这些天在项目之余的时间学习了webpack打包项目的东西,非常荣幸的找到一些大神的文章来学习,死劲嚼了几天,终于略知一二。在以后的工作上还需继续学习,下面我将分享我这几天学到的一点东西,希望能让我一个还不算入门webpack的小白领大家入门。本文主要还是摘抄大神的文章加上自己手动的一些过程记录,不喜勿喷,谢谢!开车了!!!开车了!!!
一、什么是Webpack
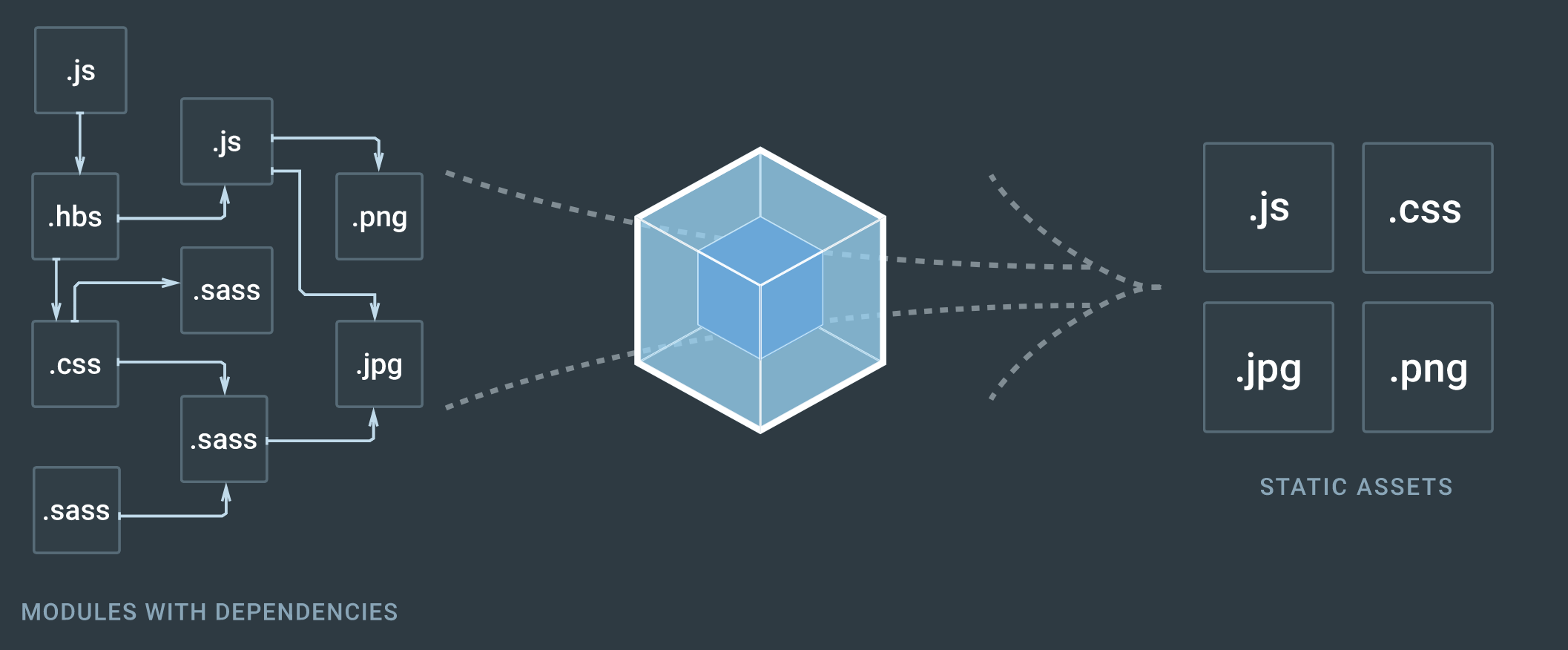
webpack 是一个现代 JavaScript 应用程序的模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成少量的 bundle - 通常只有一个,由浏览器加载。
webpack的工作原理:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。

二、webpack的使用
1、新建项目目录
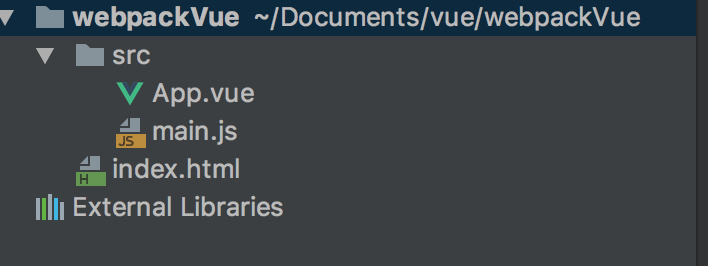
我们可以先把相关的,基本文件及目录新建好,然后进入到项目中:

2、项目初始化
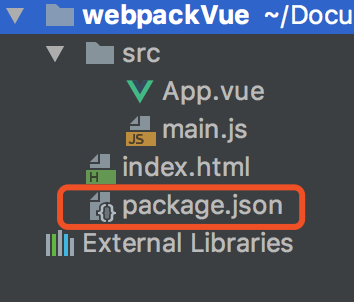
webpack安装完成后,我们紧接着输入命令来初始化项目,初始化命令:npm init; 在初始化的过程中,终端会问你一系列诸如项目名称,项目描述,作者等信息,不过不用担心,如果你不准备在npm中发布你的模块,这些问题的答案都不重要,回车默认即可,这时候项目中会多一个配置文件

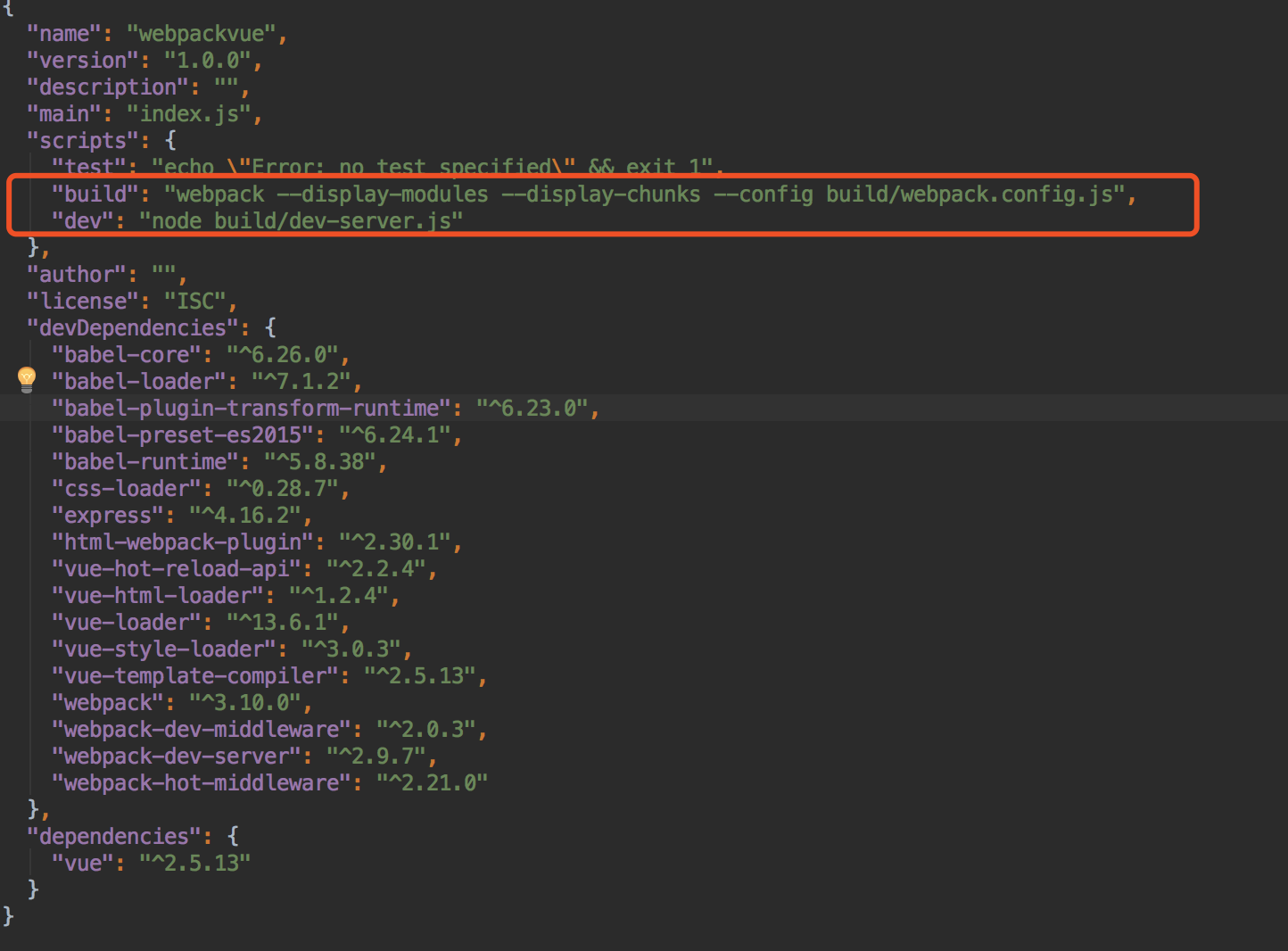
这时候,目录中会生成一个package.json文件,这是一个标准的npm说明文件,里面蕴含了丰富的信息,包括当前项目的依赖模块,自定义的脚本任务等等。
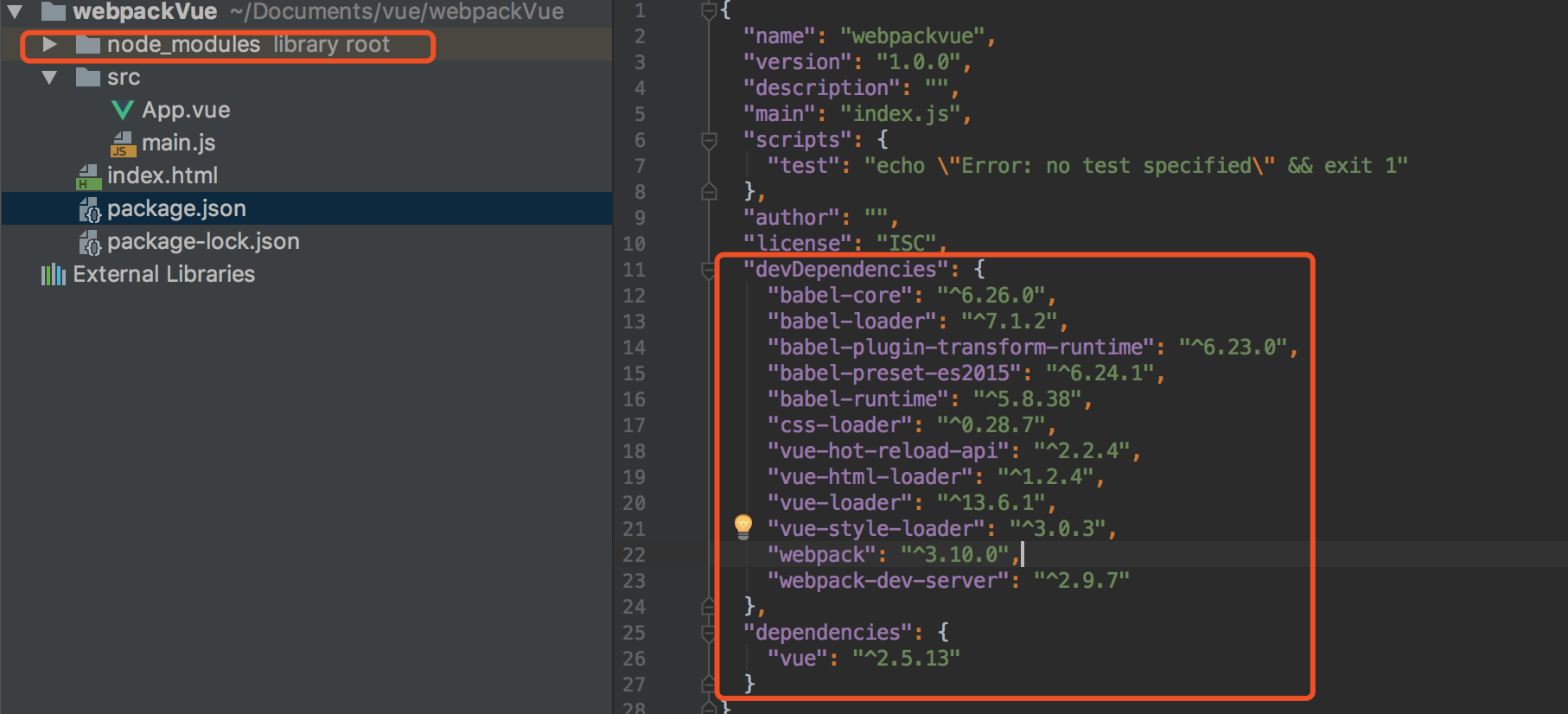
接着我们开始安装相关的依赖: npm install webpack webpack-dev-server vue-loader vue-html-loader css-loader vue-style-loader vue-hot-reload-api babel-loader babel-core babel-plugin-transform-runtime babel-preset-es2015 babel-runtime@5 --save-dev
npm install vue --save。这时候在package.json文件中我们可以看到已安装相关的依赖包。

安装完依赖,我们对相应的文件进行编辑:
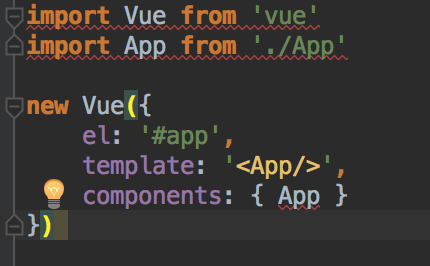
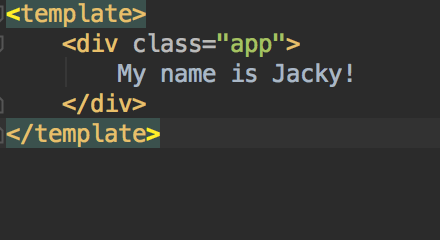
index.html文件 main.js文件 App.vue文件



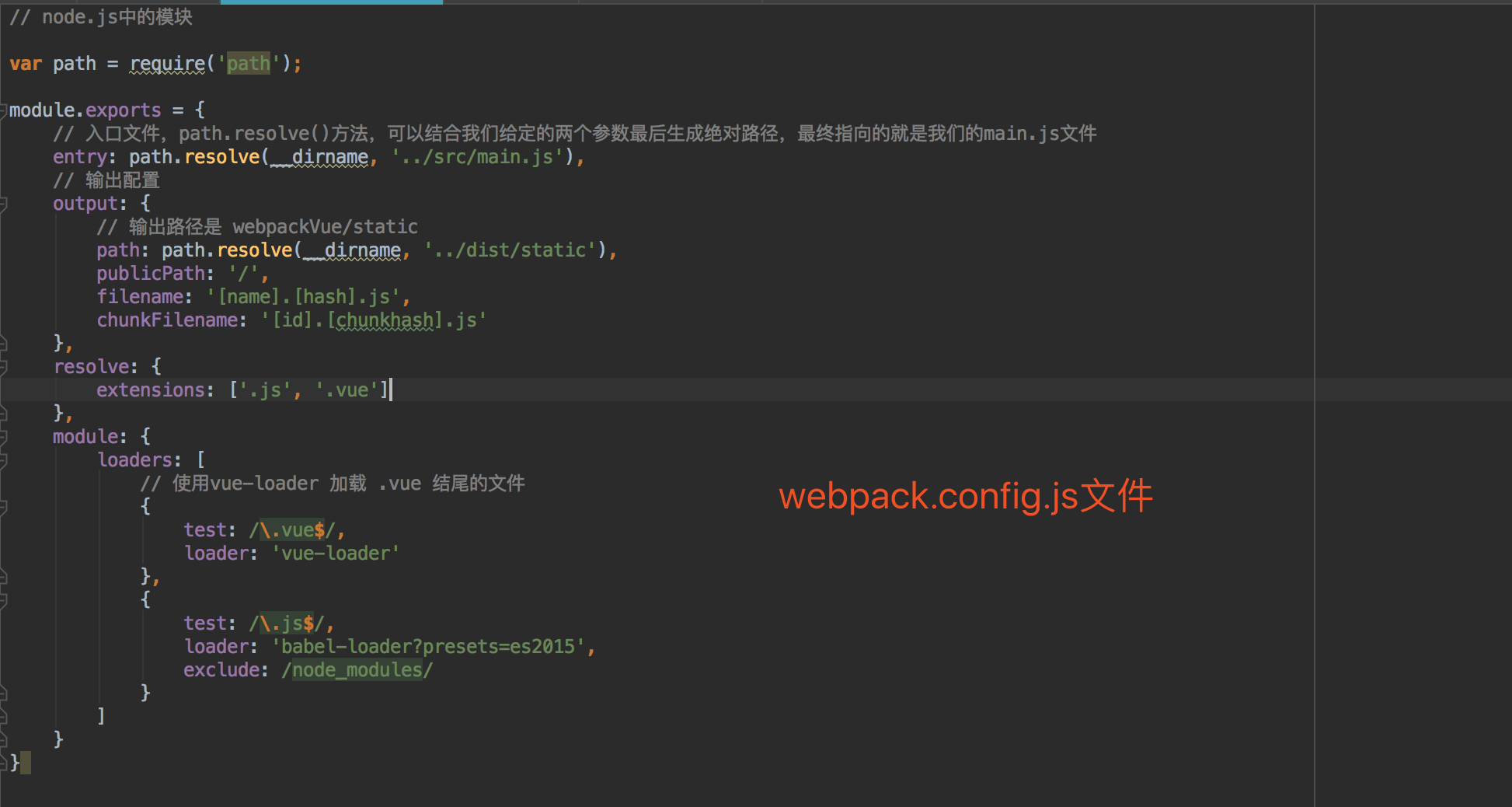
在项目目录下新建 build 目录,用来存放我们的构建相关的代码文件等,然后在build目录下新建 webpack.config.js 这是我们的webpack配置文件,webpack需要通过读取你的配置,进行相应的操作。

上例中,相信你已经看懂了我的配置,入口文件是main.js文件,配置了相应输出,然后使用 vue-loader 去加载 .vue 结尾的文件,接下来我们就可以构建项目了,我们可以在命令行中执行:
webpack --display-modules --display-chunks --config build/webpack.config.js
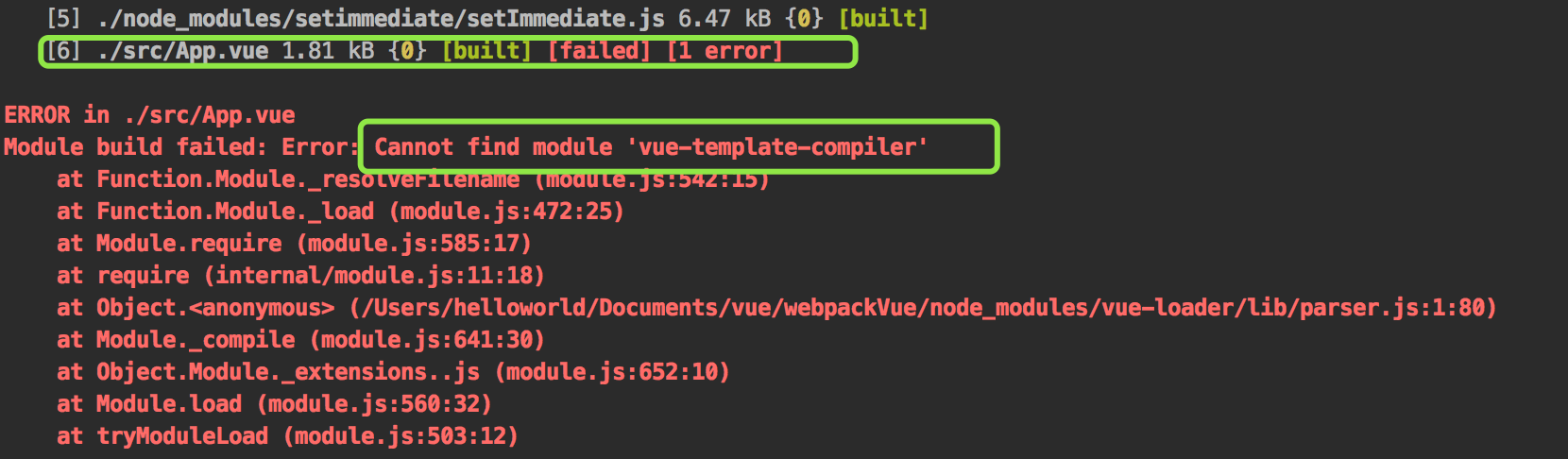
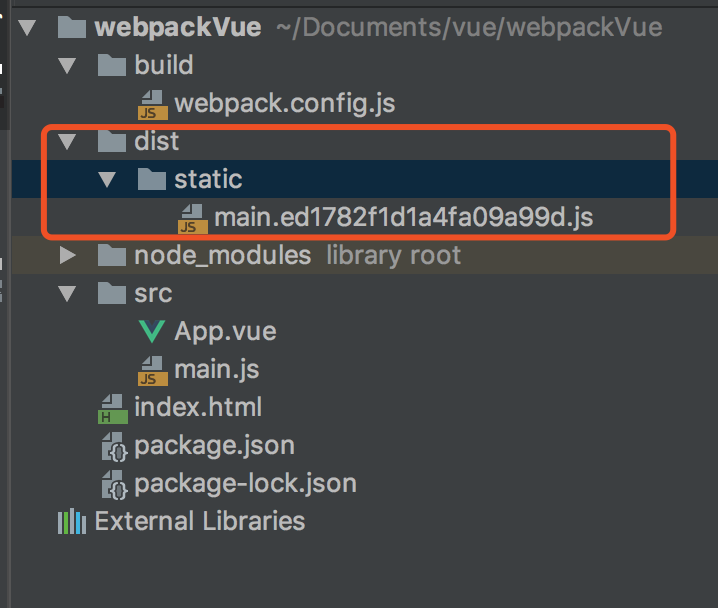
这是可能会抛出一个错误:这时我们需要再安装这个依赖,npm install vue-template-compiler --save-dev, 然后重新跑上面的命令,这是打包就成功了,并且在根目录中多了一个 dist/static目录(里面有一个我们打包输出的js文件)


这时候运行:webpack --display-modules --display-chunks --config build/webpack.config.js,恭喜你,你的项目已经简单的配好了打包,可以正常运行了。

3、webpack插件的使用
首先安装 html-webpack-plugin 插件:npm install html-webpack-plugin --save-dev
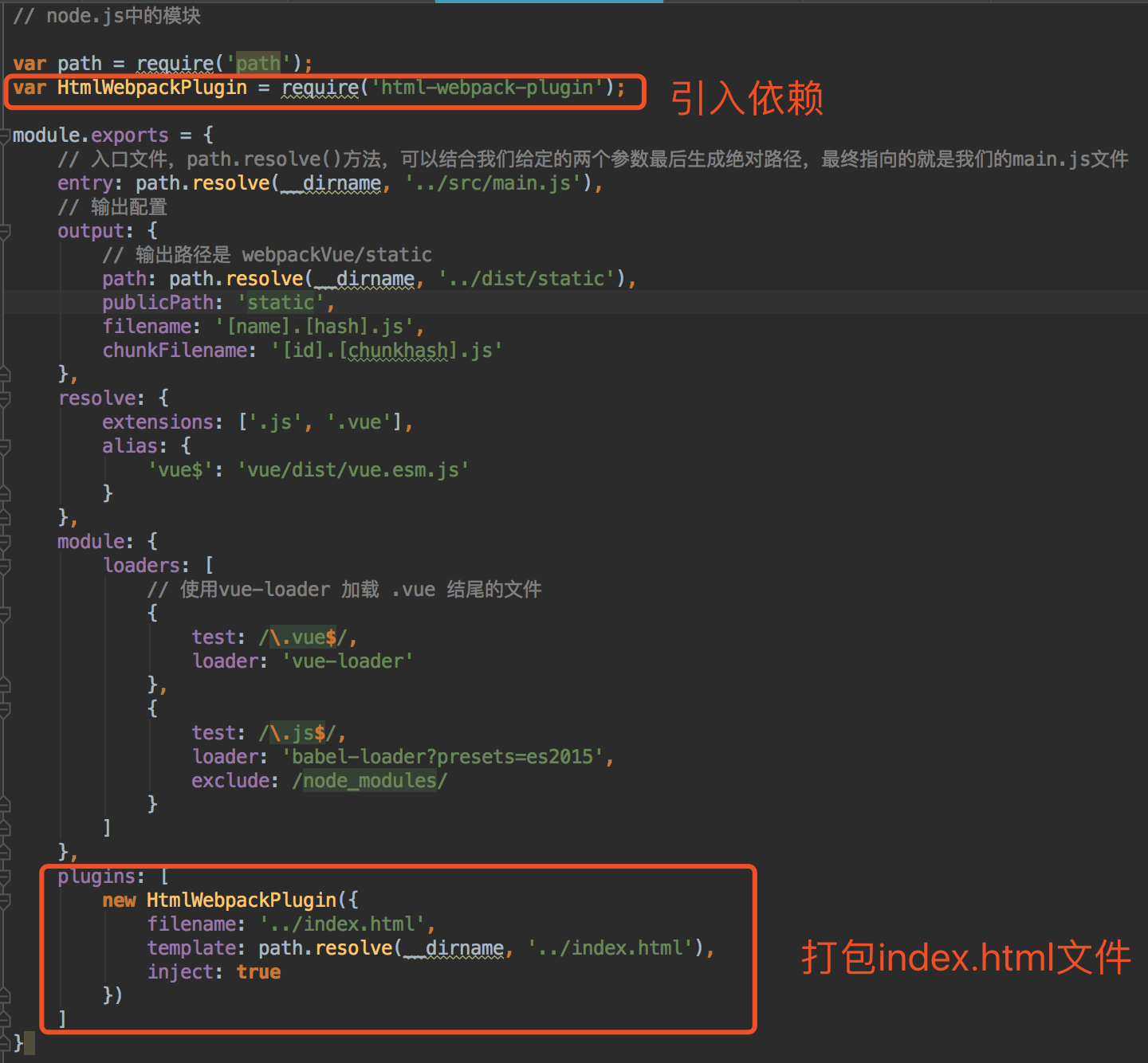
这时候我们的webpack.config.js文件要做修改,如下:

执行命令:webpack --display-modules --display-chunks --config build/webpack.config.js,这时候我们输出的目录会多出一个index.html文件,并且在浏览器中可以正常运行该文件:


4、中间件的使用
一、webpack-dev-middleware
安装需要的中间件依赖包:npm install webpack-dev-middleware webpack-hot-middleware --save-dev
使用中间件的目的是为了提高开发效率,提供热加载。另外还需安装express,这是一个nodejs框架,安装命令:npm install express --save-dev
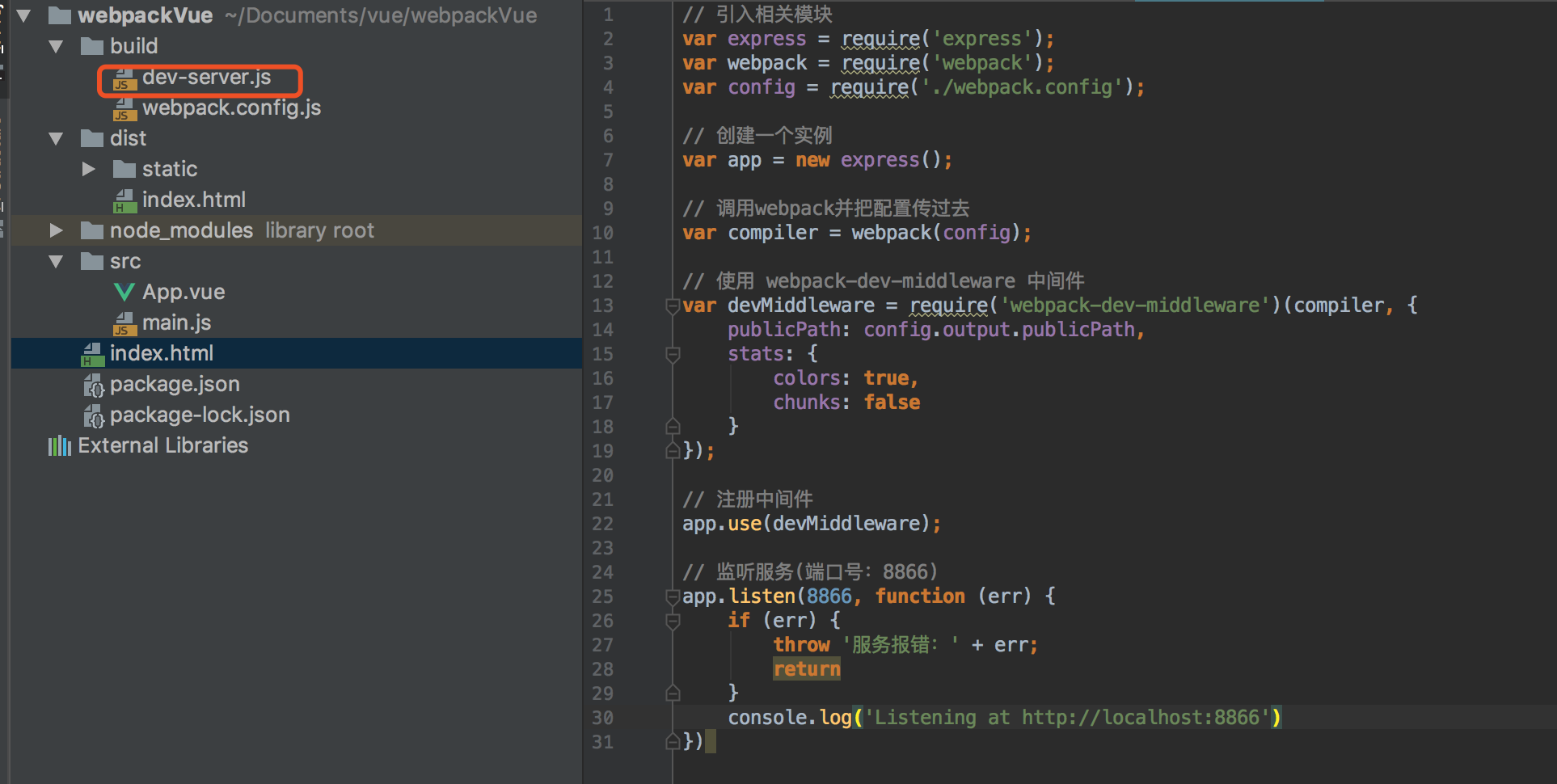
装完依赖之后,我们需要在build目录下新建一个dev-server.js文件,并编辑相应内容:

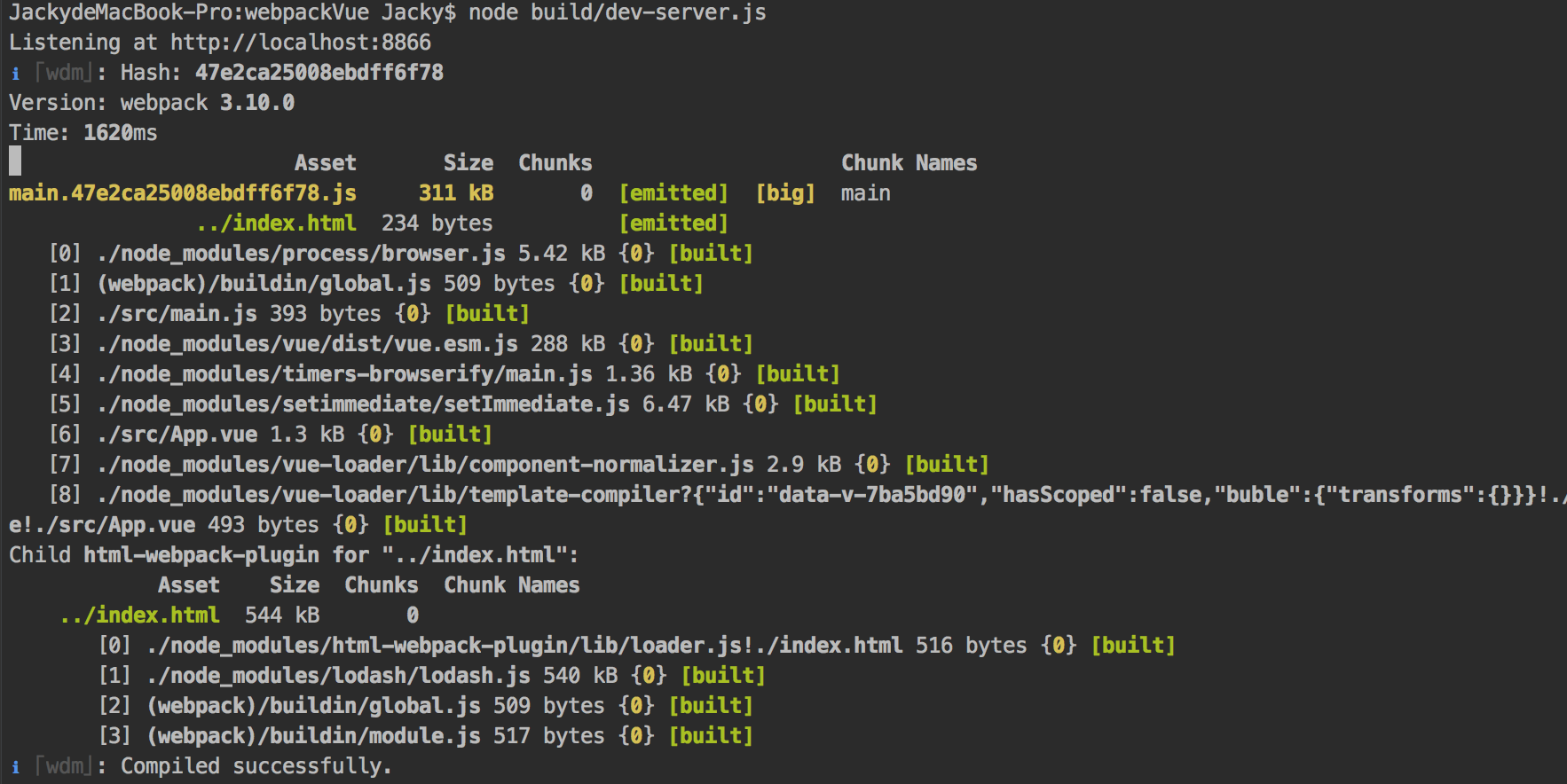
这时候我们可以运行服务,并且监听localhost: 8866,很开心,你会发现你的服务成功的启动了,是不是感觉要摆上几围庆祝庆祝一下!

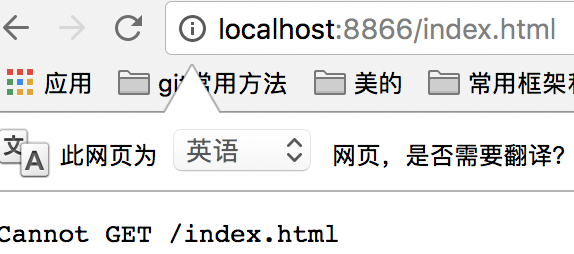
然而,你别高兴太早,当你在浏览器运行localhost:8866时,你会发现页面并没有出来,并且还报一个404的错误,恭喜你,你可以沮丧一会了!

不要着急,咱们现在来解决这个问题,我们得在webpack.config.js文件里面做一点修改,如下:
1、将 config.output.publicPath 修改为 ‘/‘;
2、将 plugins 中 HtmlWebpackPlugin 中的 filename 修改为 ‘index.html’;
3、重启服务
 启动服务成功!!!
启动服务成功!!!
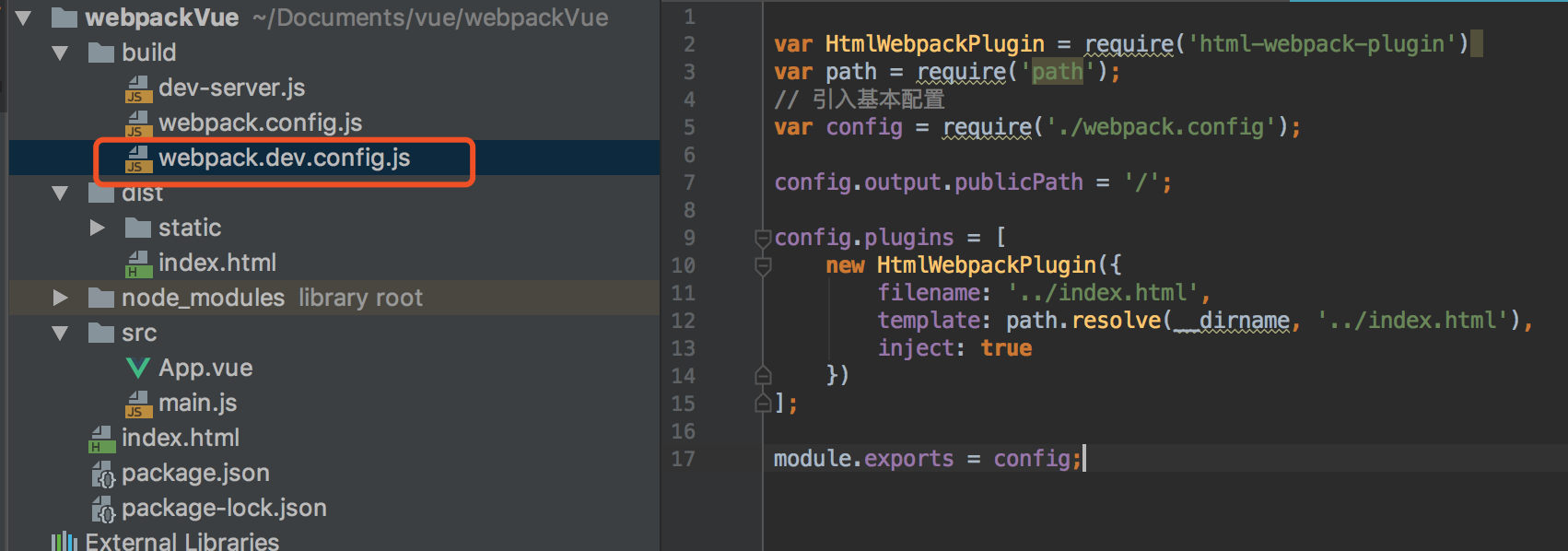
但是这样开发模式下的确是成功了,可是我们直接修改了 webpack.config.js 文件,这就意味着当我们执行 构建命令 的时候,配置变了,那么我们的构建也跟着变了,所以,一个好的方式是,不去修改webpack.config.js文件,我们在build目录下新建一个 webpack.dev.conf.js文件,意思是开发模式下要读取的配置文件,并写入一下内容:

并且我们的dev-server.js文件要做相应的修改,将原来的:var config = require('./webpack.config') 改为 var config = require('./webpack.dev.config'),然后重启服务,同样是可以启动成功!
二、webpack-hot-middleware
webpack-hot-middleware 只配合 webpack-dev-middleware 使用,它能给你提供热加载。
这时,我们需要对相应的文件做修改
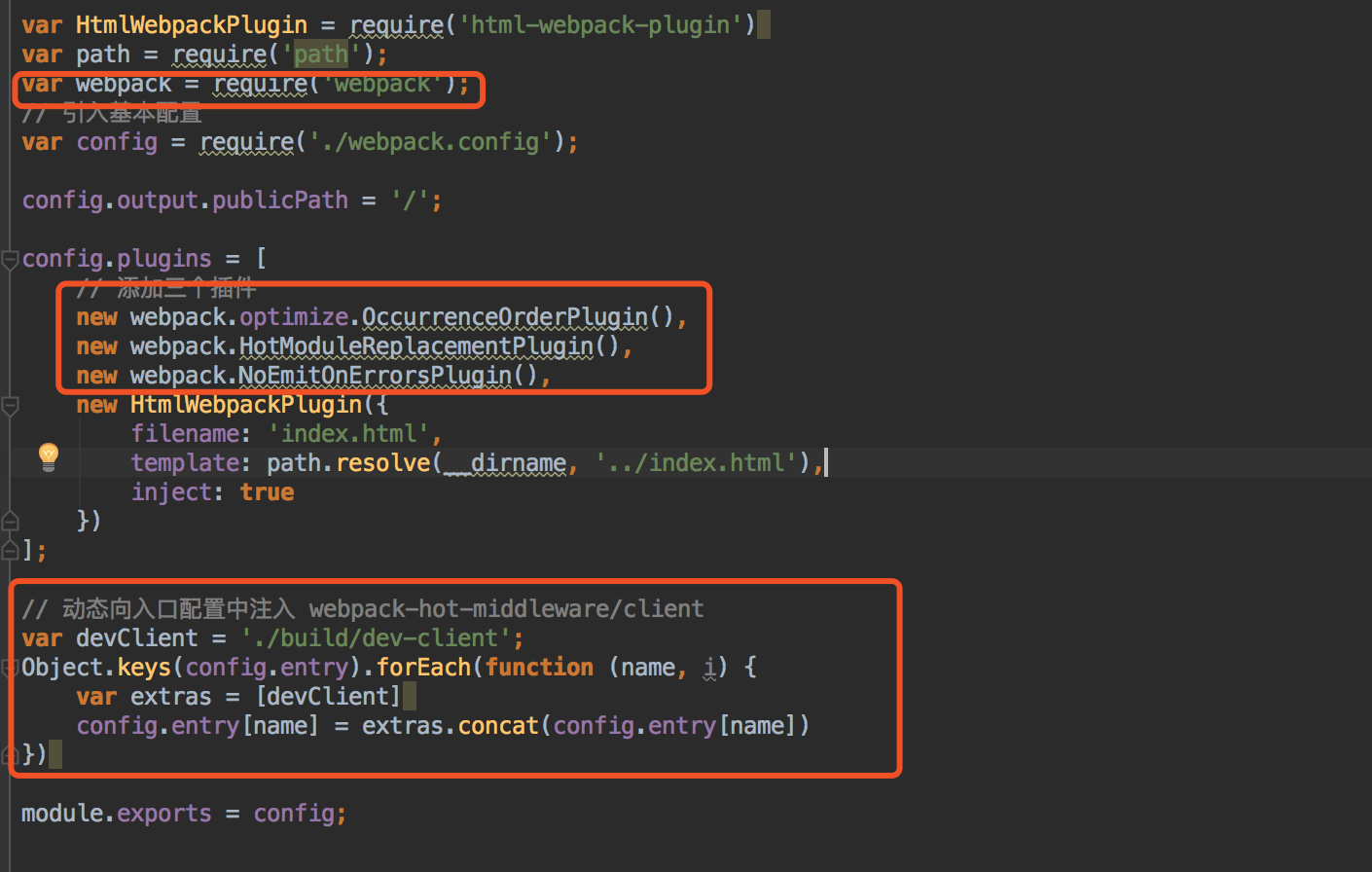
webpack.dev.conf.js文件:

webpack.config.js文件中入口配置中添加 ‘webpack-hot-middleware/client’,如下:

