jQuery事件绑定
js中绑定事件,三种方式:
方式1: 直接在元素上,增加onXxx事件属性.
<button onclick="alert(1);">点我</button>
方式2:获取元素对象,再设置onXxx事件属性.
<button id="btn">点我</button>
document.getElementById("btn").onclick=function(e){
//TODO
}
方式3:使用addEventListener/attachEvent
IE9之前: 只支持attachEvent("eventType",fn);
document.getElementById("btn").attachEvent("onclick",function(){ TODO });
W3C/IE9之上: 支持addEventListener
document.getElementById("btn").addEventListener("click",function(){ TODO });
在jQuery中如何绑定事件:
通过bind函数:
$("#btn1").bind("click",function(){
alert('点击按钮1');
});
取消绑定事件:通过unbind函数.
$(":button").unbind();//把所有按钮上所有事件都取消绑定.
$(":button").unbind("click");//取消所有按钮上的click事件.
--------------------------------------------------------------------------------------------------------
在jQuery中,为绑定事件提供了更简单的方式,其底层和上述相同.
jQuery对象.xxx(fn);
$("#btn1").clkick(function(){
//TODO
});
并且可以为同一个元素绑定多次相同的事件.
//文档加载完毕执行:
window.onload=function(){
//文档加载完毕之后,就执行这里
};
只能使用一次.
-------------------------------------------------------------
传统写法:
$(document).ready(function(){
// TODO
});
简写版本:
$(function(){
// TODO
});
可以使用多次.
jQuery的DOM操作

$(function() { $("#test_append").click(function() { // append(content) 向每个匹配的元素内部追加内容。 //父.append(子),插入在父元素的最后的位置 //1.插入字符串 //$("#div1").append("<span>秀</span>"); //2.插入DOM对象 //$("#div1").append(document.getElementById("b1")); //3.插入jQuery对象 $("#div1").append($("#b1")); }); $("#test_appendTo").click(function() { // appendTo 把所有匹配的元素追加到另一个指定的元素元素集合中。 //子.appendTo(父) $("#b1").appendTo($("#div1")); }); $("#test_prepend").click(function() { // prepend 向每个匹配的元素内部前置内容。 $("#div1").prepend($("#b1")); }); $("#test_prependTo").click(function() { // 把所有匹配的元素前置到另一个、指定的元素元素集合中。 $("#b1").prependTo($("#div2")); }); }); $(function() { $("#test_after").click(function() { // 在每个匹配的元素之后插入内容。 //大哥.after(小弟) $("div").after($("#b1")); }); $("#test_before").click(function() { // 在每个匹配的元素之前插入内容。 //小弟.before(大哥) $("div").before($("#b1")); }); $("#test_insertAfter").click(function() { // 把所有匹配的元素插入到另一个、指定的元素元素集合的后面。 //小弟.insertAfter(大哥) $("#b1").insertAfter($("div")); }); $("#test_insertBefore").click(function() { // 把所有匹配的元素插入到另一个、指定的元素元素集合的前面。 //大哥.insertBefore(小弟) $("#b1").insertBefore($("div")); }); }); $(function() { $("#btn").click(function(){ alert("恩,删除我了?"); }); $("#test_removeNode").click(function() { /** * 从DOM中删除所有匹配的元素。 这个方法不会把匹配的元素从jQuery对象中删除, * 因而可以在将来再使用这些匹配的元素。 * 但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。 * 使用detach删除该元素绑定的事件,附加的数据等就会被保留 */ //$("#ul li").remove(); //$("#ul li").detach(); //删除id为btn的元素之后再插入到ul之后 //var btn = $("#btn").remove(); var btn = $("#btn").detach(); $("#ul").after(btn); }); $("#test_emptyNode").click(function() { //document.getElementById("ul").innerHTML = ""; //$("#ul").text(""); $("#ul").empty(); }); }); $(function() { $("#btn_clone").click(function() { alert("点击了我..."); }); $("#test_clone").click(function() { // 克隆匹配的DOM元素并且选中这些克隆的副本。 //var clone = $("#btn_clone").clone();//不加参数true,不拷贝绑定的事件,附加的数据等 var clone = $("#btn_clone").clone(true);//加参数true,拷贝绑定的事件,附加的数据等 $("#ul").after(clone); }); $("#test_replace1").click(function() { // replaceWith将所有匹配的元素替换成指定的HTML或DOM元素。 //被替换对象.replaceWith(新对象) $(":button").replaceWith("<span style='color:red;'>蒂花之秀</span>") }); $("#test_replace2").click(function() { // replaceAll用匹配的元素替换掉所有 selector匹配到的元素。 //新对象.replaceAll(被替换对象) $("<span style='color:gray;'>我是松鼠航</span>").replaceAll($(":button")); }); }); $(function() { $("#test_getterAttr").click(function() { // jquery凡是取值的方法,如果是多个元素,那么只会取第一个元素的值. //console.debug($("div").attr("name"));//div1,只获取到了第一个元素的值 $("div").attr("name", function(index,attrValue){ console.debug(attrValue); return attrValue+"书航牛批";//给元素值添加内容再返回 }); }); $("#test_setterAttr").click(function() { // jquery凡是设置值的方法,都是对所有元素操作.并且返回值都为操作jquery对象 $("div").attr("style","background-color:gray"); }); }); $(function() { $("#test_addClass").click(function() { // 为每个匹配的元素添加指定的类名。注意不要加"." $(":button").addClass("mybtn"); }); $("#test_removeClass").click(function() { // 为每个匹配的元素添加指定的类名。注意不要加"." $(":button").removeClass("mybtn"); }); $("#test_toggleClass").click(function() { // 如果存在(不存在)就删除(添加)一个类。 $(":button").toggleClass("mybtn"); }); $("#test_hasClass").click(function() { // hasClass 判断是否纯在该Css //console.debug($("#test_hasClass").hasClass("mybtn")); //因为是判断当前按钮是否存在"mybtn"css所以可以使用this console.debug($(this).hasClass("mybtn")); }); });
jQuery的Ajax请求
传统的Ajax操作:
1:创建Ajax对象(XMLHttpRequest/ActiveXObject);
2:开启一个请求.
ajax.open("get/post",url,true);
4:监听readystate改变的事件
ajax.onreadystatechange=function(){
if(ajax,readyState == 4 && ajax.status == 200){
处理正确的响应操作
}
}
3:发送Ajax请求:
send([data]);
使用jQuery发送Ajax的GET请求,并传递参数.

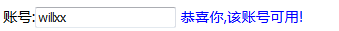
案例:检查注册账号是否已经存在.


//简单使用jQuery对象发送Ajax请求,判断输入的用户名是否可用 $(function(){ //给username绑定失去焦点事件 /* * 传统绑定事件方式 * $("#username").bind("blur",function(){ * * }); */ $("#username").blur(function(){ //jQuery.get(url,data(参数),callback(回调函数)) $.get("/ajax/getUsername.action",{username:$("#username").val()},function(data){ $("#msg").text(data); }); }); });
//创建数组模拟数据库里面的用户名,使用Struts2框架 List<String> names = Arrays.asList("will","server","ajax"); public String execute() throws Exception { String msg = "账号名可用"; //判断传入的值是否存在数组中 if(names.contains(username)){ msg = "账号已经存在!!!"; } //设置响应编码 ServletActionContext.getResponse().setCharacterEncoding("utf-8"); //设置响应信息 ServletActionContext.getResponse().getWriter().print(msg); return NONE; }
使用jQuery的Ajax发生POST请求,并传递参数.

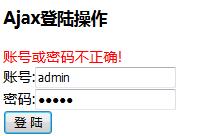
案例:使用Ajax完成登陆操作.


//简单使用jQuery对象发送Ajax请求,登录判断 $(function(){ //给按钮绑定点击事件 $("#btn").click(function(){ var username = $("#username").val(); var password = $("#password").val(); //console.debug(username+", "+password); //jQuery.post(url,data(参数),callback(回调函数),响应数据格式) $.post("/ajax/loginbyjQuery.action", { username:username, password:password }, function(data){ if(data.success){ window.location.href="/jQuery/07_Ajax/post/welcome.html"; }else{ $("#msg").text(data.msg).css("color","red"); } }, "json" ); }); });
public String execute() throws Exception { Map<String,Object> datas = new HashMap<>(); if("admin".equals(username) && "123".equals(password)){ datas.put("success", true); }else{ datas.put("success", false); datas.put("msg", "登录失败"); } //设置响应编码 ServletActionContext.getResponse().setCharacterEncoding("utf-8"); //设置响应信息 ServletActionContext.getResponse().getWriter().print(JSON.toJSON(datas)); return NONE; }
jQuery操作练习题

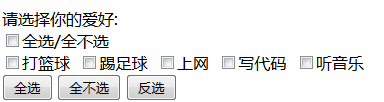
实现代码:
//是否全部选择复选框 function isAllChecked(checked){ $(":checkbox[name='hobby']").prop("checked",checked); } $(function(){ //全选 $("#btn_checkYes").click(function(){ isAllChecked(true); }); //全不选 $("#btn_checkNo").click(function(){ isAllChecked(false); }); //反选 $("#btn_checkRe").bind("click",function(){ $(":checkbox[name='hobby']").prop("checked", function(index,value){ return !value; }); }); //全选:全不选 $("#checkAll").click(function(){ var checkedValue = $("#checkAll").prop("checked"); if(checkedValue){ isAllChecked(true); }else{ isAllChecked(false); } }); });

实现代码:
//把某一边选中的选项移动到另一边 function this2other(srcSelect, targetSelect){ $("#"+srcSelect+" option:selected").appendTo($("#"+targetSelect)); } //把某一边所有的选项移动到另一边 function thisAll2other(srcSelect, targetSelect){ $("#"+srcSelect+" option").appendTo($("#"+targetSelect)); }

实现代码:
$(function(){ //增加用户 $("#addUser").click(function(){ var username=$("#username").val(); var email=$("#email").val(); var tel=$("#tel").val(); var id=new Date().getTime(); var tr="<tr id='"+id+"'>" + "<td>"+username+"</td>" + "<td>"+email+"</td>" + "<td>"+tel+"</td>" + "<td><a href='javascript:deleteUser("+id+");'>删除</a></td>" + "</tr>"; $(tr).appendTo($("#userTbody")); }); //删除所有 $("#deleteAll").click(function(){ $("#userTbody").text(""); }); }); //删除单个用户 function deleteUser(id){ $("#"+id).remove(); }

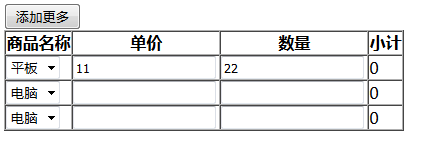
实现代码:
$(function(){ $("#addMoreItem").click(function(){ //拷贝id为productTbody的第一个tr var item = $("#productTbody tr:first").clone(); //找到tr中所有的input元素,并且把其文本内容设置为空字符串 item.find("input").val(""); //把拷贝的tr追加到id为productTbody元素内 item.appendTo($("#productTbody")); }); });
今日小结:
