示例 1 :
绝对定位
属性:position
值: absolute
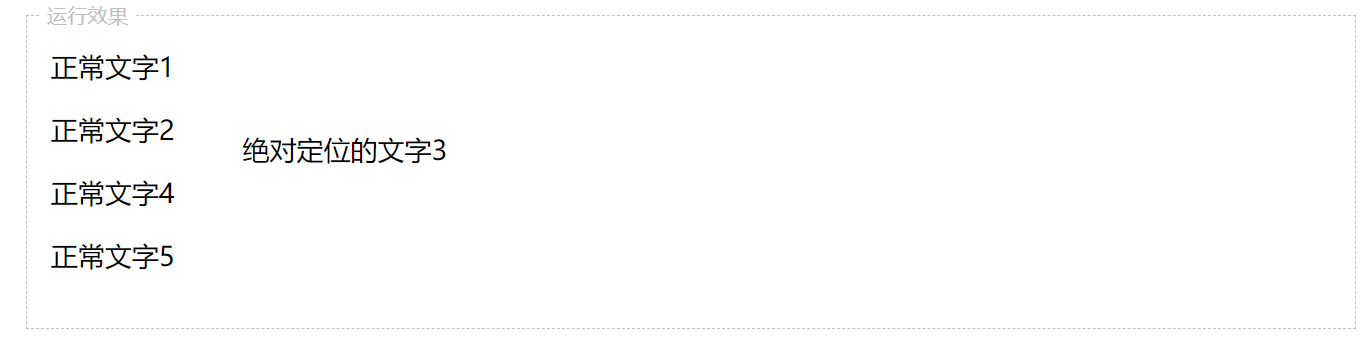
设置了绝对定位的元素,相当于该元素被从原文档中删除了
所以”正常文字4“会紧接着出现在 ”正常文字2“后面,而不会留下空档
<style> p.abs{ position: absolute; left: 150px; top: 50px; } </style> <p >正常文字1</p> <p >正常文字2</p> <p class="abs" >绝对定位的文字3</p> <p >正常文字4</p> <p >正常文字5</p>

示例 2 :
绝对定位是基于最近的一个定位了的父容器
对于 "绝对定位的文字" 这个p,其定位了的父容器即 class="absdiv" 的div
所以 "绝对定位的文字" 这个p 出现的位置是以这个div 为基础的
<style> p.abs{ position: absolute; left: 100px; top: 50px; } .absdiv{ position: absolute; left: 150px; top: 50px; width:215px; border: 1px solid blue; } </style> <div> <p >正常文字a</p> <p >正常文字b</p> <p >正常文字c</p> <p >正常文字d</p> <p >正常文字e</p> <p >正常文字f</p> <p >正常文字g</p> </div> <div class="absdiv"> 这是一个定位了的div <p class="abs" >绝对定位的文字</p> </div>

示例 3 :
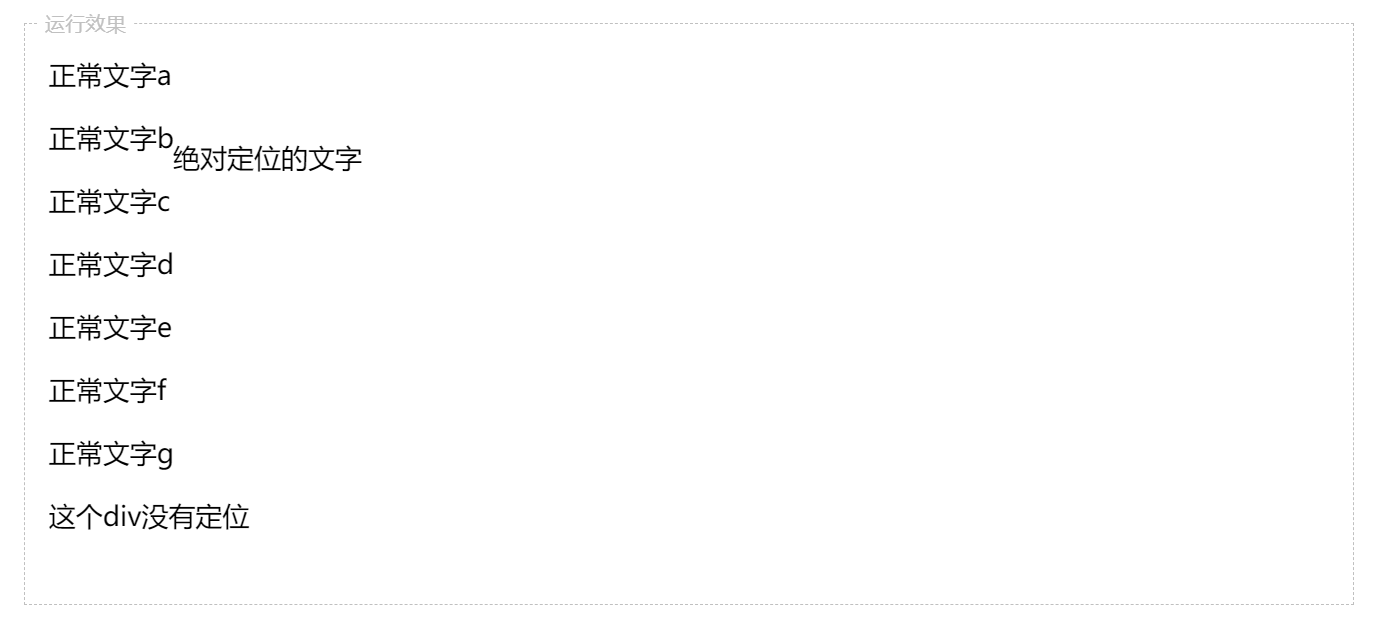
如果没有定位了的父容器
"绝对定位的文字" 这个p 的父容器div,并没有定位。 所以它的”最近的一个定位了的父容器” 即body
<style> p.abs{ position: absolute; left: 100px; top: 50px; } </style> <div> <p >正常文字a</p> <p >正常文字b</p> <p >正常文字c</p> <p >正常文字d</p> <p >正常文字e</p> <p >正常文字f</p> <p >正常文字g</p> </div> <div> 这个div没有定位 <p class="abs" >绝对定位的文字</p> </div>

示例 4 :
z-index
通过绝对定位可以把一个元素放在另一个元素上,这样位置就重复了。
重复了,就存在一个谁掩盖谁的问题。 这个时候就可以使用
z-index属性, 当z-index的值越大,就表示放上面,z-index:越小就表示放下面。
<style> img#i1{ position: absolute; left: 60px; top: 20px; z-index:1; } img#i2{ position: absolute; left: 60px; top: 120px; z-index:-1; } </style> <div> <p >正常文字a</p> <p >正常文字b</p> <p >正常文字c</p> <p >正常文字d</p> <p >正常文字e</p> <p >正常文字f</p> <p >正常文字g</p> </div> <img id="i1" src="https://how2j.cn/example.gif" /> <img id="i2" src="https://how2j.cn/example.gif" />