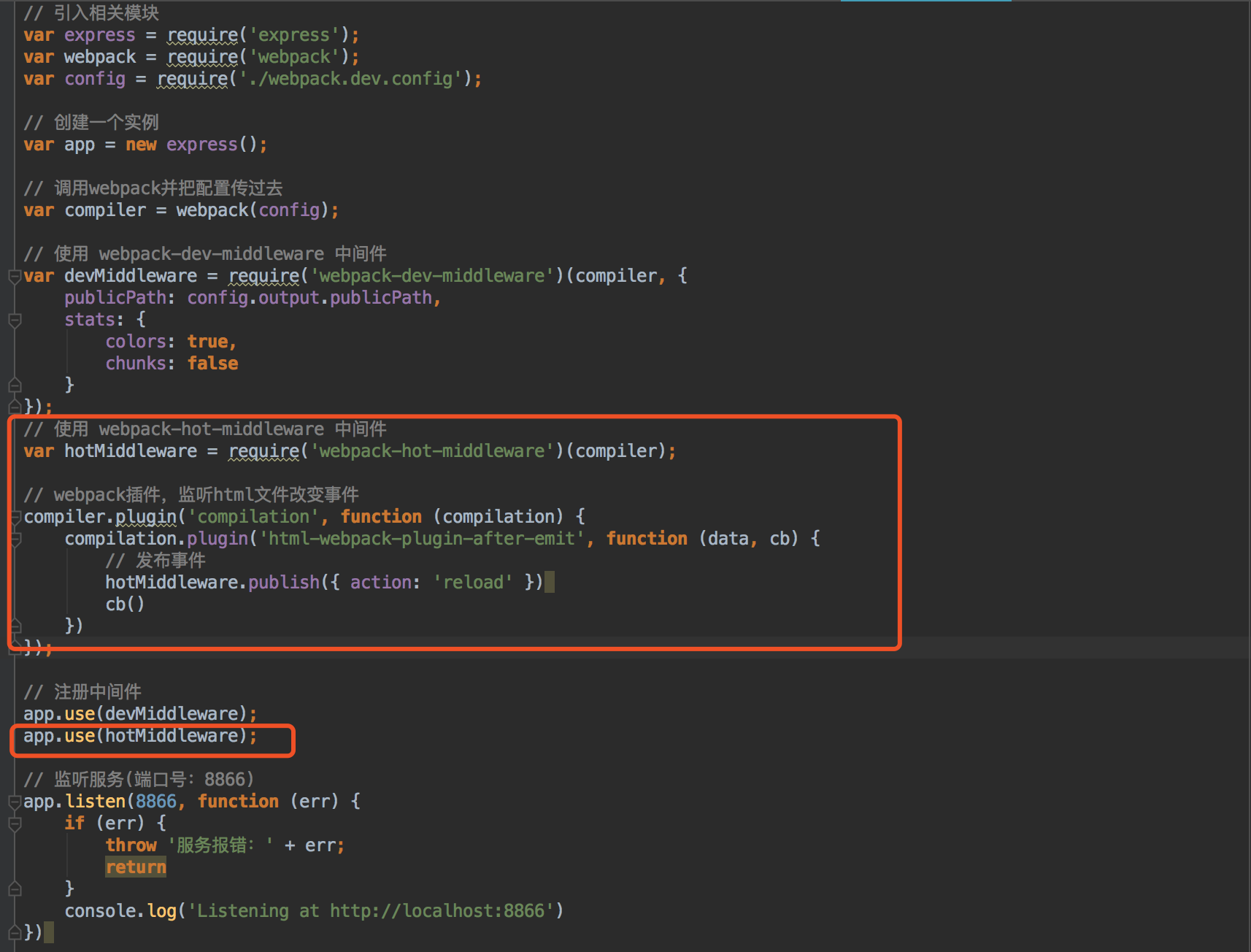
dev-server文件:

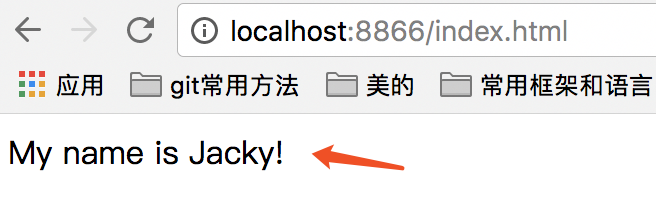
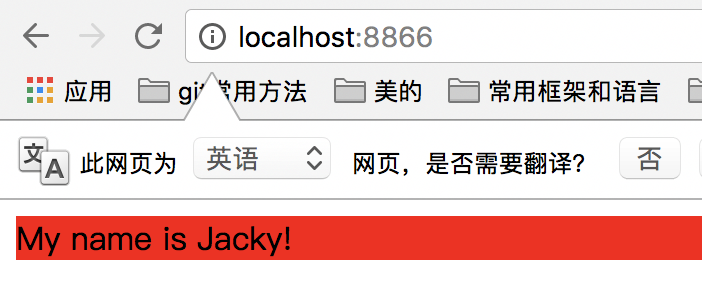
重启服务,然后修改你的index.html页面,此时热加载成功!


最后,我们设置一下快捷键,在package.json文件上修改一下,这样我们就可以通过:npm run build来打包项目,npm run dev跑项目了

到此结束!
源码地址:https://github.com/Jacky-MYD/webpack