"); 87 while(lastRow > 0) { 88 var txt = document.createTextNode(j); 89 var date = document.createElement("td"); 90 date.appendChild(txt); 91 row.appendChild(date); 92 j++; 93 lastRow--; 94 } 95 while(lastRowBlank > 0) { 96 var blank = document.createElement("td"); 97 row.appendChild(blank); 98 lastRowBlank--; 99 } 100 tbody.appendChild(row); 101 } else { 102 var day = 7; 103 var row = document.createElement("tr"); 104 while(day > 0) { 105 var date = document.createElement("td"); 106 var txt = document.createTextNode(j); 107 date.appendChild(txt); 108 row.appendChild(date); 109 j++; 110 day--; 111 } 112 tbody.appendChild(row); 113 } 114 } 115 } 116 117 //读取系统当前时间,设置 118 function initiate() { 119 var now = new Date(); 120 setCalendarTitle(now); 121 } 122 123 function checkCalendar() { 124 var button = document.getElementById('changeDate'); 125 button.onclick = function() { 126 var date = document.getElementById("check").value; 127 var newDate = new Date(Date.parse(date)); 128 setCalendarTitle(newDate); 129 } 130 } 131 132 function forwardMoth() { 133 var forward = document.getElementById("forward"); 134 forward.onclick = function() { 135 var year = y; 136 var month = m; 137 if ((month+1) <= 12) { 138 var newDate = new Date(year, month, 1); 139 setCalendarTitle(newDate); 140 } else { 141 var newDate = new Date(year+1, 0, 1); 142 setCalendarTitle(newDate); 143 } 144 } 145 } 146 147 function backMonth() { 148 var back = document.getElementById("back"); 149 back.onclick = function() { 150 var year = y; 151 var month = m; 152 if ((month-1) >= 1) { 153 var newDate = new Date(year, month-2, 1); 154 setCalendarTitle(newDate); 155 m = month - 1; 156 } else { 157 var newDate = new Date(year-1, 11, 1); 158 setCalendarTitle(newDate); 159 m = 12; 160 } 161 } 162 } 163 164 addEvent(initiate()); 165 addEvent(checkCalendar()); 166 addEvent(forwardMoth()); 167 addEvent(backMonth());
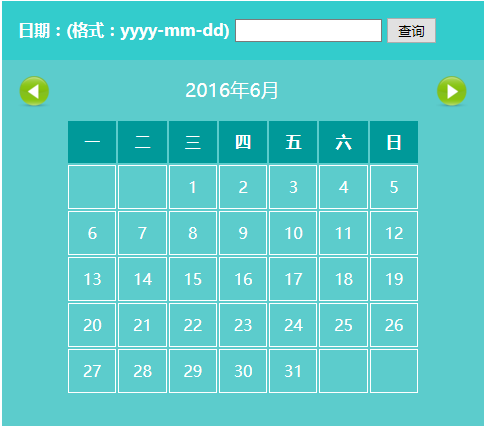
效果图: